
Tools for your SharePoint 2013 development toolbox
Some of my students, clients and community peers have asked about my favorite tools for working with SharePoint. So with that in mind, I quickly noted down some of my favorite tools that every developer should have in their toolbox. I’ve written posts about this before but as times and technology moves forward, new tools and techniques are evolving. I may post about the tools I recommend for IT-Pros at some point, but right now let’s stay on track with the dev-focus.
If you think I’ve missed out on some great tools, let me know by commenting on the article and I’ll make sure to include it in the post
Recommended development tools
Here’s a brief list of tools that I would recommend for any SharePoint solution developer. At the very least, I would assume that you already have Visual Studio 2012 or Visual Studio 2013.
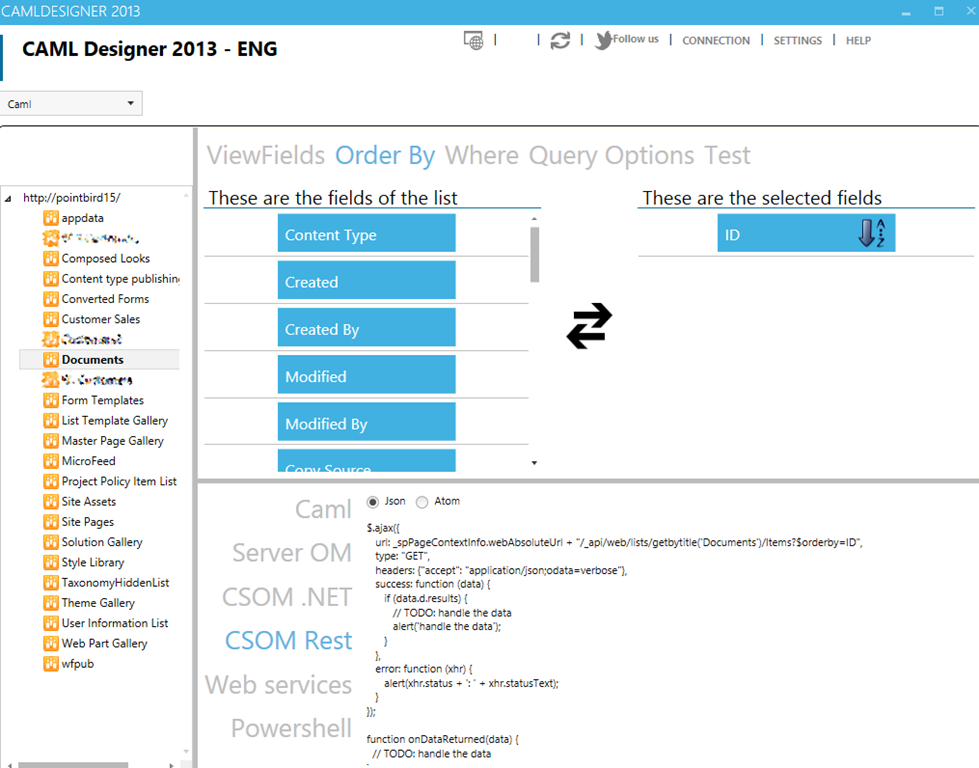
CAML Designer 2013
Historically I’ve been using some kind of CAML query generator since the U2U CAML Query Builder tool was released. There’s really no other efficient way to build your CAML queries than have the stubs auto-generated with a tool. For SharePoint 2013 I am now solely using the CAML Designer tool.
The application is a lot more enhanced than any predecessors and I highly recommend that you download it right away unless you’ve already done so. There’s some tweaks that has to be made in the tool before it’s feature complete, but hey it’s a community tool and the best one I’ve used thus far in the area. The best part is the auto-generated code samples that goes with your query. Yum!
Quick Highlights:
- Autogenerate the actual CAML Query
- Autogenerate Server OM code
- Autogenerate CSOM .NET code
- Autogenerate CSOM REST code
- Autogenerate Web Service code
- Autogenerate PowerShell code
If you investigate the tool you’ll see that it does not only generate the CAML query itself, but also code-snippets for various technologies for you to copy and paste into your code as a stub to work with. Simple, elegant and so far it only crashes every now and then ;-)
Update December 2022: Download removed.

