
Azure Tip: Installing and using the Azure CLI in Visual Studio Code
Install and use the Azure CLI in Visual Studio Code. Stay in the context of the Editor, and work smarter!
The Azure CLI is a great way to manage your Azure Resources. I find it convenient, especially during PoC and development efforts, to wire this up to Visual Studio Code.
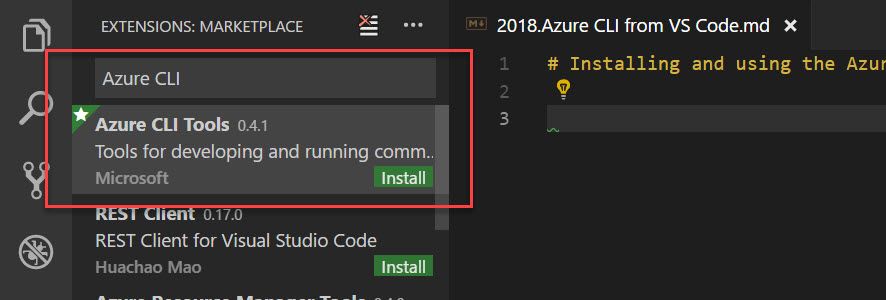
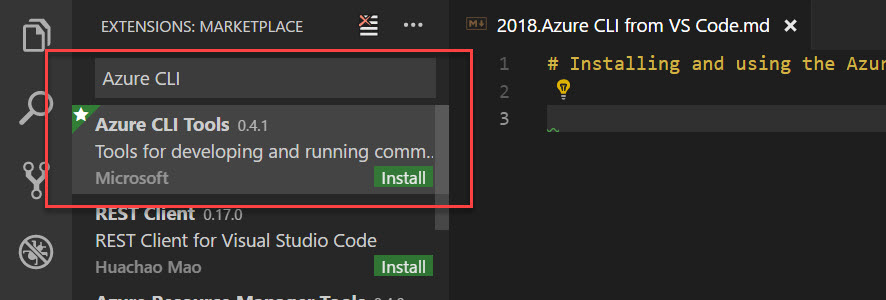
1. Install the Azure CLI Tools extension in Visual Studio Code

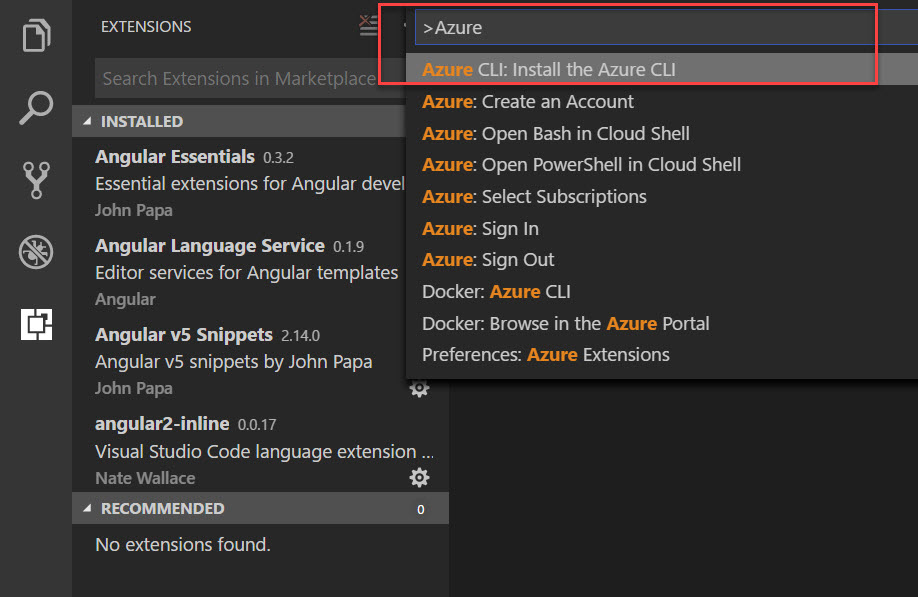
If you don't already have the Azure CLI installed, you can open the link to the landing page directly from VS Code (or use the link above):

