
From zero to Hero: Building .NET Core (ASP.NET 5) applications to run inside Docker containers
In this post I will discuss how to create a .NET Core application (ASP.NET 5) and build a Docker image that contains our application, and then deploy that to a cloud service of our choice. In my case the cloud services are Azure and Heroku. This post will cover how to create the project, create your docker images and run them on your development box through Docker. In the next two posts I will walk through the steps for deploying the containers to Azure and Heroku.
I will be using Visual Studio Code as I do more and more.
Pre-requisites
In order to follow along with all the steps in this post, there's a few things we need to set up first:
- Install Docker on your dev box
- Install Kitematic on your dev box
- Install .NET Core SDK on your dev box
- Install Yeoman, the ASP.NET Yeoman Generator and the Docker Yeoman Generator
- Install valuable extensions to VS Code (if that's your editor)
See the following sections on how to complete these steps one by one.
1. Install docker on your dev machine
In order for us to work with Docker on our dev box, we need to install it. Docker is available for download from their website: https://docs.docker.com/desktop/wasm/.
Download, install and you're all set!
You should be able to run docker in your favorite cmdline tool on Windows.

2. Install Kitematic
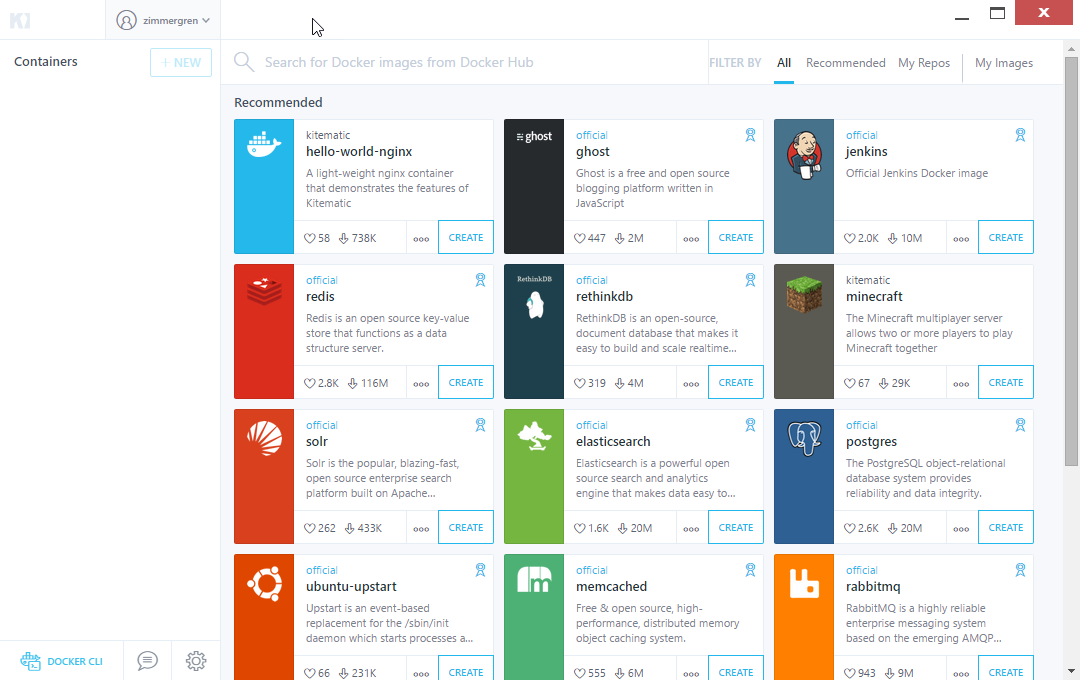
Kitematic is a way to get a nice UI for your containers on your dev box. I'm on Windows, so I'm going to install the Kitematic version for Windows. It is also available for Mac OS X 10.8+.