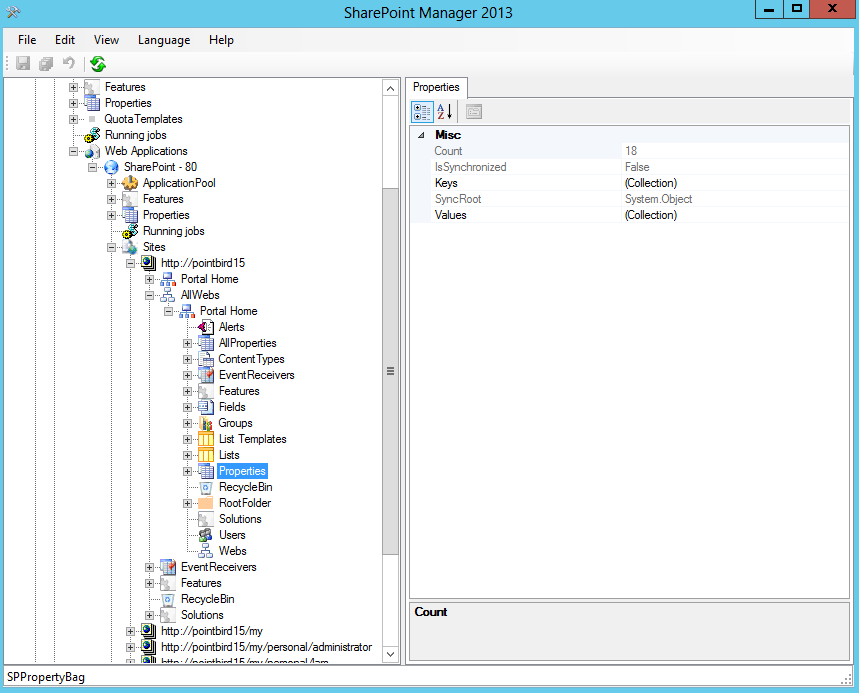
SharePoint Manager 2013
Since a friend of mine, Carsten Keutmann, started working on the SPM (SharePoint Manager) tool I have been impressed with it. It has been in the community for a long time and now the 2013 version is pretty slick. Simple and intuitive interface which allows you to quickly and easily navigate down the farm and investigate settings, properties, schema XML and so on. Most of the things in your SharePoint environment can be investigated from this tool.

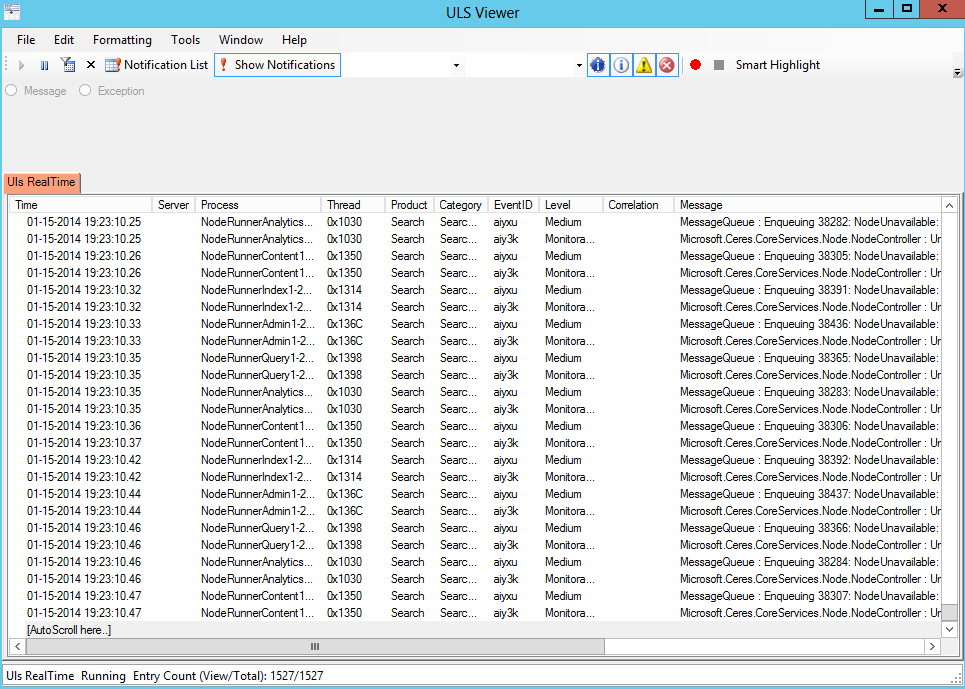
ULS Viewer
I still keep getting the question about what tool I use to parse my ULS Logs. Honestly, there’s no alternative to the ULS Viewer. I’ve written about logging previously, including the ULSViewer tool. In SharePoint 2013 I use this tool on a daily basis, but I also use the built-in ULS viewer in the Developer Dashboard.
ULS Viewer Windows Application Screenshot:

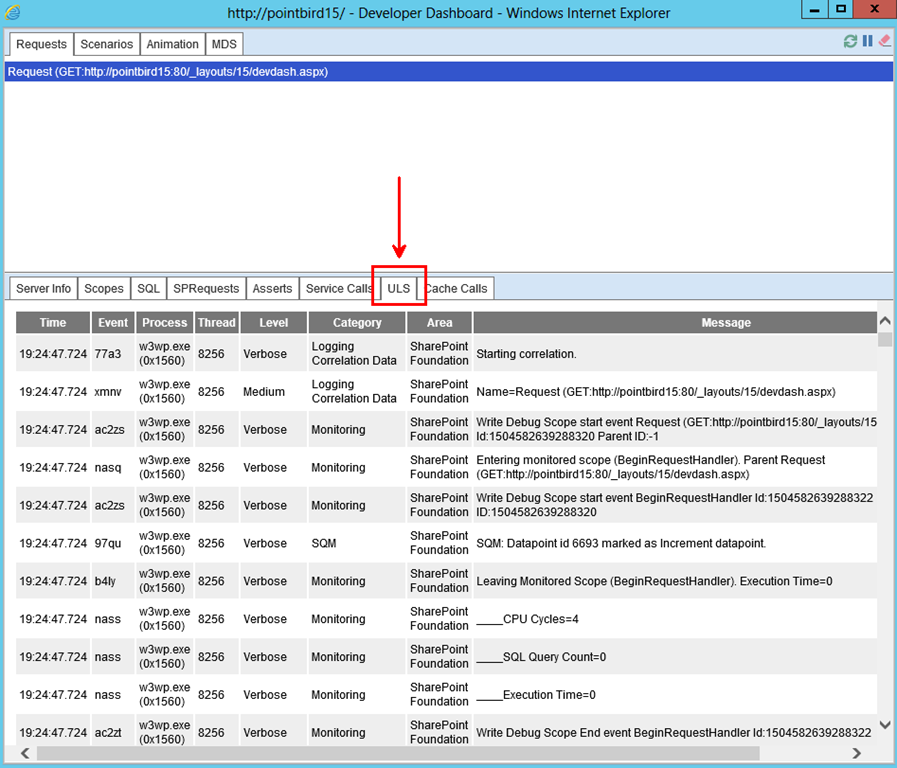
ULS Viewer in the Developer Dashboard:

For information about how to enable the developer dashboard and launch it, check out my mate Wictor’s blog
CKS Dev
A plugin for Visual Studio that is a killer-feature you can’t live without, is CKS:Dev. A team of awesome folks in the community have put together this amazing extension to Visual Studio and it now have support for 2013 as well. It allows you to manage your development routines more efficiently while you are on a coding adventure, it adds a bunch of new project items for your SharePoint projects and contributes to an overall satisfactory SharePoint developer story. You need this extension.
Color Palette Tool for Branding
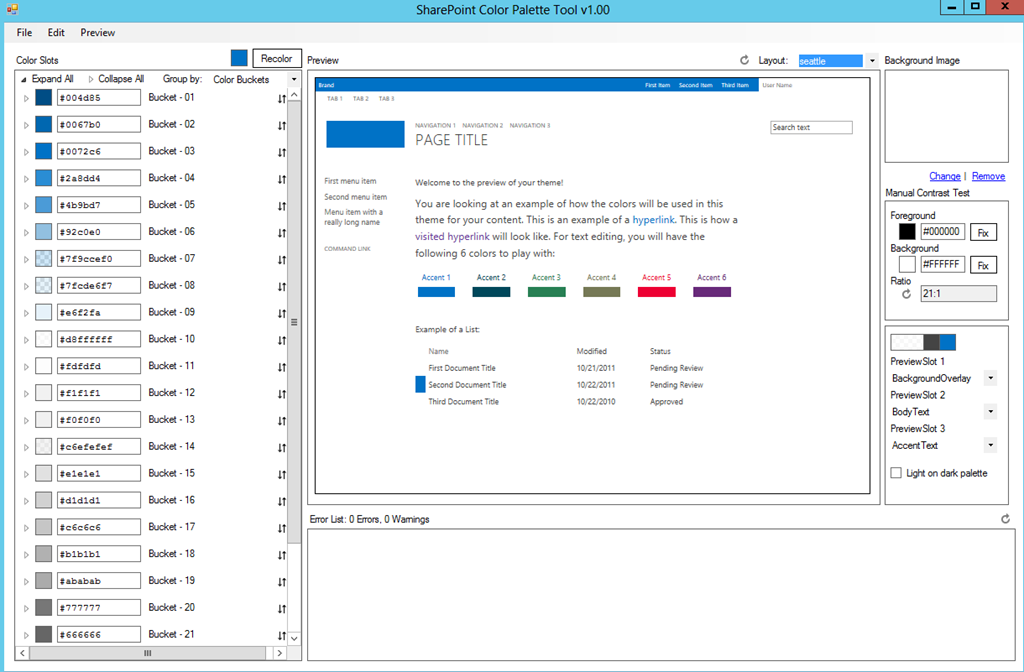
With SharePoint 2013 comes new possibilities for branding. A lot of people are accustomed to wobbling up their own custom CSS files and have a designer do most of the branding parts. If you’re just looking to create new composed looks for SharePoint 2013 without too much effort, you should use the SharePoint Color Palette Tool, provided by Microsoft!

