
SP 2010: Developing for performance part 7 - Crunching those scripts
SharePoint 2010 developing for performance article series:
In this series of articles I will briefly introduce you to some key concepts when it comes to developing for performance in our SharePoint 2010 applications.
Related articles in series
- SP 2010: Developing for performance Part 1 - Developer Dashboard
- SP 2010: Developing for performance Part 2 - SPMonitoredScope
- SP 2010: Developing for performance Part 3 - Caching in SharePoint 2010
- SP 2010: Developing for performance Part 4 - Logging
- SP 2010: Developing for performance Part 5 - Disposal patterns and tools
- SP 2010: Developing for performance Part 6 - CSS Sprites
- SP 2010: Developing for performance part 7 - Crunching those scripts
- SP 2010: Developing for performance Part 8 - Control that ViewState
This is part 7.
This article is a bit shorter than the others and will only cover the concept of crunching your script files in your projects. The reasoning behind a crunched file is to save on transfer-bytes between the client and server.
JavaScript crunching
The technique called script crunching (or JavaScript crunching) is often referred to a way of eliminating useless characters from the script files to allow them to load faster. This means that by eliminating unnecessary whitespaces, line breaks and putting semicolons in the right places you can achieve a file size that is smaller than the original.
The reasoning behind crunching the script files are much that you can save on the client/server transfer and therefore also minimize the HTTP requests – which in turn is one step in the right direction for minimizing the page load time and render time.
Short in short; Do consider the technique if you’ve got large scripts that are taking a bit too long to load.
SharePoint 2010 are using crunched scripts
In SharePoint 2010 we already have a few examples of where JavaScript crunching is working in action. One example is the SP.js file which is essentially a crunched JavaScript library in SharePoint 2010. You do however also have the ability to use the SP.debug.js which contains the same content, but without being crunched.
When you look at those two files in an editor, you’ll quickly see the difference between them:
SP.js – 381 KB – Crunched JavaScript file in SharePoint 2010

SP.debug.js – 561 KB – The same file, but without the crunch

You can see that the mail difference between these two files is the file size. This means that if you’ve using the crunched version of the JavaScript file, your application will load slightly faster.
How to: Crunch your script files
There’s tons of tools on the market for crunching your scripts. Here’s a few online tools for crunching those scripts:
- http://wbic16.xedoloh.com/cruncher.html
- http://www.cfoster.net/jscrunch/
- http://www.brainjar.com/js/crunch/demo.html
(or just search for JavaScript crunch, and you’ll find all the tools you’ll ever need)
What is the difference when using crunched scripts?
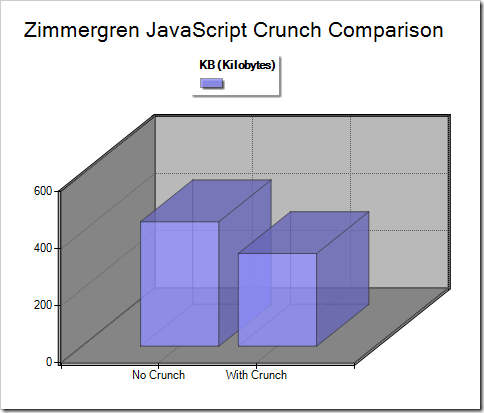
As a quick summary I did a test with an application that are loading a somewhat large script file – first without any crunching and then the same application loading the files after they’ve been minimized with a crunch. These are the results in my SharePoint 2010 application.
JavaScript file size with, and without crunching.
- Without crunching: 445,871 bytes (435 KB)
- With crunching: 331,798 bytes (324 KB)
The net result is that we save about 25.5% in the example. If you have more dependencies and scripts, the amount of bytes you save increase.

Summary
A brief summary of the result is that if you’re crunching your script files, you’ll get a slightly smaller footprint when loading the page and making the HTTP requests. The reason for bringing this to your attention is of course that it’s a technique that’s been around for quite some time, but people tend to miss out on it because they’ve not seen the results of it. So, here you go – a visual chart telling you how it differs to use the exact same script, with and without crunching.
Enjoy.








Recent comments