
SP 2013: Some new DelegateControl additions to the SharePoint 2013 master pages
Author: Tobias Zimmergren
http://www.zimmergren.net | http://www.tozit.com | @zimmergren
Introduction
In this post we’ll take a quick look at some of the new DelegateControls I’ve discovered for SharePoint 2013 and how you can replace or add information to your new master pages using these new controls, without modifying the master pages. This is done exactly the same way as you would do it back in the 2010 projects (and 2007), the only addition in this case are a few new controls that we’ll investigate.
New DelegateControls
Searching through the main master page, Seattle.master, I’ve found these three new DelegateControls:
- PromotedActions
- SuiteBarBrandingDelegate
- SuiteLinksDelegate
So let’s take a look at where these controls are placed on the Master page and how we can replace them.
PromotedActions Delegate Control
The PromotedActions delegate control allows you to add your own content to the following area on a SharePoint site in the top-right section of the page:
[ et/content/images/2013/01/image4.png)
et/content/images/2013/01/image4.png)
An example of adding an additional link may look like this:
[ et/content/images/2013/01/image5.png)
et/content/images/2013/01/image5.png)
So what does the files look like for these parts of the project?
Elements.xml
PromotedActions.aspx (User Control)
SuiteBarBrandingDelegate Delegate Control
This DelegateControl will allow you to override the content that is displayed in the top-left corner of every site. Normally, there’s a text reading "SharePoint" like this:
[ et/content/images/2013/01/image.png)
et/content/images/2013/01/image.png)
If we override this control we can easily replace the content here. For example, most people would probably like to add either a logo or at least make the link clickable so you can return to your Site Collection root web. Let’s take a look at what it can look like if we’ve customized it (this is also a clickable logo):
[ et/content/images/2013/01/image1.png)
et/content/images/2013/01/image1.png)
So what does the files look like for this project?
Elements.xml
SuiteBarBrandingDelegate.ascx (User Control)
This is the only content in my User Control markup:
SuiteBarBrandingDelegate.ascx.cx (User Control Code Behind)
protected void Page*Load(object sender, EventArgs e) { BrandingTextControl.Controls.Add(new Literal { Text = string.Format("", SPContext.Current.Site.Url, "/*layouts/15/images/Zimmergren.DelegateControls/tozit36light.png", SPContext.Current.Site.RootWeb.Title) }); }
SuiteLinksDelegate Delegate Control
The SuiteLinksDelegate control will allow us to modify the default links, and to add our own links, in the "suit links" section:
[ et/content/images/2013/01/image2.png)
et/content/images/2013/01/image2.png)
By adding a custom link to the collection of controls, it can perhaps look like this:
[ et/content/images/2013/01/image6.png)
et/content/images/2013/01/image6.png)
What does the project files look like for modifying the SuiteLinksDelegate? Well, here’s an example:
Elements.xml
SuiteLinksDelegate.aspx.cs (User Control Code Behind)
public partial class SuiteLinksDelegate : MySuiteLinksUserControl { protected override void Render(HtmlTextWriter writer) { writer.RenderBeginTag(HtmlTextWriterTag.Style); writer.Write(".ms-core-suiteLinkList {display: inline-block;}"); writer.RenderEndTag(); writer.AddAttribute(HtmlTextWriterAttribute.Class, "ms-core-suiteLinkList"); writer.RenderBeginTag(HtmlTextWriterTag.Ul); // The true/false parameter means if it should be the active link or not - since I'm shooting off this to an external URL, it will never be active.. RenderSuiteLink(writer, "http://timelog.tozit.com", "Time Report", "ReportYourTimeAwesomeness", false); writer.RenderEndTag(); base.Render(writer); } }
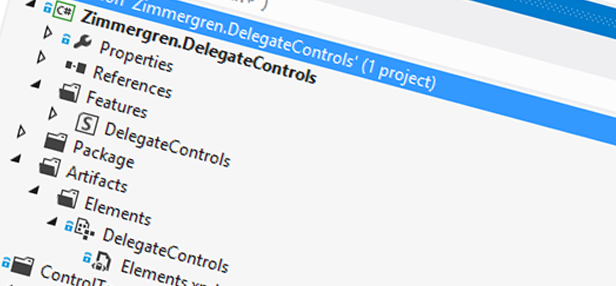
Solution overview
For reference: I’ve structured the project in a way where I’ve put all the changes into one single Elements.xml file and they’re activated through a Site Scoped feature called DelegateControls. The solution is a Farm solution and all artifacts required are deployed through this package.
[ et/content/images/2013/01/image7.png)
et/content/images/2013/01/image7.png)
Summary
In this post we’ve looked at how we can customize some of the areas in a SharePoint site without using master page customizations. We’ve used the good-old approach of hooking up a few Delegate Control overrides to our site collection. Given the approach of Delegate Controls, we can easily just de-activate the feature and all our changes are gone. Simple as that.
In SharePoint 2013 we can still do Delegate Control overrides just like we did back in 2007 and 2010 projects, and it’s still pretty slick. I haven’t investigated any other master pages other than the Seattle.master right now – perhaps there’s more new delegate controls somewhere else. Let’s find out..
Enjoy.








Recent comments