Visual Studio Code
Content related to Micosoft Visual Studio Code are tagged in this category.

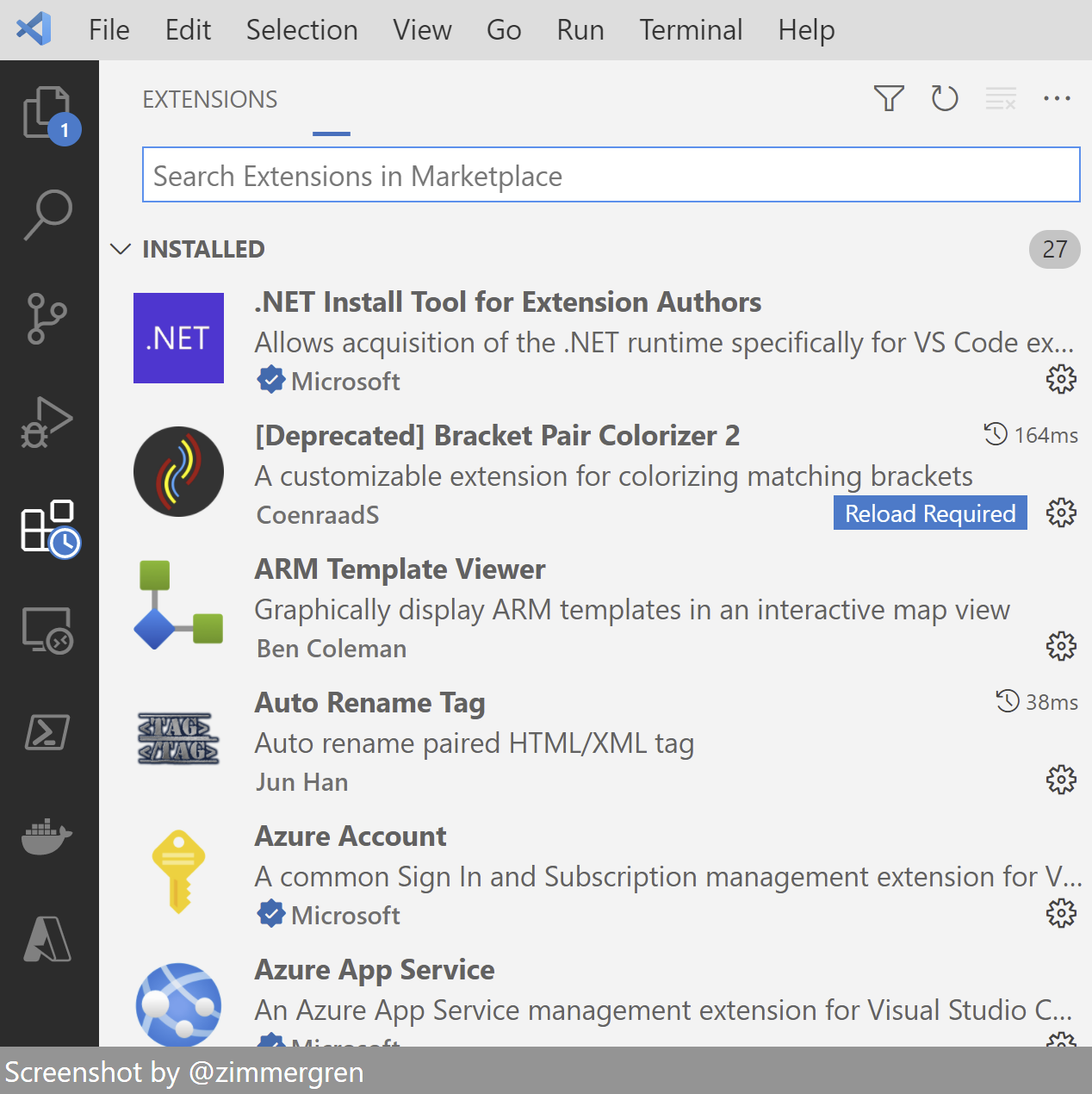
Favorite Visual Studio Code extensions Paid Members Public
Find some of my favorite Visual Studio Code extensions here, including screenshots and explanations why I think these are worth downloading.