If you haven't worked with Kitematic before, there's some pretty good documentation on the Docker site: docs.docker.com/kitematic/userguide.
3. Get the .NET Core SDK
Since we're going to work a bit with some of the features in the .NET Core, we should install the .NET Core SDK which you can download here.
4. Install the required npm packages
Run each of these commands to install the npm pre-requisites, or run them as a single command. Your choice. I'm splitting them up for easier description here.
Install yeoman:
npm install -g yo
Install the ASP.NET Core generator:
npm install -g generator-aspnet
Install the Docker geneator:
npm install -g generator-docker
5. Install valuable extensions to Visual Studio Code
There's a few very handy extensions for Visual Studio Code that I'd encourage you to download.
The first one is Dockerfile and Docker Compose File (yml) Support

The second one is C# by Microsoft:

Build ASP.NET 5 project and prepare for Docker
We will now build the ASP.NET 5 project (using Yeoman) and prepare it for use with Docker, using the Docker yeoman generator. Tag along.
Generate ASP.NET Core application
First we'll create a new web application based on DotNetCore. This is why we installed the Yeoman generator for aspnet.
Navigate to a folder where you want to generate your project, and then tag along.
Run:
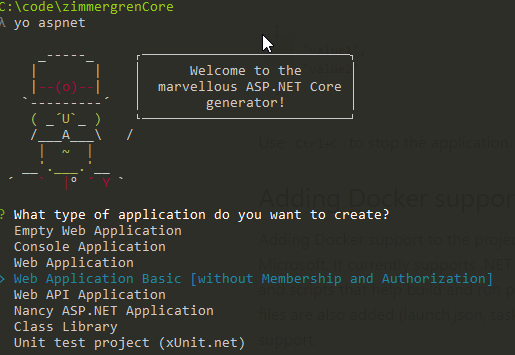
yo aspnet

I've used most of the default values in the application. Choose what makes you feel great, then just finish the wizard.
Run:
cd "Your application folder name"
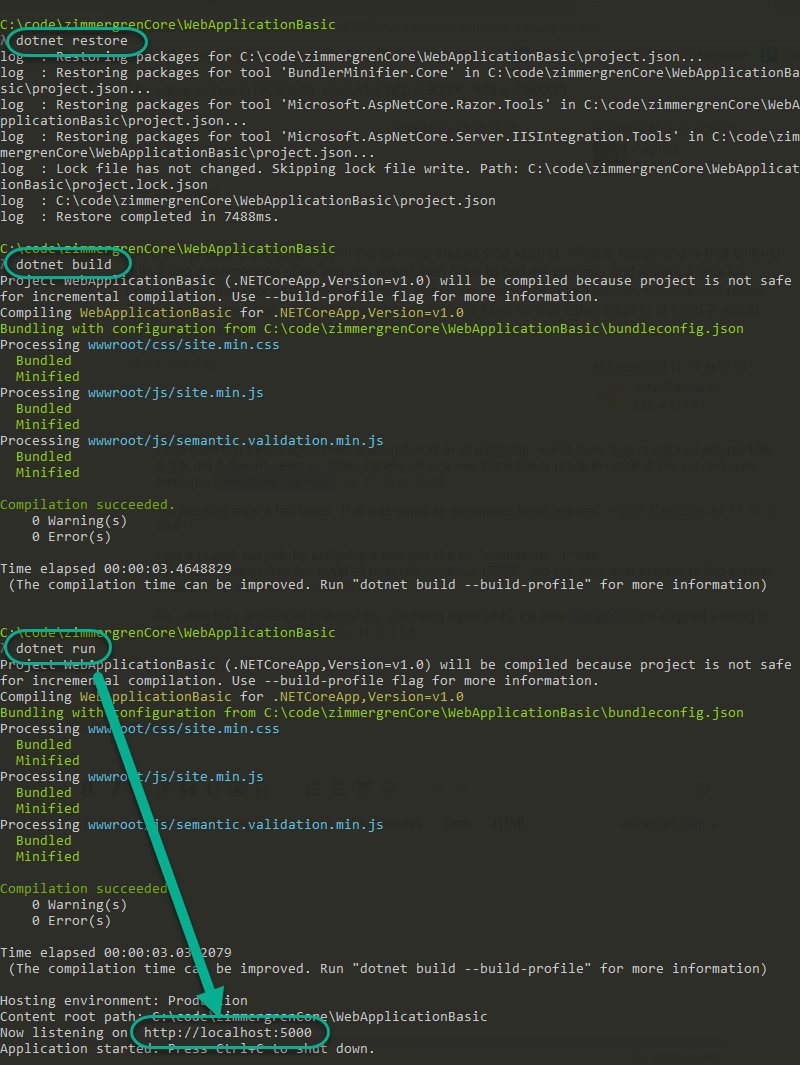
dotnet restore
dotnet build
dotnet run
This should download the dependencies and packages, build the project and host it locally:

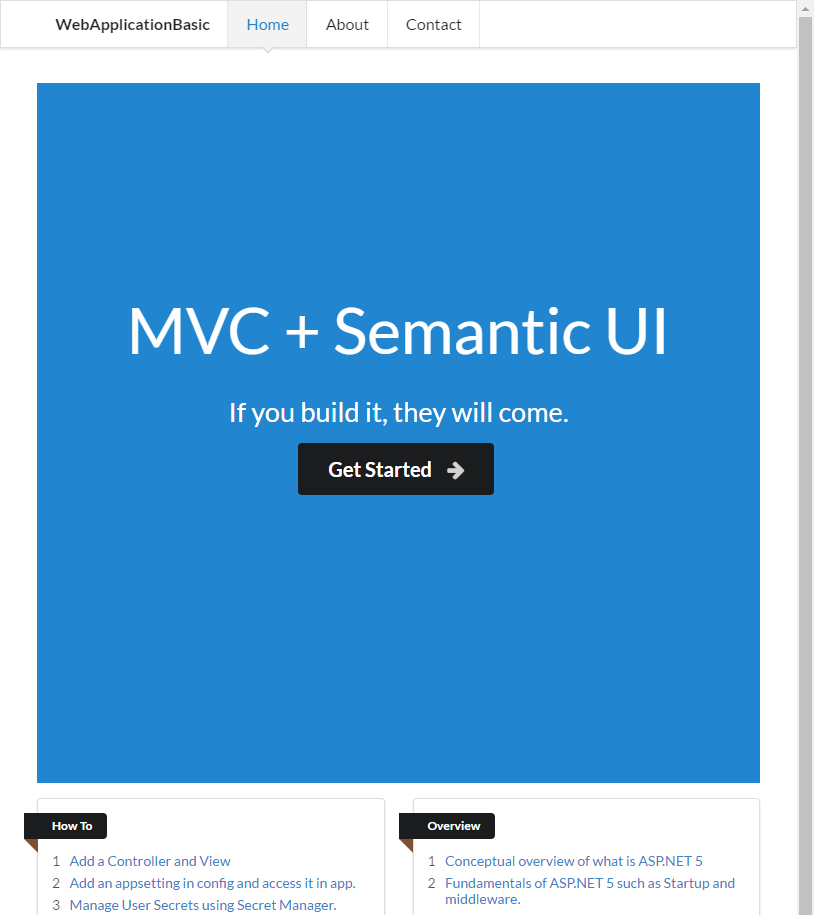
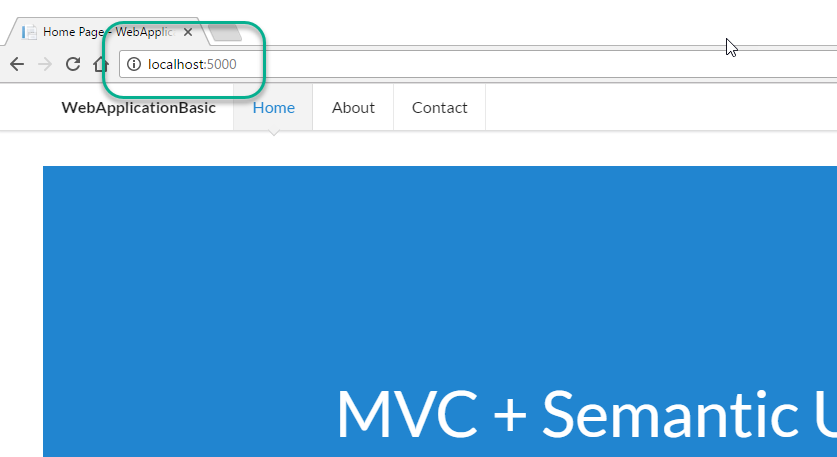
You can now navigate to http://localhost:5000 to view your web application:

