
Azure Resource Manager tools for Visual Studio Code
Tip of the day...
If you're the Visual Studio Code kind of person, and you design Azure Resource Manager (ARM) templates for your Azure infrastructure, this extension might come in handy. The Azure Resource Manager Tools extension for Visual Studio Code is a light-weight alternative to the Visual Studio Enterprise template design interface.
Install and Enable Azure Resource Manager Tools for VS Code
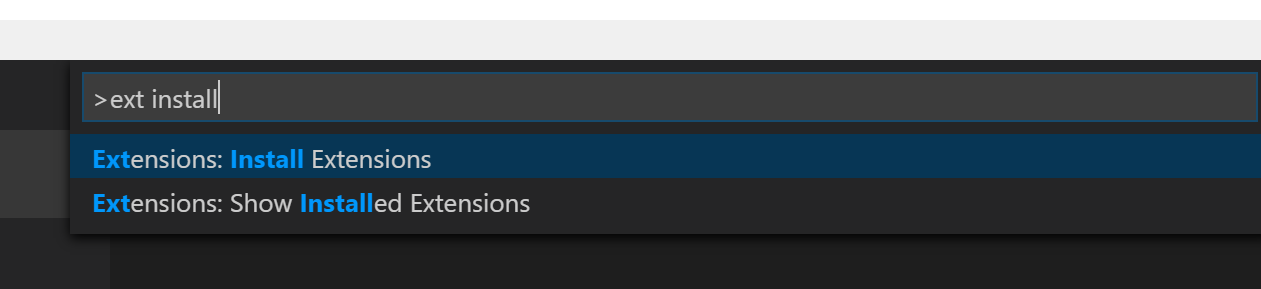
From within Visual Studio Code, bring up the command menu (F1 on Windows) and enter ext install and hit Enter:

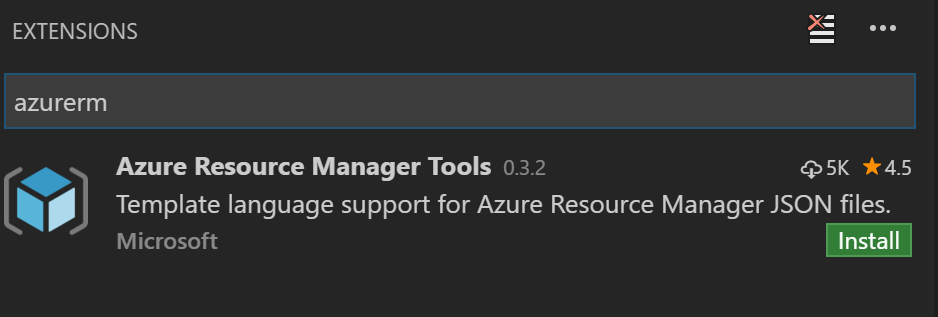
Use the search box and enter azurerm and search for it, and install the extension as seen below:

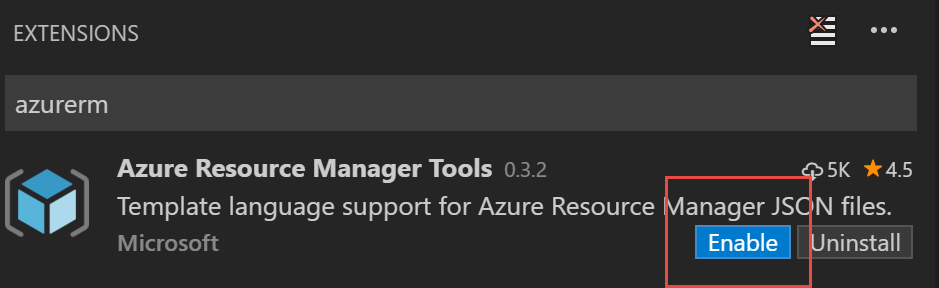
Once installed, hit the Enable button and you're good to go:

