How to: Upload a file/document using the SharePoint Object Model
I’ve been getting a couple of requests to provide details on how you can upload a file or document using the SharePoint Object Model, instead of using the UI.
With this simple article, I’m walking you through the process of uploading any file to your Document Library.
Note; Since this is done through the local API, you need to have this code running on the server. That means that it’s ideal to use in for example a FeatureReceiver or EventReceiver. You cannot run this code on the client in e.g. a Windows Form, then you’ll need to utilize the SharePoint WebServices instead.
Code: Upload a file to a SharePoint document library
Use the following code to get you started in uploading a file using the object model.
// Getting a reference to the document library
var sp = new SPSite("http://localhost");
var site = sp.OpenWeb();
var folder = site.GetFolder("Documents");
var files = folder.Files;
// Opening a filestream
var fStream = File.OpenRead("C:MyDocument.docx");
var contents = new byte[fStream.Length];
fStream.Read(contents, 0, (int)fStream.Length);
fStream.Close();
// Adding any metadata needed
var documentMetadata = new Hashtable {{"Comments", "Hello World"}};
// Adding the file to the SPFileCollection
var currentFile = files.Add("Documents/MyDocument.docx", contents, documentMetadata, true);
site.Dispose();
sp.Dispose();
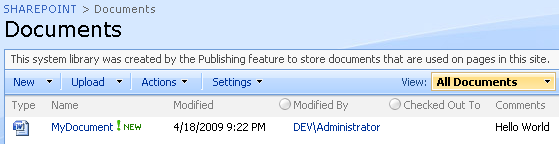
As you can see in the image below, the metadata "Comments" has been filled in as per the metadata specified in the code above.

Thanks for tuning in.







Recent comments