Choose your platform and install.
2. Start working with the Azure CLI Tools extension in Visual Studio Code
Once this extension is installed, it's pretty straightforward to get started. I have a lot of files, configurations, and common commands that I run on a daily basis with my production and dev tenants; With the support of VS Code and the integrated CLI it's easier to ensure correctness in these commands.
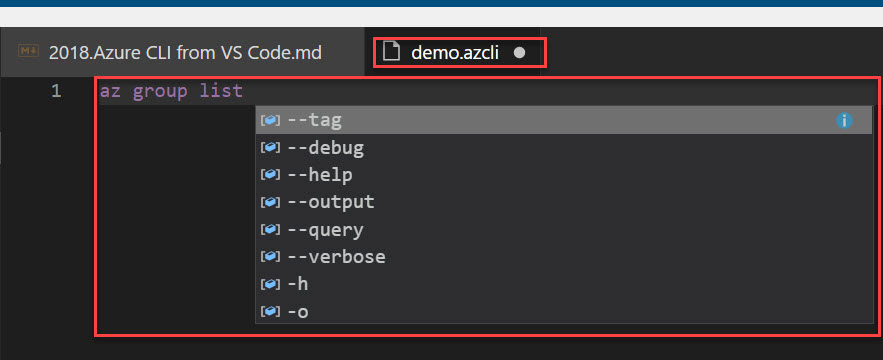
An example: Define an .azcli file
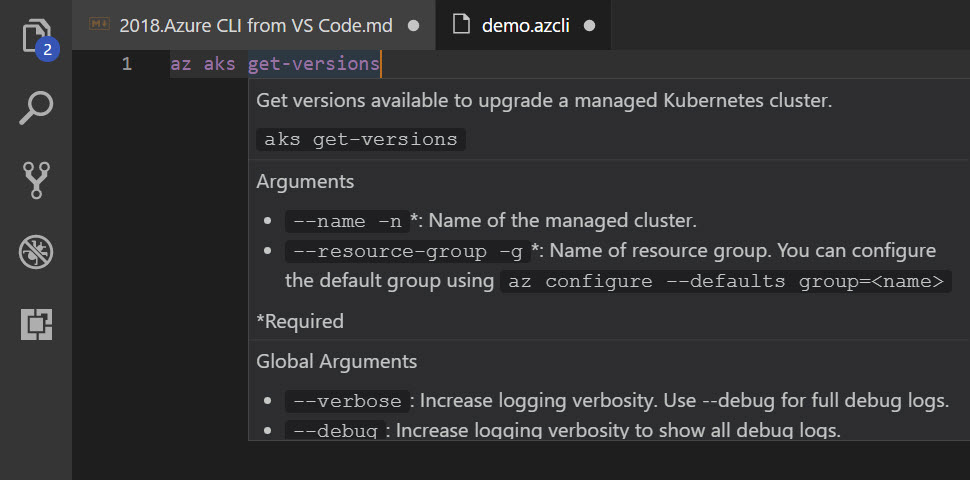
The VS Code extension supports the .azcli extension, and if you open a file with this extension, you'll get all the juice and goodness. Here's an example.

Now we've got IntelliSense directly from the editor. Neat.
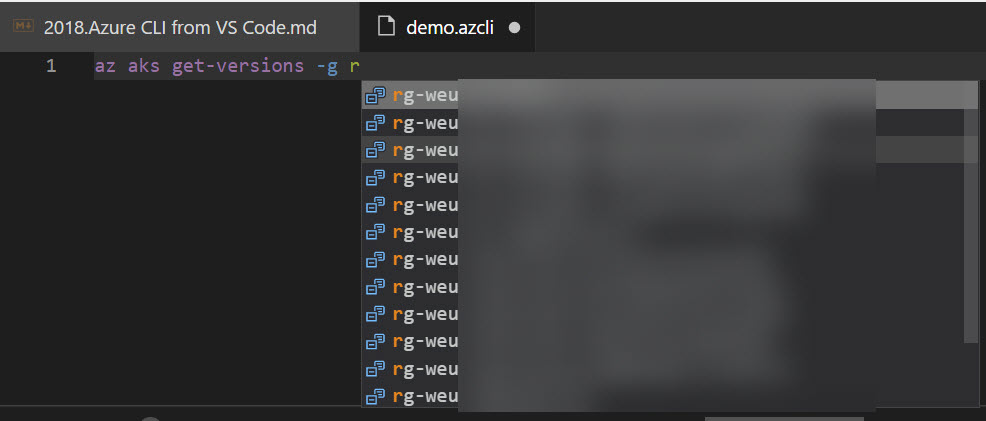
It's not only IntelliSense for the commands, but it's also IntelliSense for your actual resources in Azure, too - it'll look it up for you while you're typing, so if you're trying to execute the get-version command for an AKS cluster, as an example, you don't have to by-heart know the full resource group name and cluster name.