You'll be prompted to restart Visual Studio Code. Do it, and then you can start editing any of your Azure Resource Manager .json templates with the added support of this extension.
Design your ARM templates, now with added support!
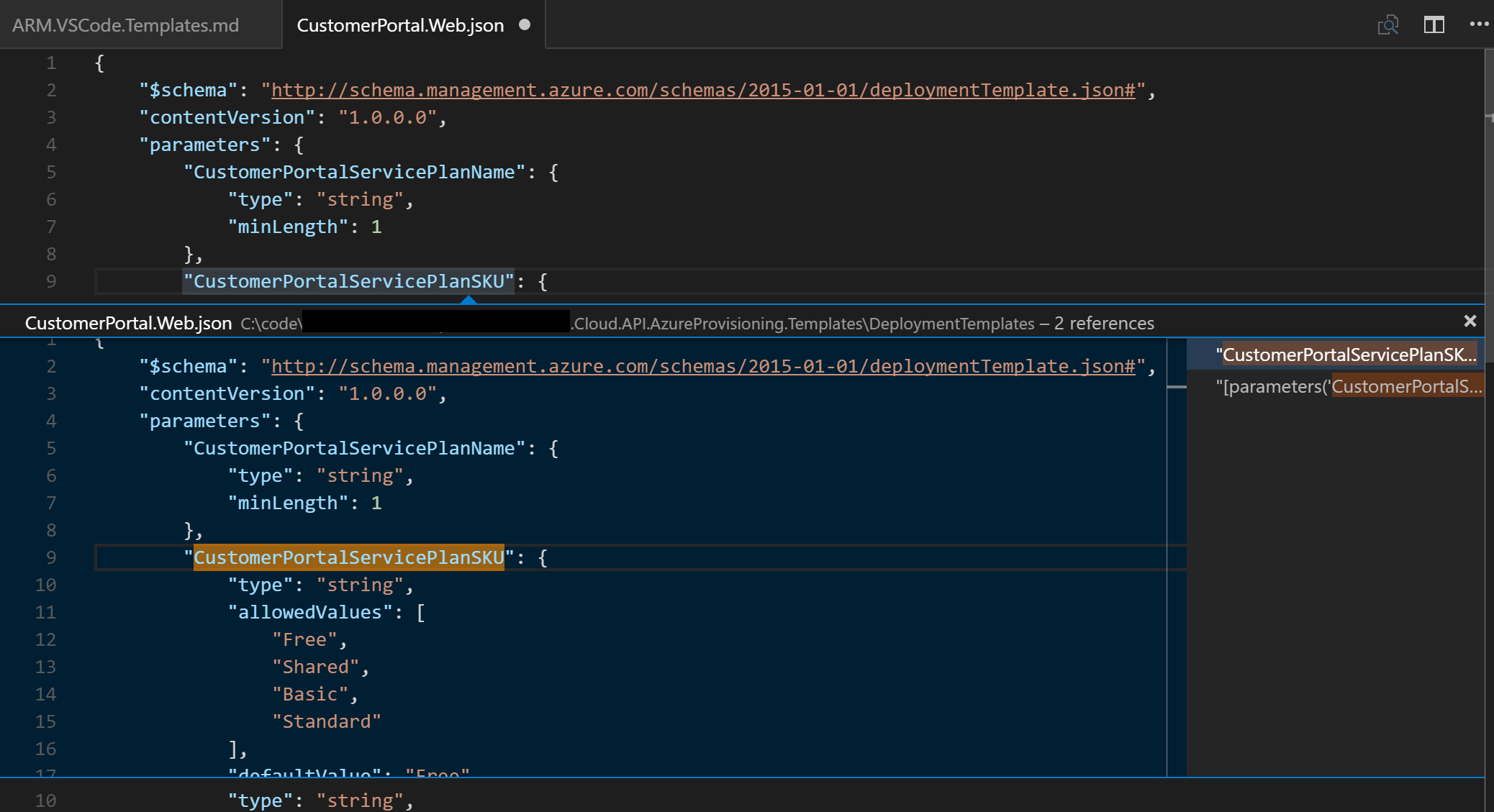
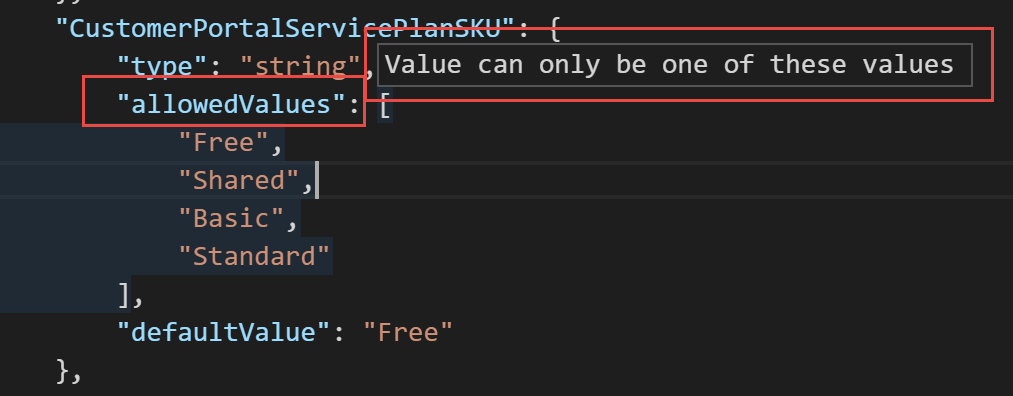
Once you've installed this nifty yet simple extension, you'll have support for intellisense, finding references/usages, peek at definitions etc, all from within Visual Studio Code.
Tip: Shift + F12 will show you usages/all references

Tip: Hover a parameter to see the descriptions/help

Summary
Personally I still like Visual Studio Enterprise for my template design, but if you're the VS Code kind of guy, this extension is great for helping out. I enjoy the simplicity and speed of Visual Studio Code, but still prefer all the features, templates and extensions that I have with the full-featured Visual Studio Enterprise. If you're on a Mac or otherwise running VS Code outside of Windows, this should be beneficial for your ARM template design.
For the full list of current, and future, features - check out the extension website: https://marketplace.visualstudio.com/items?itemName=msazurermtools.azurerm-vscode-tools
Enjoy.








Recent comments