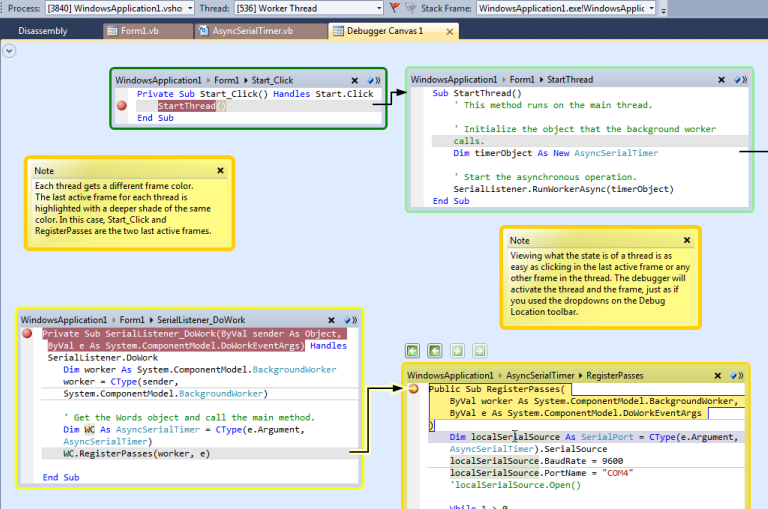
Debugger Canvas
A tool that can aid you in the debugging process. I’m not using it every day, but when I switch it on it really nails it! What can I say, if you hate the tedious normal debug execution and you want a better and more hierarchical way of displaying your trace in real time, enjoy debugger canvas awesomeness. All the code in your current calls displayed in one view type of thing. You’ve got to check it out.
Note: The debugger canvas is for VS 2010 Ultimate. I’m not sure if they’ve gotten around to port it up to VS 2012 or VS 2013 yet; But if you’re lingering with 2010 Ultimate, you should get this now. Period.

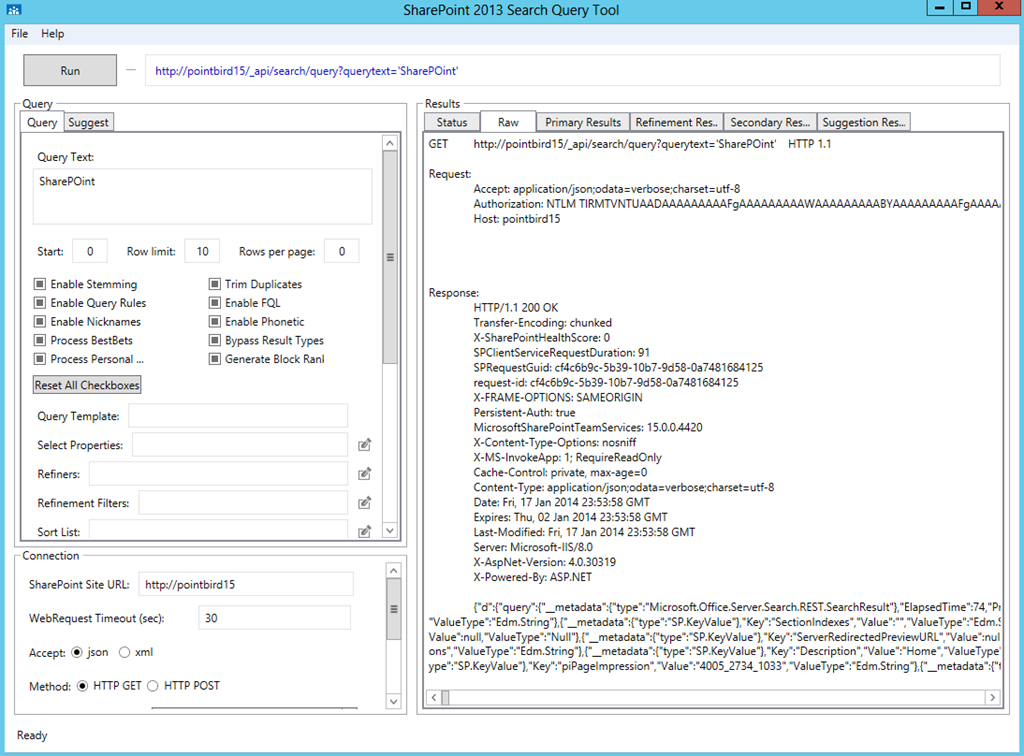
SharePoint 2013 Search Tool
As we all know, search is one of the biggest things in SharePoint 2013. This tool allows us to learn and understand how the queries can be formatted and allows us to easily configure a Search REST Query. Pretty slick if you ask me. Use the tool to create the queries for you, then you can analyze them and better understand how to tweak and modify the output. Great job with the tool!