So that's that. As I've talked about in this blog plenty of times before, generating these projects is super-simple. Since I want to focus on Docker rather than the web app itself, I'll leave it as-is without modifications. Let's move on to the Docker parts.
Generate Docker config for your project
Now that the project is there, we want to prepare it for running in a Docker image. Using the Docker generator I mentioned previously, makes this very simple. Tag along, again.
Prepare the docker files
Run:
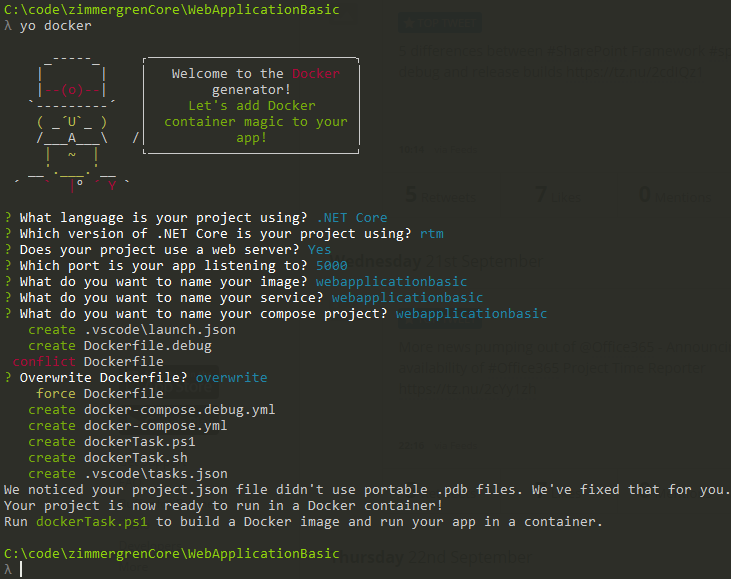
yo docker
This will trigger the yeoman generator for Docker. Here's the values I have entered myself. I've selected .NET Core, RTM, Yes (Use a web server), 5000 (port), default names for the remaining questions and finally "Yes" to overriding the dockerfile, if you get that question.

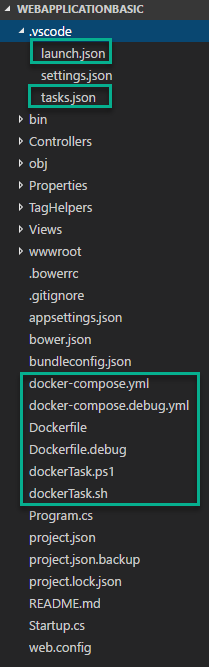
After running the docker generator, your project will contain a few new important files:

Run the docker build script
With the new files comes one file named dockerTask.ps1, which is the one I'm interested in.
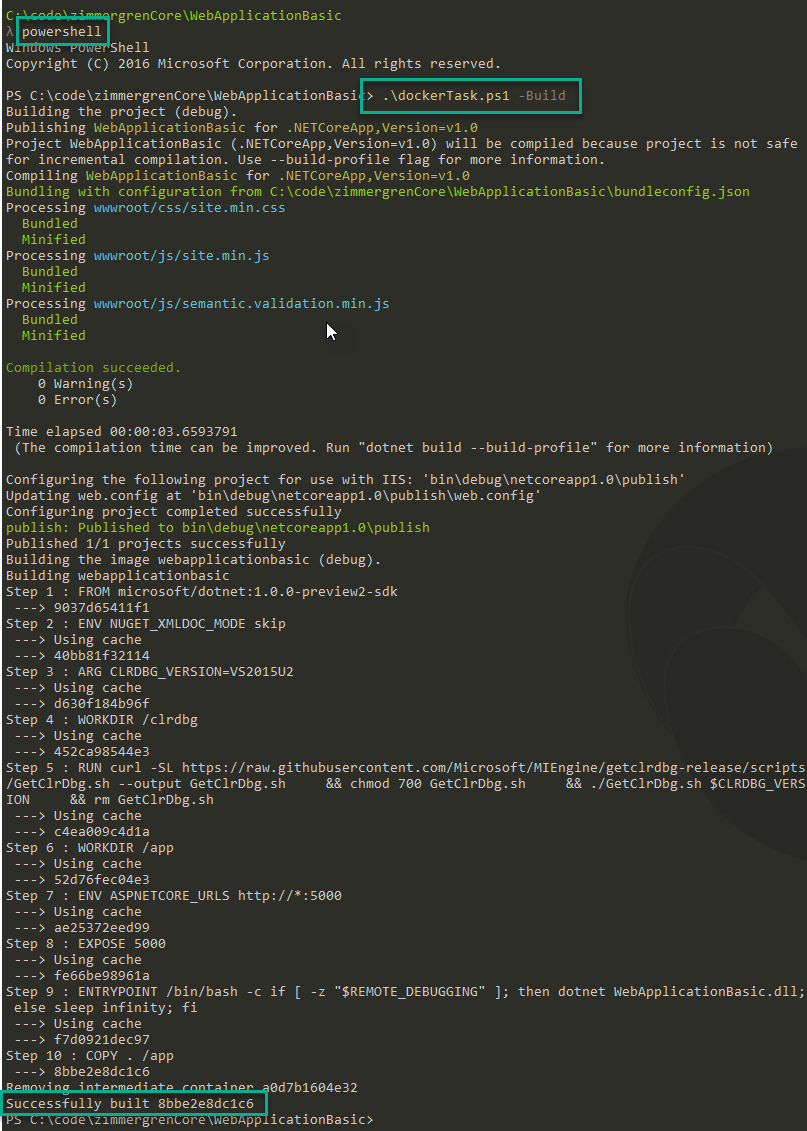
Launch a PowerShell console, and execute the following script (yes, from the same project dir):
.\dockerTask.ps1 -Build
That will look something like this:

Verify that the image exist
Now that the PowerShell script has taken care of building the image, as we saw previously in the picture above, we should verify that it works.
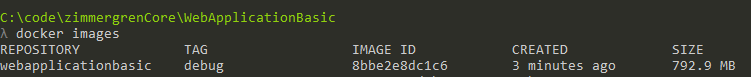
Run:
docker images
It should give you something like this:

Running the new Docker image with our ASP.NET Core project
It's getting exciting, isn't it? Of course it is. We're just about to run the image on our localhost to make sure the docker image works. And it should, given we've not changed anything from the default generated content using the yeoman generators etc.
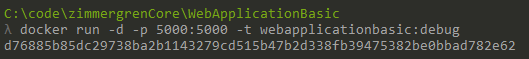
Run:
docker run -d -p 5000:5000 -t webapplicationbasic:debug
In the above command, the -d means we'll run detached so we don't need to keep the cmd busy. The -p 5000:5000 means we'll map the host port of 5000 to the image port of 5000. The -t webapplicationbasic:debug means we want to launch the webapplicationbasic (name of our image) with the debug build/tag. The values for these can be seen in the previous picture when you ran docker images.

Verify that the Docker image is running
We want to verify that the image is spinning in docker now:
Run:
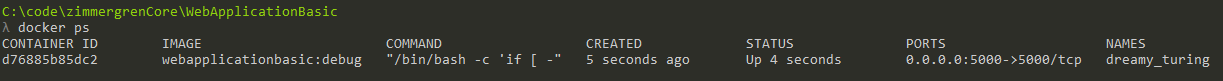
docker ps

Awesomesause! The image is running in docker, and listening to port 5000.
Browse to your application inside the Docker image container
Simply launch http://localhost:5000 and you should see your website, now running inside docker!

