Tools

Testing your internet speed from the command line on Windows, Linux, or Mac Paid Members Public
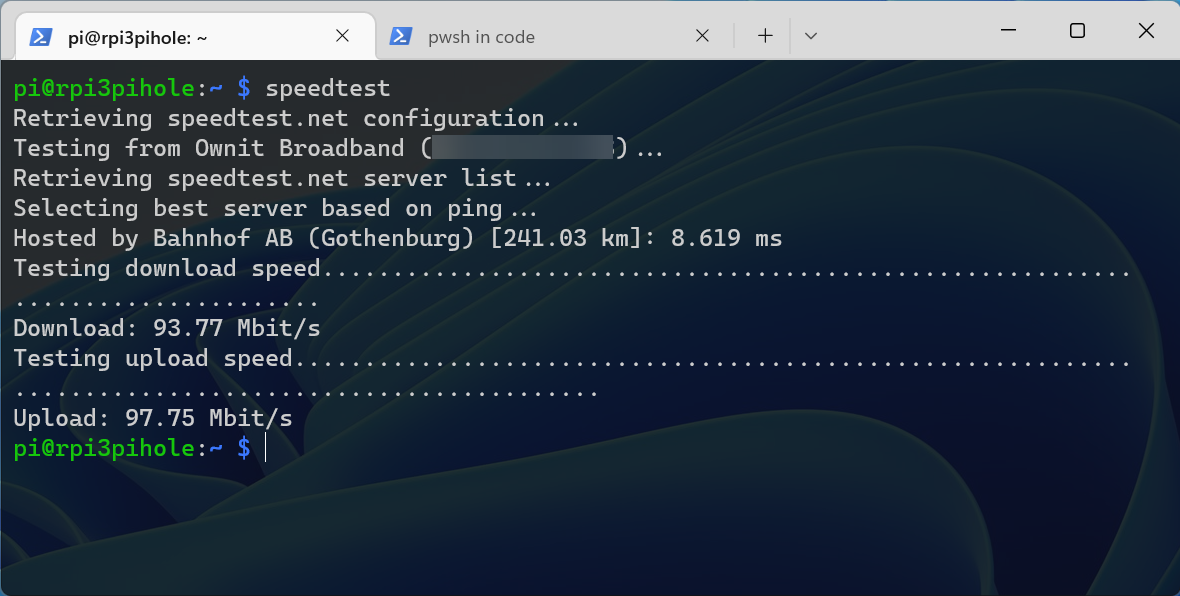
I've recently come across the need to test the internet speed of devices without a Graphical User Interface (GUI) connected to the internet. Devices include Raspberry Pi, virtual machines running Linux, cloud-based containers running Linux distros, and more. Services like speedtest.net and fast.com are both very

Favorite Visual Studio Code Extensions for Azure Paid Members Public
I spend much time with Microsoft Azure. Architecture and Design, Solution Architecture, Development, Security, Operations, and more. The extensions below can serve both Developers, Administrators, and anyone in between. In this post, we're looking at some of my favorite Visual Studio Code extensions for working with Azure in

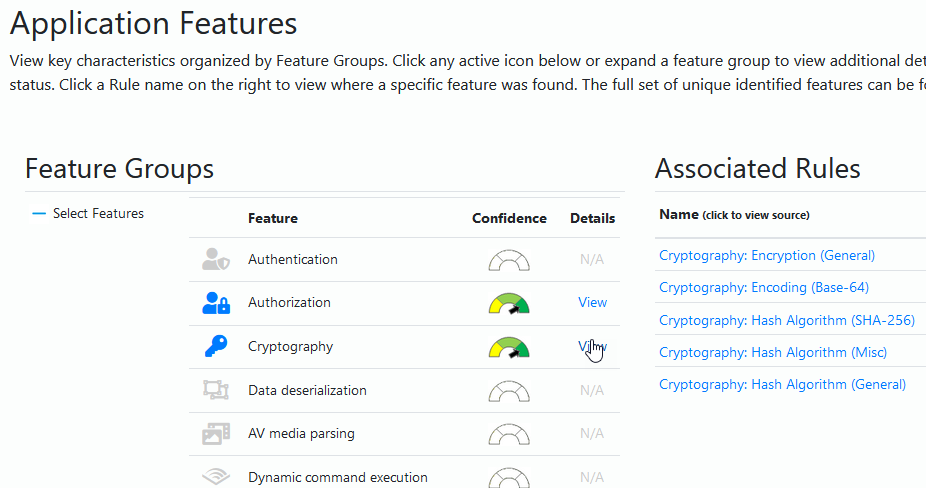
Use the Microsoft Application Inspector to analyze your source code Paid Members Public
Use the Microsoft Application Inspector to learn more about your code. Discover what types of algorithms, APIs, sensitive data and more that you make use of in the code base.

Azure Resource Manager Template Visualisation with ARMVIZ Paid Members Public
Here's another quick tip for those of you, like me, working with the Azure Resource Manager in various ways. If you're designing templates, there's a pretty slick template visualization tool available called ARMVIZ [http://armviz.io]. Edit and Visualize your ARM templates It'

Azure Resource Manager tools for Visual Studio Code Paid Members Public
Tip of the day... If you're the Visual Studio Code kind of person, and you design Azure Resource Manager (ARM) templates for your Azure infrastructure, this extension might come in handy. The Azure Resource Manager Tools [https://marketplace.visualstudio.com/items?itemName=msazurermtools.azurerm-vscode-tools] extension for Visual Studio
CKS : Developer Tools – A tool for your toolbox Paid Members Public
If you’re a seasoned SharePoint developer, you probably have a good set of tools that you’re working with on a daily basis. Some of my all-time favorites include: * WSPBuilder [http://www.wspbuilder.com/] * SharePoint Manager [http://spm.codeplex.com/] * ReSharper [http://www.jetbrains.com/] * Reflector Pro [http://www.
WSPBuilder - Walkthrough of the Visual Studio Add-in Paid Members Public
Alright. People have approached me lately and asked me if I could give them a brief introduction to the WSPBuilder extensions available for Visual Studio. Instead of taking all those discussions on one by one, I’ve decided to document some of the main features here. If I’m missing





Recent comments