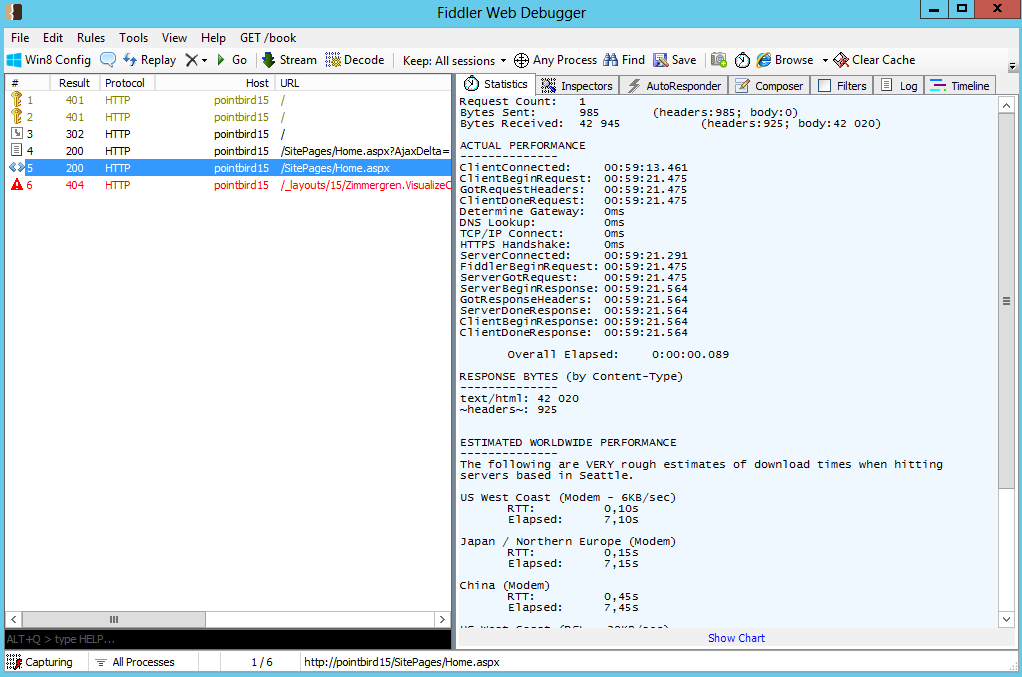
Fiddler. Always use Fiddler!
For most experienced web developers, Fiddler has been a constant tool in the basket. It is an addition to many of the existing tools you can use, but it’s extremely slick for analyzing SharePoint requests on the client side. I’ve saved countless hours by using this awesome tool to analyze the requests and responses from SharePoint. Download it, learn it, use it.

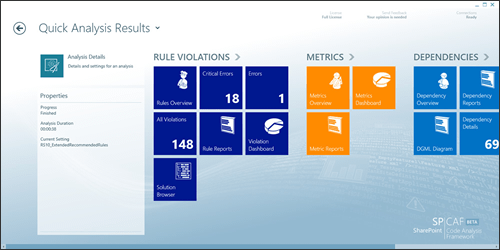
SPCAF – SharePoint Code Analysis Framework
My friend Matthias Einig created a tool called SPCAF which analyzes your solutions and code. Truly a beneficial tool in your toolbox that will aid you in the direction of awesomeness. If you’ve developed crappy solutions, you’ll know it before you ship it off to production environments. It integrates with Visual Studio, there’s a stand-alone client application and you can even have it hooked up to your build process – something I’m doing with my Iterative Development Processes.