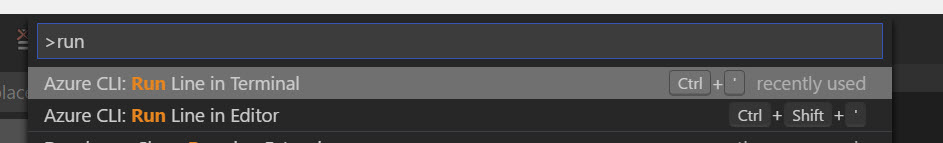
Now, you can choose to run your command in the Terminal or in the Editor. I usually execute it in the Terminal (see the shortcut commands for each in the picture below), but sometimes when I need to grab the JSON result, it is very convenient to run it in the Editor.

Run an Azure CLI command in Terminal
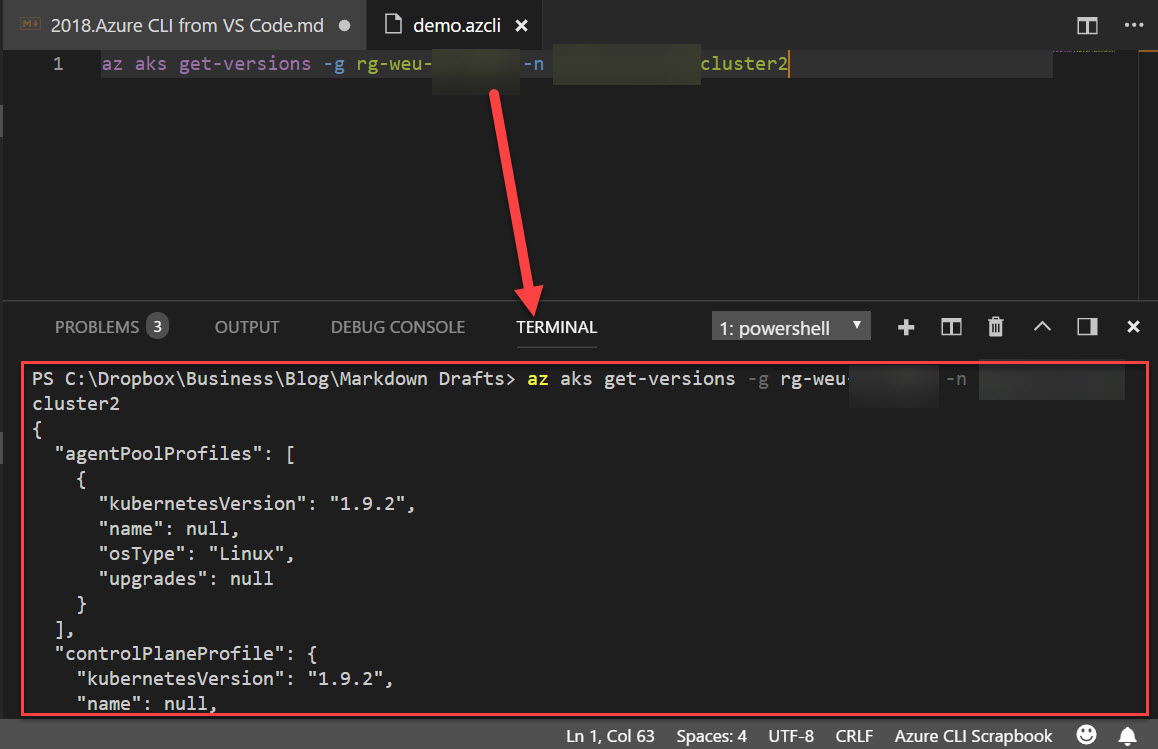
In order to get the output directly in the Terminal, all you'll have to do is to execute the "Run Line in Terminal" command; Either by using shortcuts or from the menus. Whatever floats your boat.