Launch Kitematic to verify and get a nice overview of your Docker images
While I love living on the command line for many reasons, there's also the Kitematic tool which is actually a pretty smooth way to overlook your local containers, and which can see and manage your stuff in the Docker Hub.
Launch it by clicking the Docker tray icon (on Windows..) and select Kitematic:

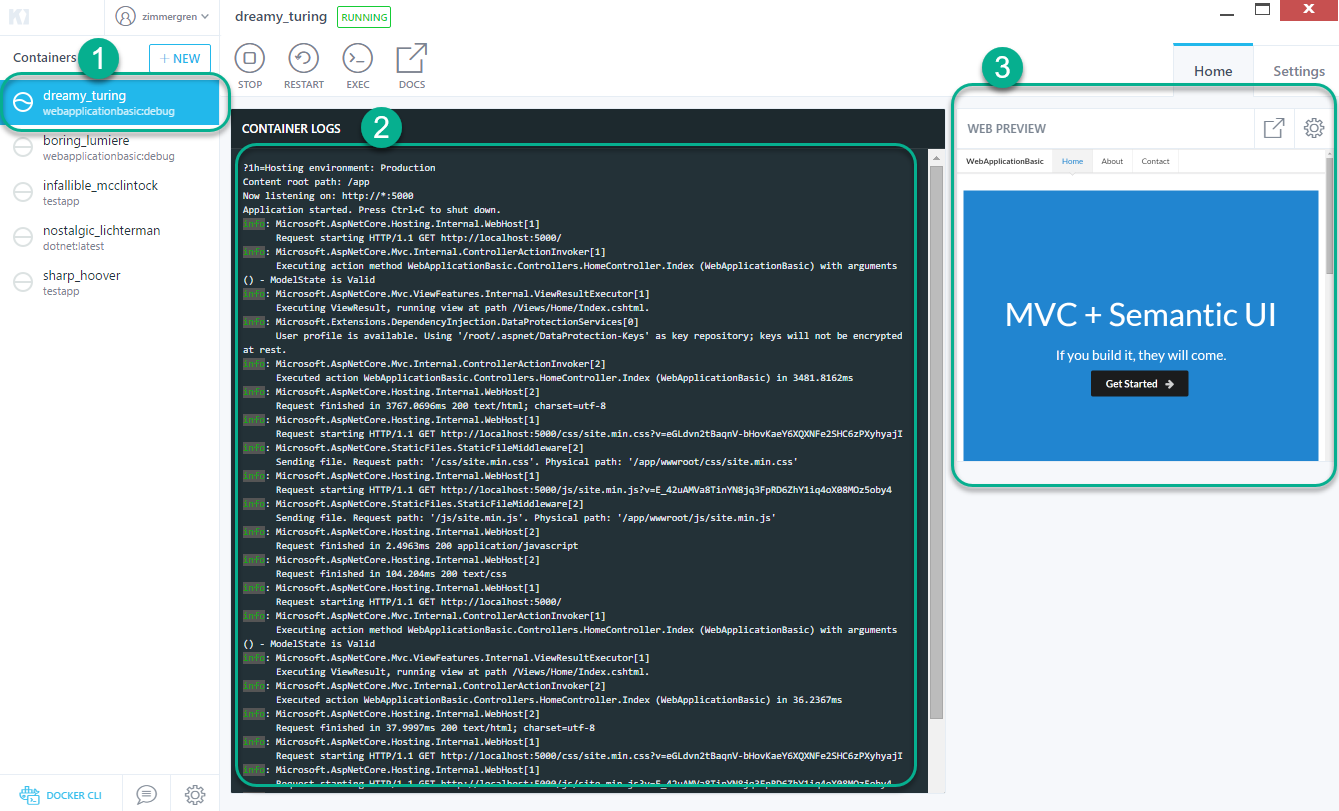
You can now see your local containers:

You can see that:
- Is your running container
- Are the logs of the requests (which happens when you visit http://localhost:5000 in my case)
- Is the preview of the running container image
Summary
We've taken a look at how we can use .NET Core and Docker together, hosting our web application (or .NET Core console app or DLL etc..) in the docker container image.
Next steps are of course that we would love to host this somewhere. I'd recommend taking a look at Azure, or why not Heroku and their docker support. There's plenty of options - we'll cover them in future posts.
Thanks for tuning in. Leave comments below if you want :-)








Recent comments