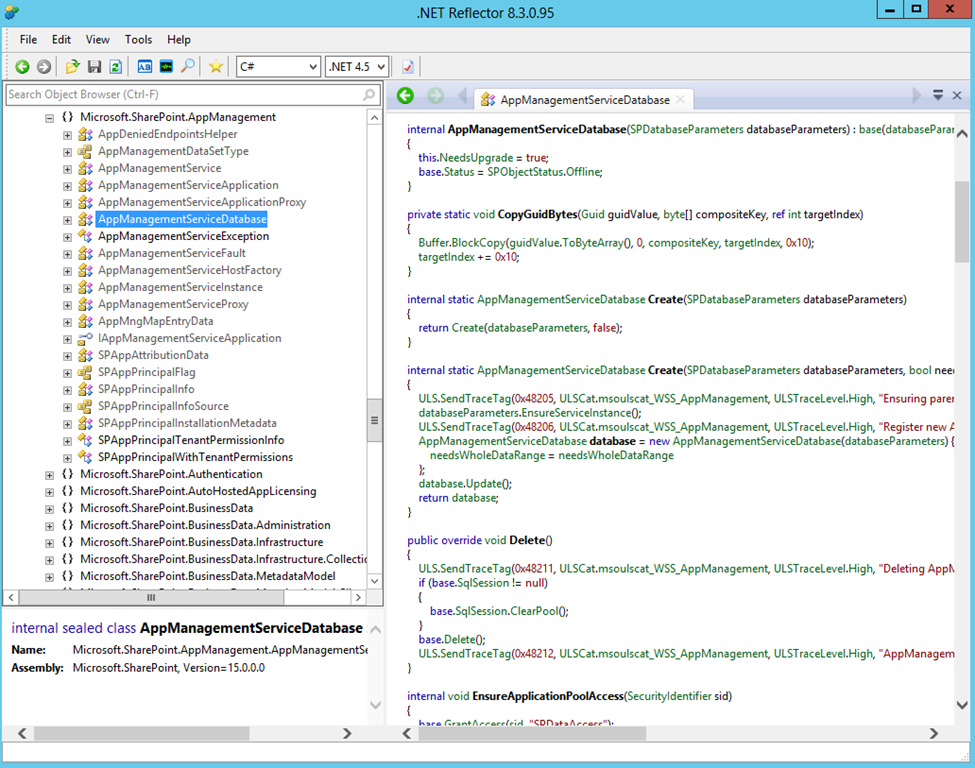
.NET Reflector from Red Gate
It’s no secret that we want to peek into other peoples’ code. With the .NET reflector from Red Gate you can do just that. It’s an awesome reverse-engineering tool which allows you to peek into the code of a compiled assembly! I use it to debug Microsoft.SharePoint*.dll assemblies and to investigate third-party assemblies.

F12 Debugging experience in your browser
As Anders mentions in the comments, I forgot to mention the most obvious one. The F12-experience in your web browser. It enables you to debug and investigate HTML, CSS, JavaScript and other resources on your web pages on the client. Internet Explorer, Google Chrome and FireFox all have some type of developer tools available. For me personally, I use Chrome as my main debugging tool and IE for verification. I seldom use Firefox anymore to be honest.
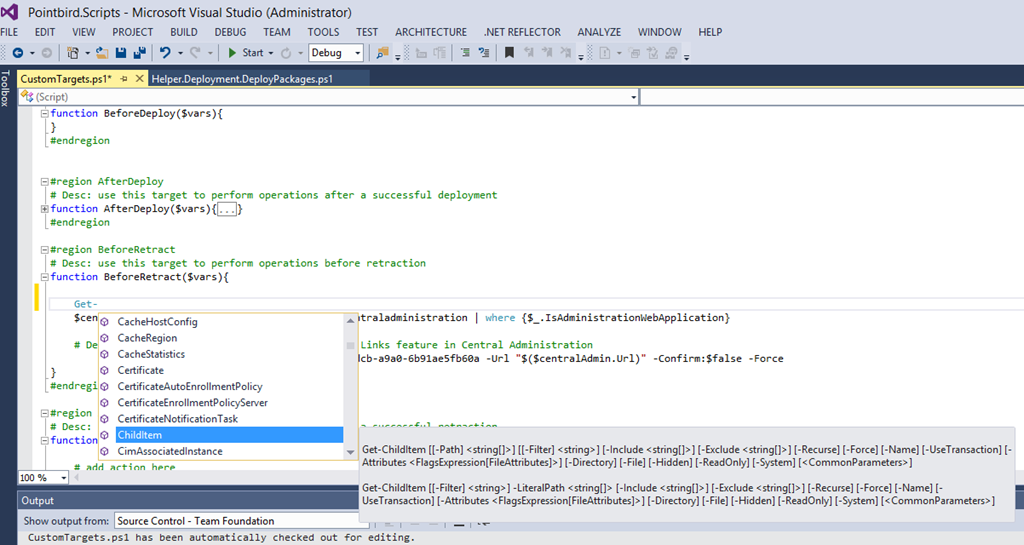
PowerShell Tools for Visual Studio
As Matthias points out in the comments, there’s another great extension for Visual Studio called PowerShell Tools for Visual Studio. It allows you to get syntax-highlighting on your PowerShell files directly in Visual Studio.
Download: https://marketplace.visualstudio.com/items?itemName=AdamRDriscoll.PowerShellToolsforVisualStudio2015

