.NET
Posts touching anything regarding dotnet, including .NET 5, dotnet core, and more.

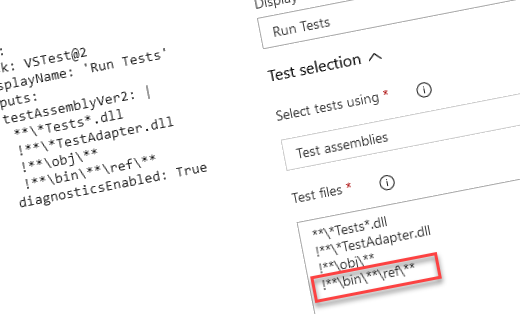
Solution: Unable to find .deps.json when running .NET 5 tests in Azure DevOps Paid Members Public
I recently upgraded some projects to .NET 5 from the previous .NET Core 3.x versions I had running. My projects utilize xUnit, and I run them from Azure DevOps. However, when I upgraded my projects, and modified the build definition accordingly with the latest NuGet installer, and the latest

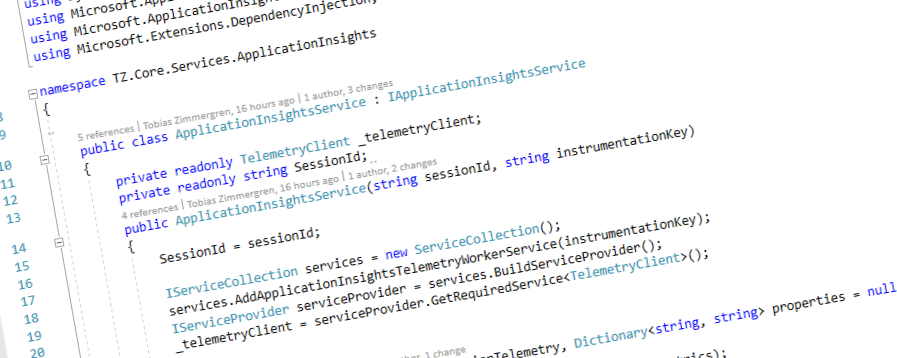
Use Application Insights for Worker Service applications in .NET Core console apps, containers, and any non-HTTP apps Paid Members Public
Relying on Application Insights [https://docs.microsoft.com/en-us/azure/azure-monitor/app/app-insights-overview] to provide great data has always been a core component of anything I create. Recently, I upgraded my projects to .NET Core 3.1 [https://dotnet.microsoft.com/download/dotnet-core/3.1], and in few cases I

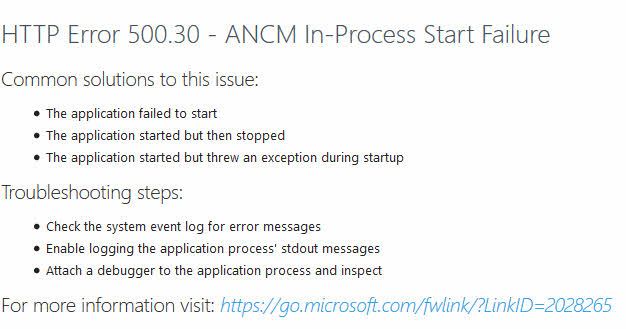
Solving ASP.NET Core running on Azure App Service causing 500.30 ANCM In-Process Start Failure Paid Members Public
Recently I attempted to re-deploy and replicate some of the infrastructure I have running and deploy the same version of the source to a new Slot in an Azure App Service. I hit the error message below: Azure App Service presenting the 500.30 error message on ASP.NET Core

Running .NET 5 on Azure App Services Paid Members Public
I recently had a few discussions about some heavily-loaded Blazor apps I've built. They are all running on .NET Core 3.1, but I am attempting to get them up to .NET 5 (Preview). In these discussions, it came up that it wasn't at the time

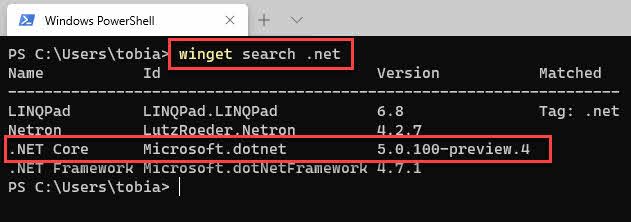
Installing .NET 5 using winget, the Windows Package Manager Paid Members Public
See how to use the Windows Package Manager, winget, to download and install .NET 5.

ASP.NET Core Blazor with SignalR breaks when used with Cloudflare's HTML minification Paid Members Public
If you are building web applications with ASP.NET Core Blazor, make sure you do not remove the HTML comments. Avoid HTML minification, otherwise the web sockets used for SignalR does not work.

Code analysis tools for Azure developers coding in .NET Core Paid Members Public
I love automation. Part of the glory of seeing a green build is to also know that it has passed some type of quality gates. In this post I'll talk a bit about some of my favorite Code Analysis tools for .NET Core. I use them in both

Re-use service instances by Implementing Dependency Injection in Azure Functions Paid Members Public
Imagine you have a Function App that has multiple Functions deployed. It's a common scenario, and depending on how you've built the architecture for the solution, it can come in handy to use Dependency Injection to instantiate a service once when the Function App (host) starts





Recent comments