ASP.NET
Posts and articles touching on ASP.NET.

Solving ASP.NET Core running on Azure App Service causing 500.30 ANCM In-Process Start Failure Paid Members Public
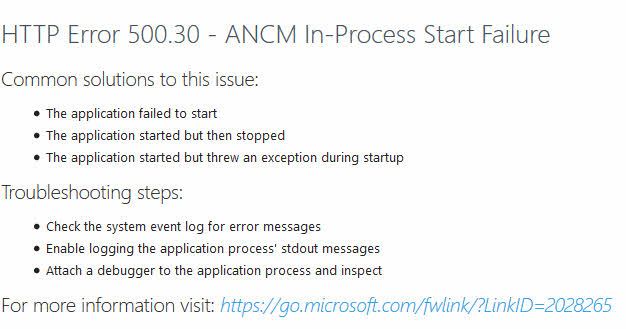
Recently I attempted to re-deploy and replicate some of the infrastructure I have running and deploy the same version of the source to a new Slot in an Azure App Service. I hit the error message below: Azure App Service presenting the 500.30 error message on ASP.NET Core

ASP.NET Core Blazor with SignalR breaks when used with Cloudflare's HTML minification Paid Members Public
If you are building web applications with ASP.NET Core Blazor, make sure you do not remove the HTML comments. Avoid HTML minification, otherwise the web sockets used for SignalR does not work.

From zero to Hero: Building .NET Core (ASP.NET 5) applications to run inside Docker containers Paid Members Public
In this post I will discuss how to create a .NET Core application (ASP.NET 5) and build a Docker image that contains our application, and then deploy that to a cloud service of our choice. In my case the cloud services are Azure and Heroku. This post will cover

Building an ASP.NET 5 web application (.NET Core) and host it in the Heroku cloud Paid Members Public
This post is about how you can bring your ASP.NET 5 website (or build a new one using the asp.net Yeoman generator) up into the Heroku cloud. It's super quick, smooth and easy experience to deploy it using a third-party build pack. Tag along though this

Creating an ASP.NET 5 site with Visual Studio Code - Part 3: Adding npm packages and automating tasks with Gulp (adding Office UI Fabric) Paid Members Public
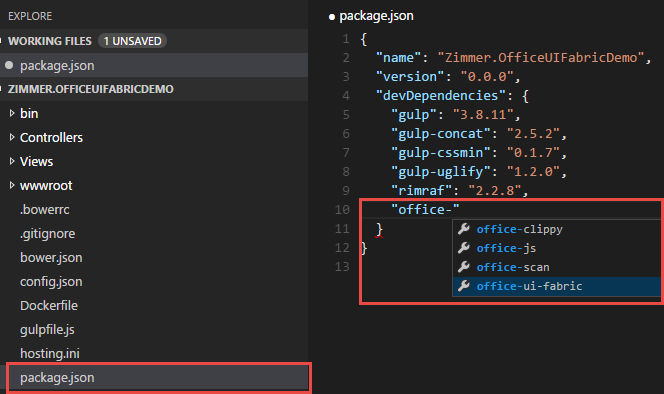
ASP.NET 5 introductory article series navigation: * Part 1: Ensure installation of pre-requisites [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-1-ensure-pre-requisites] * Part 2: Create your Visual Studio Code project using Yeoman [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-2-create-your-visual-studio-code-project-using-yeoman] * Part 3: Adding npm packages and automatic tasks with Gulp – adding O

Creating an ASP.NET 5 site with Visual Studio Code - Part 2: Create your Visual Studio Code project using Yeoman Paid Members Public
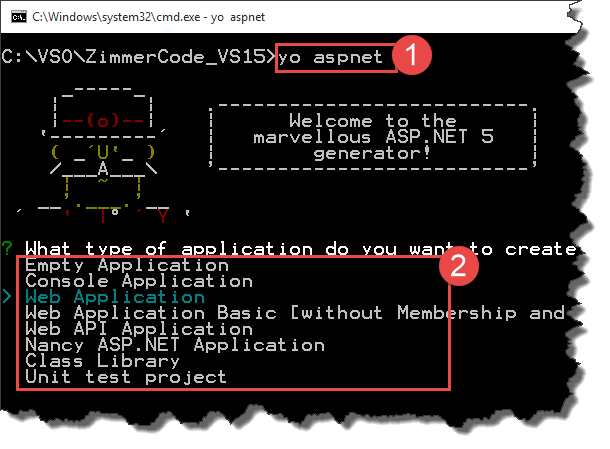
ASP.NET 5 introductory article series navigation: * Part 1: Ensure installation of pre-requisites [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-1-ensure-pre-requisites] * Part 2: Create your Visual Studio Code project using Yeoman [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-2-create-your-visual-studio-code-project-using-yeoman] * Part 3: Adding npm packages and automatic tasks with Gulp – adding O

Creating an ASP.NET 5 site with Visual Studio Code - Part 1: Ensure pre-requisites Paid Members Public
ASP.NET 5 introductory article series navigation: * Part 1: Ensure installation of pre-requisites [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-1-ensure-pre-requisites] * Part 2: Create your Visual Studio Code project using Yeoman [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-2-create-your-visual-studio-code-project-using-yeoman] * Part 3: Adding npm packages and automatic tasks with Gulp – adding O

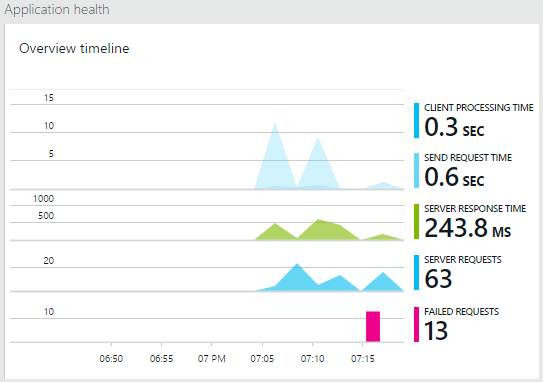
Getting Started with Application Insights with Visual Studio 2015 for your ASP.NET Web Applications Paid Members Public
> Disclaimer: This post was written 2014-11-13, while the Application Insights were still in Beta/Preview. Changes will most likely happen, and therefore some information below may have changed by the time you read this. Introduction to Microsoft Application Insights One of the really cool features that was recently announced





Recent comments