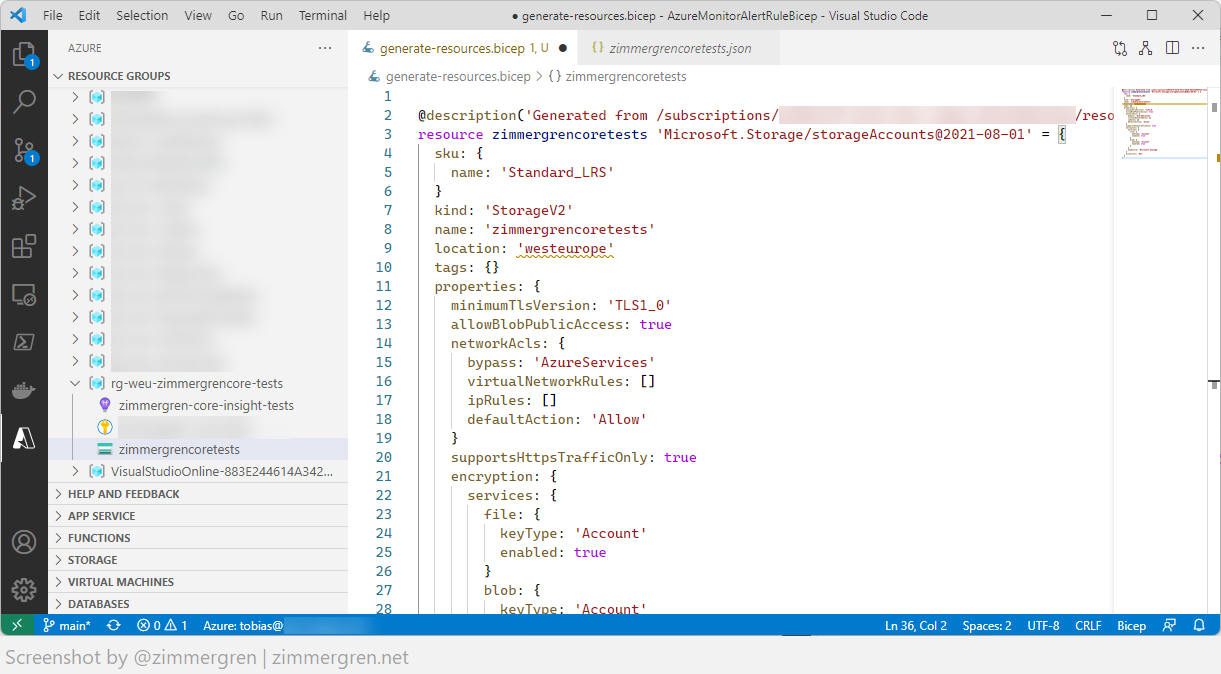
Generate Bicep templates from existing Azure resources with VS Code Paid Members Public
Use Visual Studio Code to conveniently generate Azure Bicep templates for your resources, allowing you to work faster and smarter with templates!

Understanding Azure Policies with Visual Studio Code Paid Members Public
I did not know about this extension until recently. It is currently in preview, and it is supposed to simplify authoring of policies by enabling alias property look-up inline with the resource or policy definition. I like the idea of drafting policies in Visual Studio Code, especially now that I

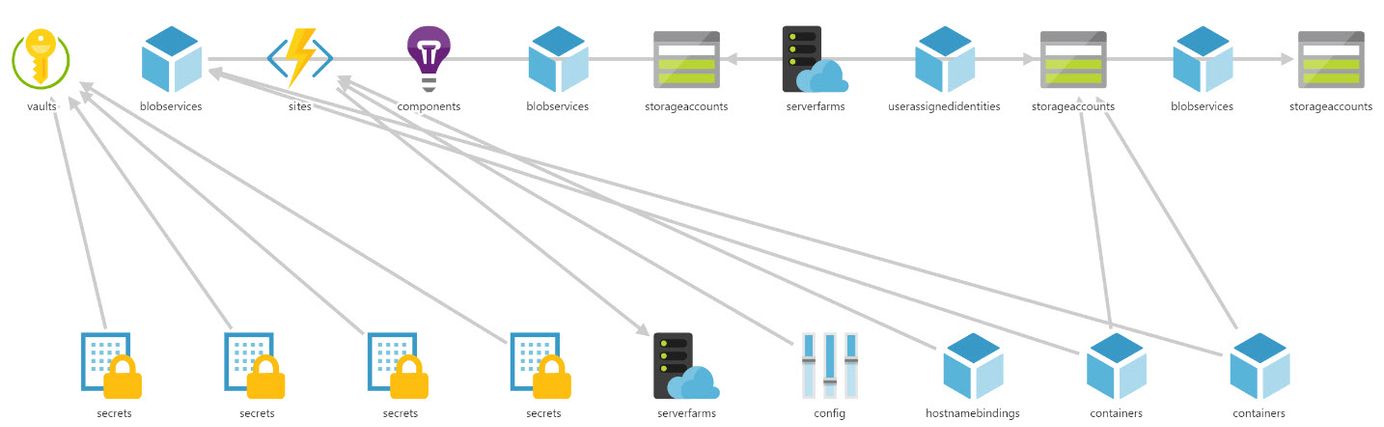
Visualize your templates with the Azure ARM Template Viewer extension for VS Code Paid Members Public
Recently, Ben Coleman [https://twitter.com/BenCodeGeek] at Microsoft announced the ARM Template Viewer [https://marketplace.visualstudio.com/items?itemName=bencoleman.armview] extension for Visual Studio Code, which can easily visualize your Azure Resource Manager templates directly from within VS Code. Three years ago, I wrote about Azure Resource Manager