Great, quick, and easy - superb for troubleshooting and I use this a lot.
Run an Azure CLI command in Editor
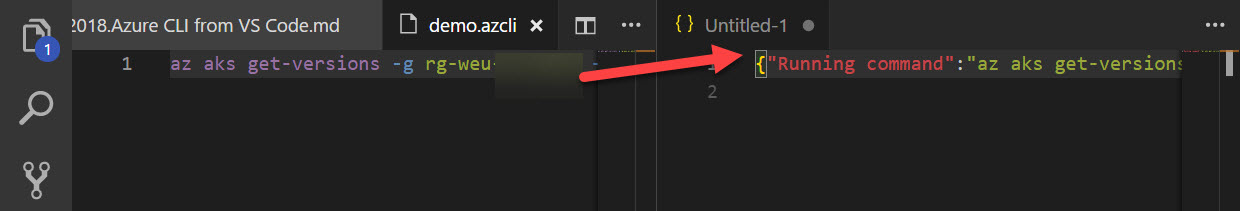
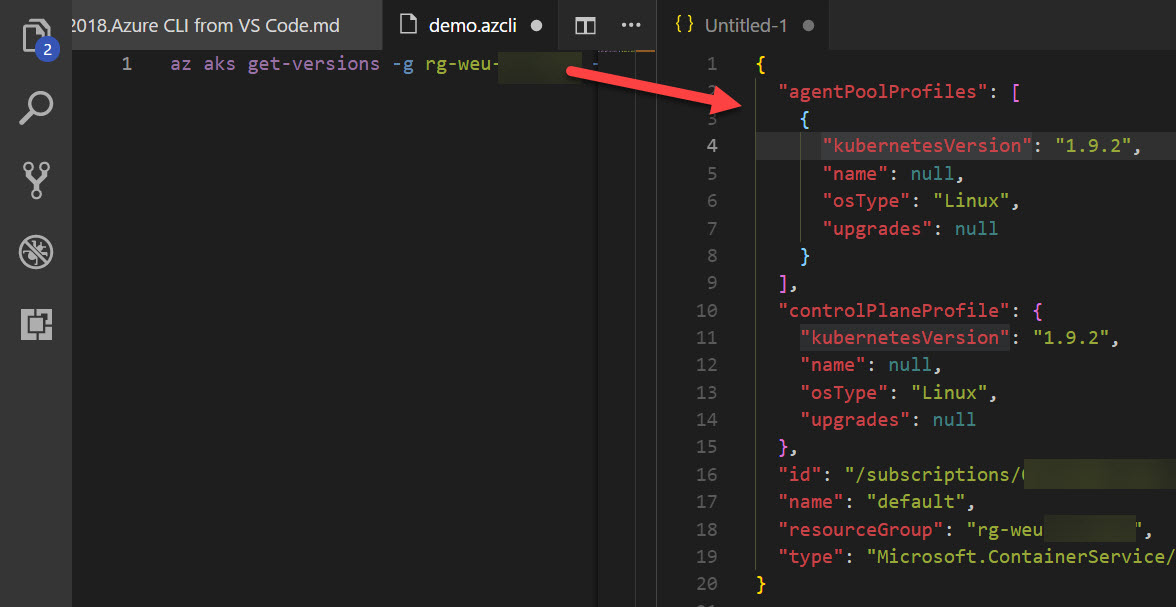
When I need to quickly grab the JSON result of my query and use it in any documentation, additional configuration files, or REST queries, running the query in the Editor is a great option.
Choose the other run option to run in Editor, and you'll get a side-by-side Editor with first the command being executed, and after a few short moments you'll see the result:


Documentation on mouse-over
You can mouse-over any element in the file and it'll display the up-to-date documentation about this command:

I hope you'll find it as beneficial as I am when working with the CLI on a daily basis.
Enjoy your CLI and VS Code experience!








Recent comments