
Tip: Docker Extension for VSCode
I've been spending a lot of time with .NET Core, Docker, a plenitude of Azure services, various cloud systems and API's. The common denominator of all my projects of late, is that they're all touching Docker in one way or the other.
With Docker there's plenty of ways to do things. This post is simply a tip if you're using VSCode and also working with Docker to some extent; It'll help with some basic tasks.
Docker Extension for Visual Studio Code, installation
- Press
Ctrl + P(Windows) - Type
ext install vscode-docker - Select and install the extension (as of this writing it's called
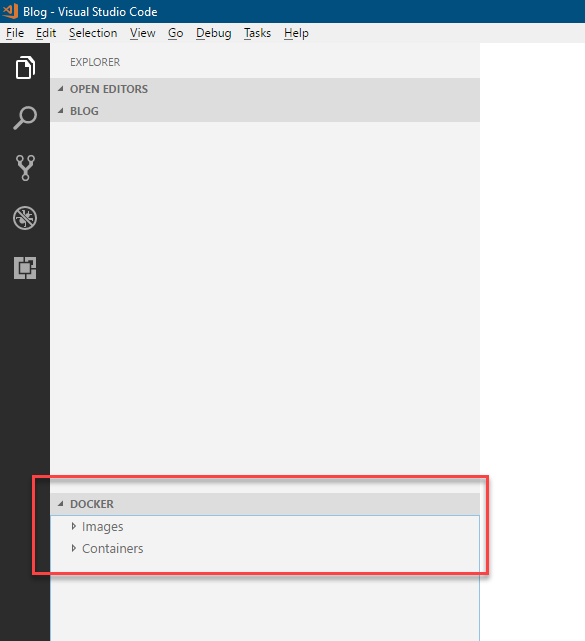
Docker) - Verify that there's a new section called
Dockerin your left panel:

Manage images and containers from inside VSCode
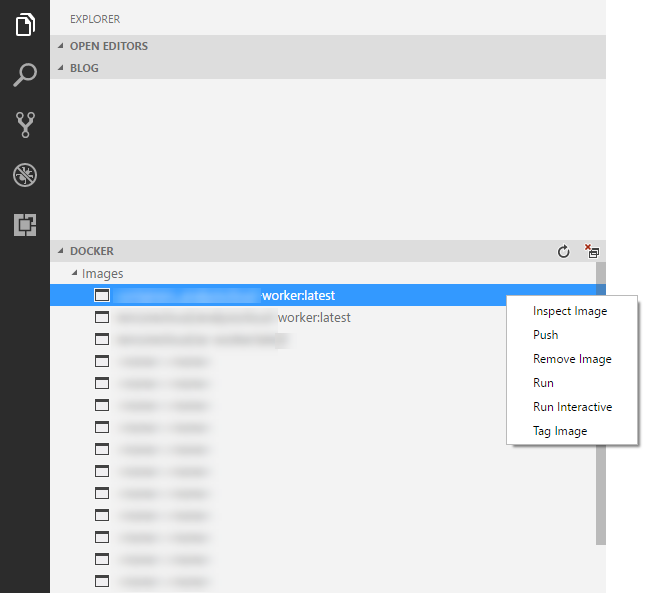
You'll see all your images:

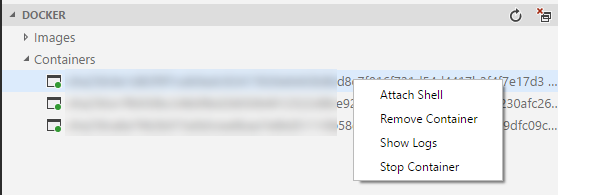
You'll also see all your containers:

From here, you can now manage images and containers more conveniently.
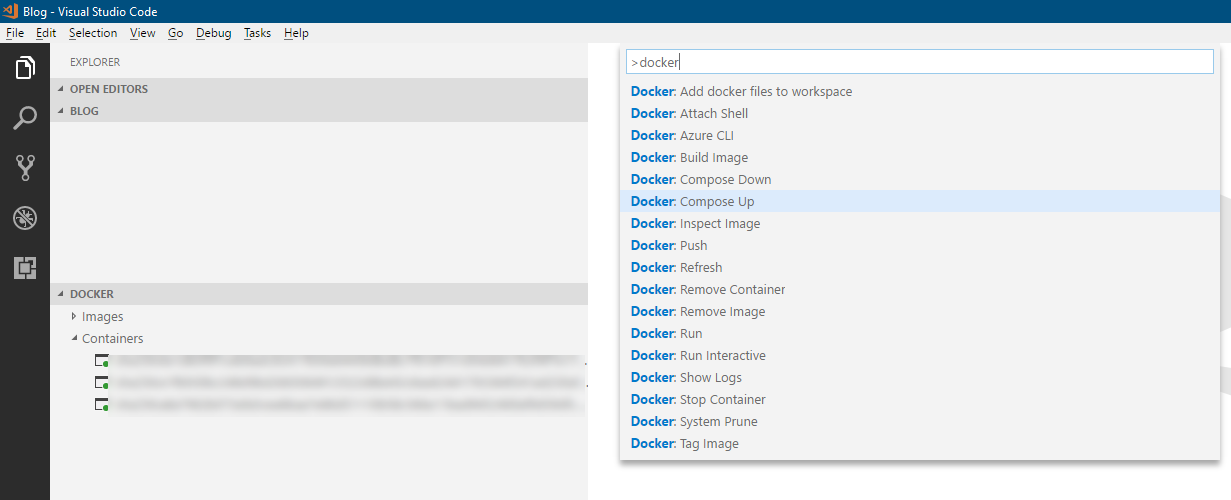
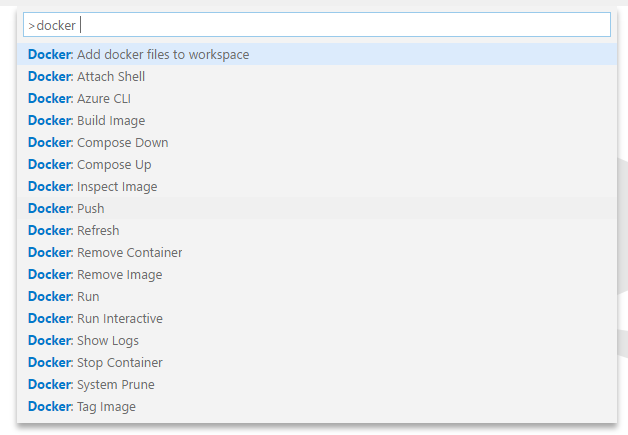
You'll also get a bunch of easy to run commands for Docker straight from inside VScode:

How am I using it?
The way I work with Docker on a daily basis is not set in stone. Most of the things I do, I do cmdline. However, these nuggets and extensions does indeed lighten the load sometimes when you quickly need to get into a container to check the logs, inspect an image or do other similar tasks. While using VSCode as a terminal and debug console isn't my recommendation in the long run, it's pretty convenient during development work.
Give it a shot.
Links
- Docker Extension for VSCode (github)
Ignore this block, this is for troubleshooting my Ghost blogging theme:
var testing = true;





Recent comments