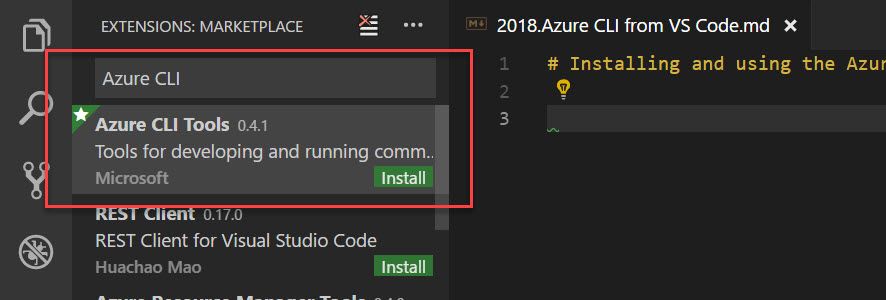
Azure Tip: Installing and using the Azure CLI in Visual Studio Code Paid Members Public
Install and use the Azure CLI in Visual Studio Code. Stay in the context of the Editor, and work smarter!

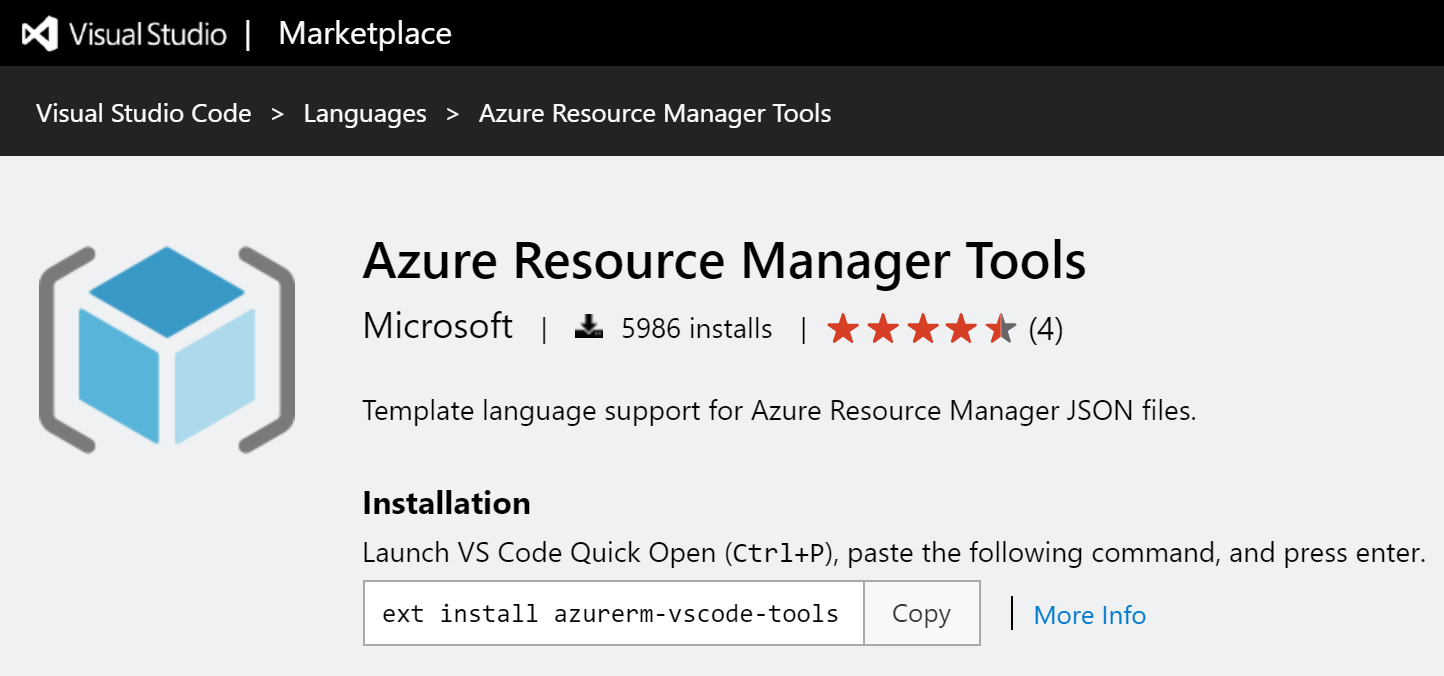
Azure Resource Manager tools for Visual Studio Code Paid Members Public
Tip of the day... If you're the Visual Studio Code kind of person, and you design Azure Resource Manager (ARM) templates for your Azure infrastructure, this extension might come in handy. The Azure Resource Manager Tools [https://marketplace.visualstudio.com/items?itemName=msazurermtools.azurerm-vscode-tools] extension for Visual Studio