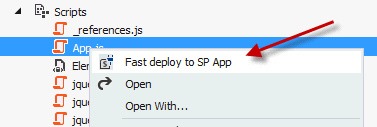
SPFastDeploy
Are you developing Apps for SharePoint 2013? Steve Curran commented about using the SPFastDeploy tool that he has created. It’s a great extension for quickly pushing changes to your dev site without having to re-deploy the entire app. Pretty neat!
Download: https://marketplace.visualstudio.com/items?itemName=SteveCurranMVP.SPFastDeploy

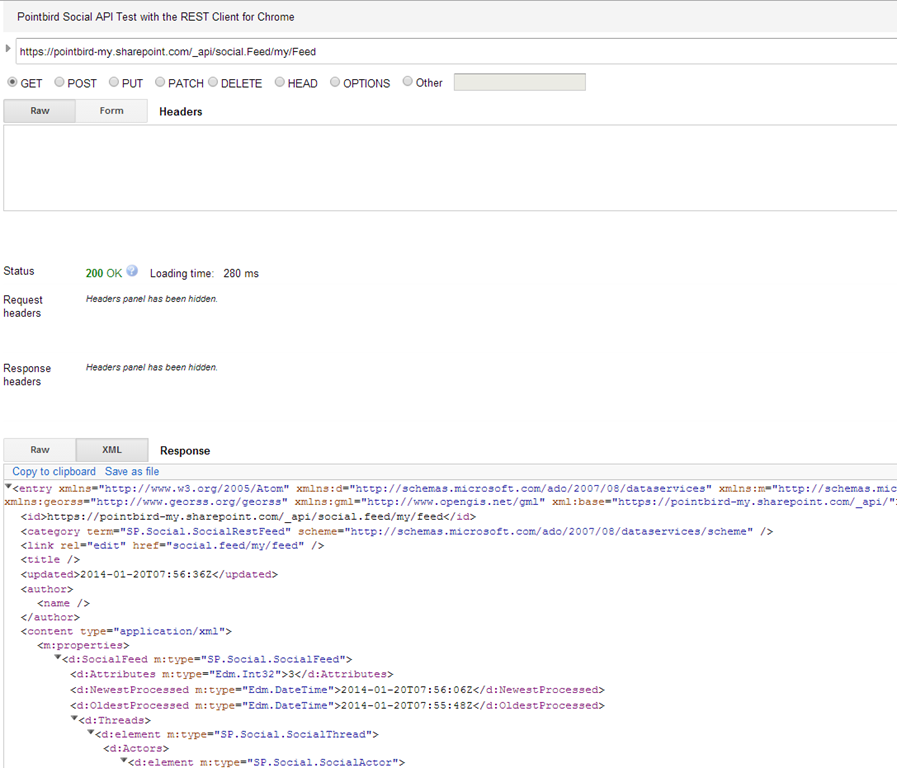
Advanced REST Client plugin for Google Chrome
As pointed out by Peter in the comments, there’s an awesome plugin for Chrome called Advanced REST Client which allows you to investigate the REST calls and configure your queries pretty simply through the UI. You get to see the results and the request times directly in the browser and you can play with the parameters etc easily until you get it just right. Great tip!

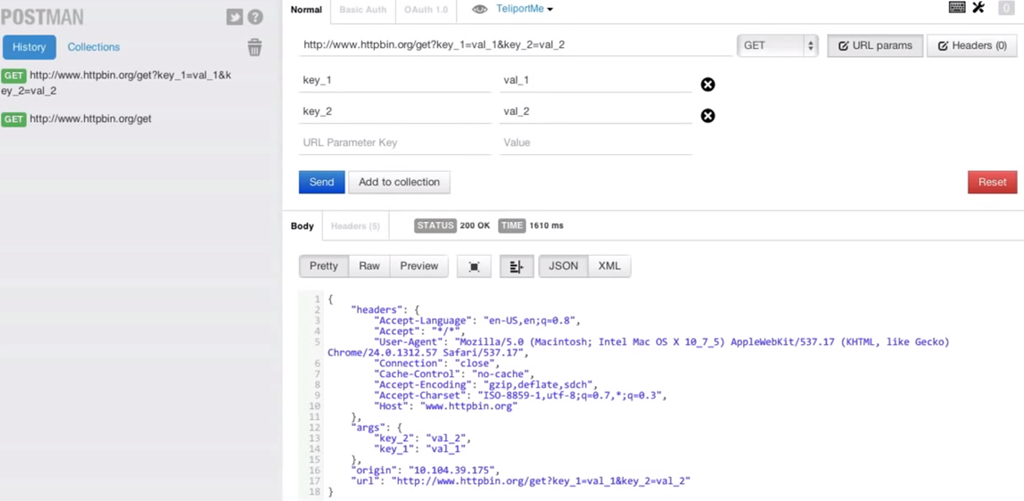
Postman – REST Client plugin for Google Chrome
The previous REST Client I mentioned above is awesome, and here’s another really great tool that AC tipped us about. The Postman REST Client plugin for Google Chrome. Similar to the previous plugin for Chrome, but slightly different for the one who prefers that tool instead. An idea is to try them out both and figure out which one you like best yourself.

