
SP 2013: Measuring performance on the JSLink property in SharePoint 2013
Author: Tobias Zimmergren
http://www.zimmergren.net | http://www.tozit.com | @zimmergren
Introduction
In one of my previous posts I talked about "Using the SPField.JSLink property to change the way your field is rendered in SharePoint 2013". That article talks about how we can set the JSLink property in our SharePoint solutions and how we easily can change the rendering of a field in any list view.
It’s pretty slick and I’ve already had one client make use of the functionality in their pilot SharePoint 2013 farm. However I got a comment from John Lui asking about what the performance would be like when executing the same iterative code over thousands of items. Since I hadn’t done any real tests with this myself, I thought it’d be a good time to try and pinpoint and measure if the client-side load times differ while using the JSLink property.
Measurements
The tests will be performed WITH the JSLink property set and then all tests will be executed WITHOUT the JSLink property set.
I’ve set up my scenario with various views on the same list. The total item count of the list is 5000 items, but we’ll base our tests on the limit of our views:
|------------|-----|
| Test 1 | |
| View Limit | 100 |
| Test 2 | |
| View Limit | 500 |
The results will be output with a difference between using the JSLink property and not using it. Should be fun.
Tools
I’be been using these tools for measuring the performance on the client:
Fiddler4, IE Developer Tools, YSlow from Mozilla.
The code that will be executed will be the same JavaScript code as I had in my previous article.
SharePoint 2013 browser compatibility
If you intend to measure performance on various browsers, make sure you’ve pinned down what browsers are actually supported by SharePoint 2013. The following versions of browsers are supported:
- IE 10, IE 9, IE 8
- Chrome
- Safari
- Firefox
Let’s start measuring
Let’s start by taking a look at how I’ve done my tests and what the results were.
Testing methods
Each test was executed 100 times and the loading time result I’ve used for each test is the average of the 100 attempts. These tests are executed in a virtual environments so obviously the exact timings will differ from your environments – what’s mostly interesting right here though is the relative difference between having JSLink set and not set when rendering a list view, so that’s what we’ll focus on.
I’ve performed these tests on IE 10 and the latest version of Firefox. Since older browsers may handle scripts in a less efficient way than these two versions of the browsers, you may experience different results when using for example IE 8.
Results overview
SharePoint 2013 is pretty darn fantastic in its way that it renders the contents and pages. The measurements I’ve done here are based on the entire page and all contents to load. The chrome of the page (Navigation/Headers etc) loads instantly, literally in less than 25ms but the entire page takes longer since the content rendered for the list view will take considerably longer. Here’s the output…
Using 100 Item Limit in the View
[ et/content/images/2012/12/image7.png)
et/content/images/2012/12/image7.png)
Difference: 969 milliseconds
Conclusion
There’s not really much to argue about with the default 100-item limit. There’s a difference on almost one second, which is pretty bad to be honest. I would definitely revise these scripts and optimize the performance if I wanted quicker load times. However, if I changed the scripts and removed the rendering of images and used plain text instead, there was very little difference. So I guess it comes down to what you actually put into those scripts and how you optimize your JavaScript.
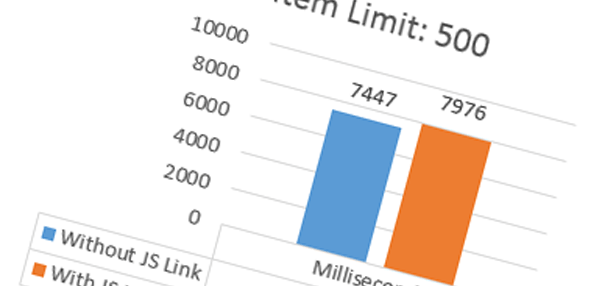
Using 500 Item Limit in the View
[ et/content/images/2012/12/image8.png)
et/content/images/2012/12/image8.png)
Difference: 529 milliseconds
Conclusion
The load times are naturally longer when returning 500 items, but the difference was smaller on a larger result set. I also performed the same tests using 1000 item limit in the view, and the difference per page load was between 500ms to 1000ms, essentially the same as these two tests. If your page takes 7-8 seconds to load without the usage of JS Link like these samples did in the virtual environments, I’d probably focus on fixing that before being too concerned about the impact the JS Link rendering process will have on your page. However, be advised that if you put more advanced logic into the scripts it may very well be worth your while to draft up some tests for it.
Things to take into consideration
- The sample script here only replaces some strings based on the context object and replaces with an image. No heavy operations.
- Replacing strings with images took a considerably longer time to render than just replacing text and render. Consider the code you put in your script and make sure you’ve optimized it for performance and scope your variables properly and so on.
- Take your time to learn proper JavaScript practices. It’ll be worth it in the end if you’re going to do a lot of client side rendering stuff down the road.
- If you’ve got access to Scot Hillier’s session from SPC12, review them!
Summary
Its not very often I’ve seen anyone use 1000 items as the item limit per view in an ordinary List View Web Part. Most of my existing configurations are using 100 or less (most likely around 30) items per page for optimal performance – however should you have larger views you should of course consider the impact the rendering will have if you decide to hook up your own custom client side rendering awesomeness.
You’ll notice the biggest difference between page load times if you’ve got a smaller item row limit in your view, simply because it looks like using the custom JS link property adds between 500 – 1000 milliseconds whether if I’m returning 100 items, 500 items or 2500 items in my view. Worth considering.
With that said – It’s a pretty cool feature and I’ve already seen a lot of more use cases for some of my clients to utilize these types of customizations. It’s a SUPER-AWESOME way to customize the way your list renders data instead of converting your List View Web Part (or Xslt List View Web Parts and so on) into Data View Web Parts like some people did with SharePoint Destroyer.. Err.. SharePoint Designer. For me as a developer/it/farm admin guy this will make upgrades easier as well (hopefully) as the list itself will be less customized, and only load an external script in order to make the customizations appear. Obviously I’m hoping for all scripts to end up in your code repositories with revision history, fully documented and so on – but then again I do like to dream :-)
Enjoy.







Recent comments