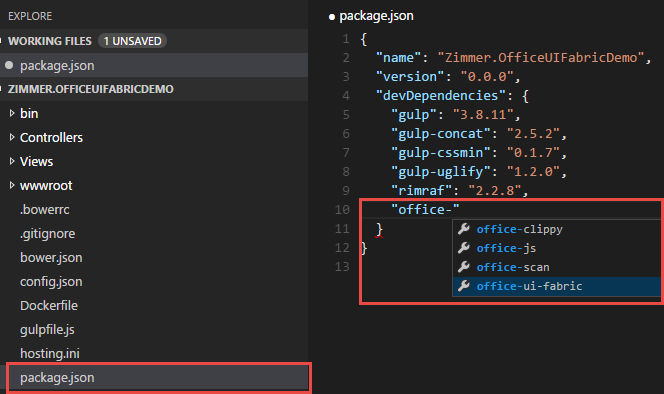
Creating an ASP.NET 5 site with Visual Studio Code - Part 3: Adding npm packages and automating tasks with Gulp (adding Office UI Fabric) Paid Members Public
ASP.NET 5 introductory article series navigation: * Part 1: Ensure installation of pre-requisites [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-1-ensure-pre-requisites] * Part 2: Create your Visual Studio Code project using Yeoman [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-2-create-your-visual-studio-code-project-using-yeoman] * Part 3: Adding npm packages and automatic tasks with Gulp – adding O

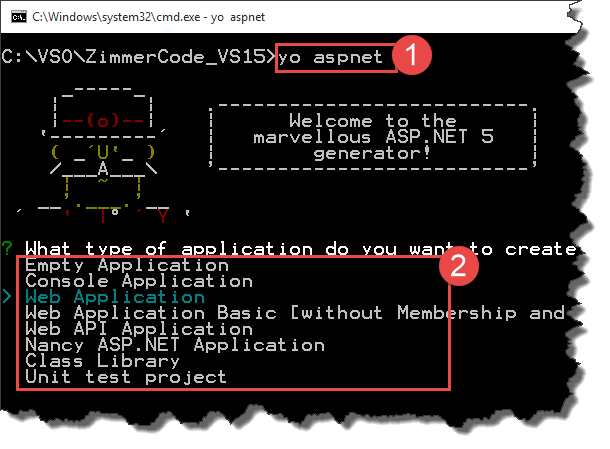
Creating an ASP.NET 5 site with Visual Studio Code - Part 2: Create your Visual Studio Code project using Yeoman Paid Members Public
ASP.NET 5 introductory article series navigation: * Part 1: Ensure installation of pre-requisites [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-1-ensure-pre-requisites] * Part 2: Create your Visual Studio Code project using Yeoman [https://zimmergren.net/technical/creating-an-asp-net-5-site-with-visual-studio-code-part-2-create-your-visual-studio-code-project-using-yeoman] * Part 3: Adding npm packages and automatic tasks with Gulp – adding O





Recent comments