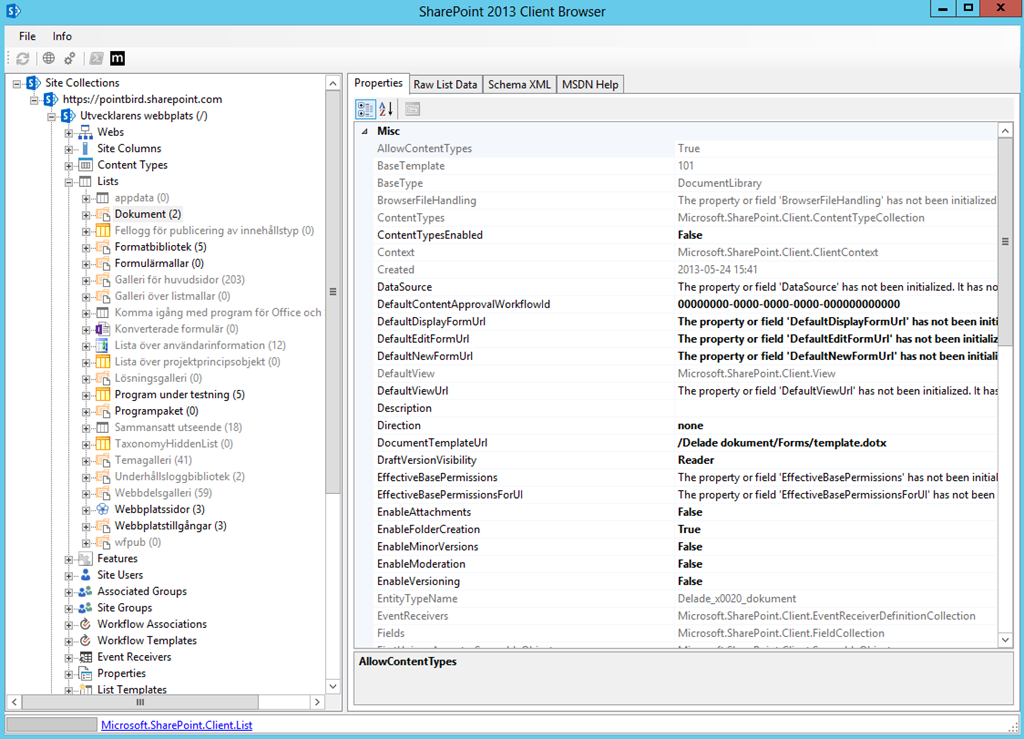
SharePoint 2013 Client Browser
As pointed out in the comments by André, the SharePoint 2013 Client Browser is a tool similar to SharePoint Managed which I’ve mentioned above in this article. With this tool you can connect remotely to a SharePoint environment and investigate the data through the Client API’s. In my screenshot I’m connected from my laptop to my Office 365 SharePoint Online dev-account for Pointbird.com development. Pretty sweet!

Note: There’s a similar tool available called SharePoint Explorer 365, which also allows for connecting to Office 365 which can be found here (https://sharepointrepairjoint.blogspot.com/2012/05/sharepoint-explorer-365.html). I prefer the previously mentioned one though, the SharePoint 2013 Client Browser, but that’s a matter of preference.
smtp4dev
I can’t believe I originally forgot to put this in. Thanks to the tip in the comments from Caroline I got around to add it to the list here. Smtp4dev is an awesome tool for testing out if SharePoint are sending its e-mails properly, but instead of actually sending the e-mails to the recipients (which may not be wanted if you’re testing on real data for example..) it will catch all e-mails sent through the smtp server and allow you to view them directly in the tool’s UI. It’s pretty neat, and I do use it a lot when working with things related to e-mails and specifically automated processes where e-mails may be sent at various points in time but you still need to verify the logic and correctness.

Summary
So there you go. For everyone who asked what common tools I keep in my toolbox; There’s the most common ones.
If I missed to mention a tool, feel free to enlighten me and perhaps I can add it to the post.
Enjoy.






Recent comments