
Favorite Visual Studio Code extensions
Find some of my favorite Visual Studio Code extensions here, including screenshots and explanations why I think these are worth downloading.
Table of Contents
I previously wrote about Favorite Visual Studio Code Extensions for Azure. This post was well-received but focused mainly on Azure-related extensions.
In this post, I want to line up all the favorite extensions I use for enhancing my productivity working with Visual Studio Code. There is, of course, an (almost) endless list of extensions available. However, these are the ones I recommend.
These extensions are not for a specific programming language. Instead, this post focuses on productivity in general, whether you are working with code, documentation, or just using it as an editor for everything.
Bracket Colorization - Find that matching bracket
Visual Studio Code now comes with a built-in capability to do this type of color matching, and it appears to be a lot faster than the original. However, with a limited feature set in comparison.
I relied on this heavily in the past, and it does make a difference. Download the Bracket Pair Colorizer extension, and you're set.
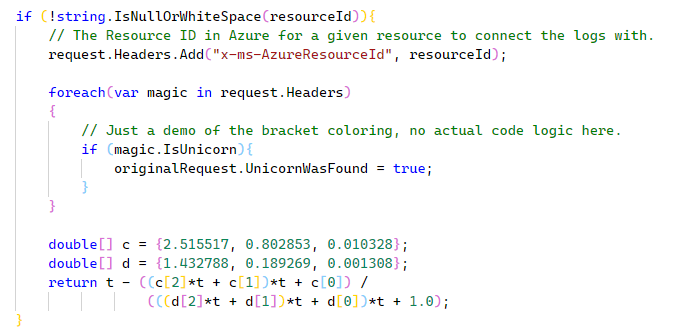
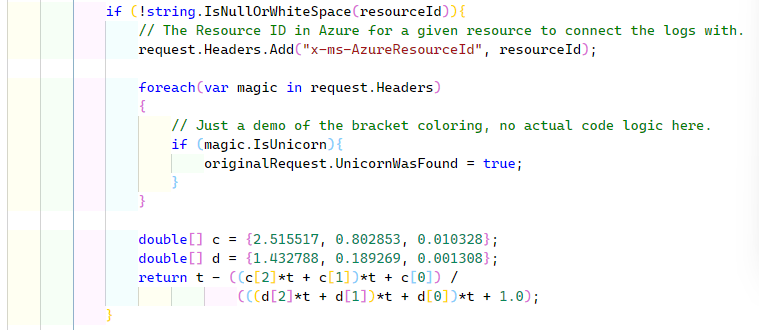
You can also configure the brackets', and it will look different depending on what theme you use for VS Code. Here is an example of the differentiation of colors in action to allow an easier way for the eye to discover the logic.

Read more:
- Bracket pair colorization 10,000x faster (Visual Studio Code blog)
- Pair Bracket Colorizer 2 (Visual Studio Code Marketplace)
Auto Rename Tag - Helps you rename the paired tag
I like the simplicity of this one. We often find ourselves in the editor and need to change from one tag to another. Unfortunately, the paired tag doesn't get modified most of the time.
The Auto Rename Tag extension helps you automatically modify the closing or starting tag.

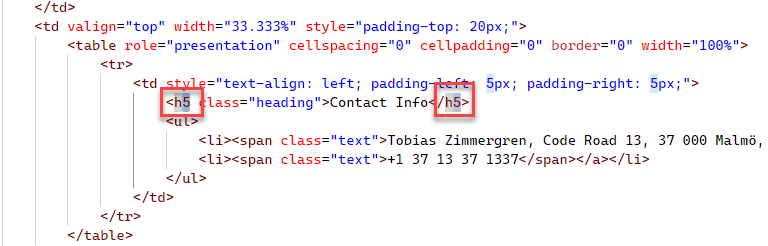
In my example, I am modifying an h3 tag to h5, which automatically ensures that the closing tag (or starting tag) is also updated. It's silly how simple this is, but it's precious for my productivity when editing markup.
Read more:
- Auto Rename Tag (Visual Studio Code Marketplace)
Prettier - Formats your code to make it prettier
There is a reason the Prettier extension has more than 19,000,000 downloads as I'm typing this.

Currently, these are the only languages supported by this extension:
- JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular, Handlebars, Ember, Glimmer, GraphQL, Markdown, YAML
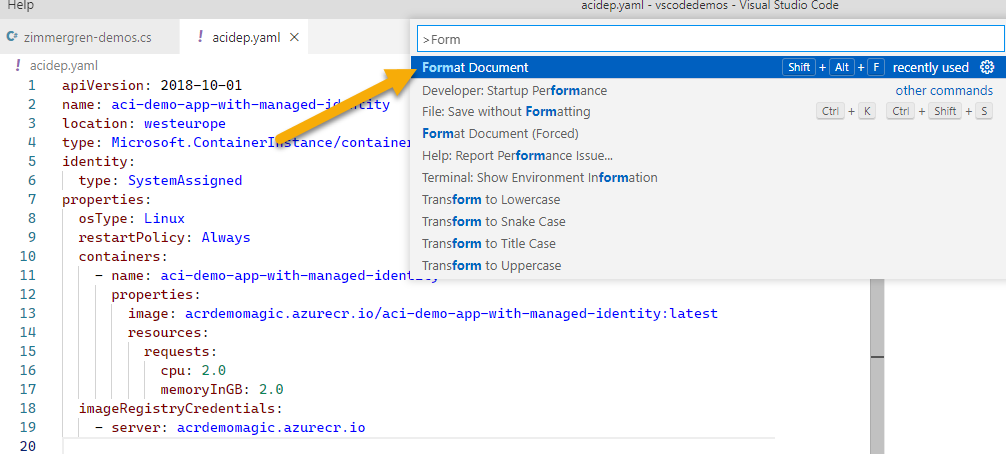
When you have changed your default Formatter in VS Code, you can start formatting your documents:

I'm listing my favorite parts of this extension, but the list goes on. I implore you to check it out.
- Follow industry conventions for code, making it more readable for the next person to look at it.
- We can easily create an environment where everyone conforms to the same code standards across your team(s).
- Write consistent code with a consistent style. Whether flying solo or working in a team, consistency is key to any code and content maintenance.
- Make code reviews more fun - for yourself and your colleagues. When the code is readable by everyone in a format your team agrees on, it becomes easier to work through code reviews effectively, individually or as a team.
Read more:
- Prettier (Visual Studio Code Marketplace)
CodeSnap - Beautiful code snippets as images
Have you ever seen tweets and other social media shares of code snippets that look great? There are plenty of ways to create them, and one that I like in particular is CodeSnap.
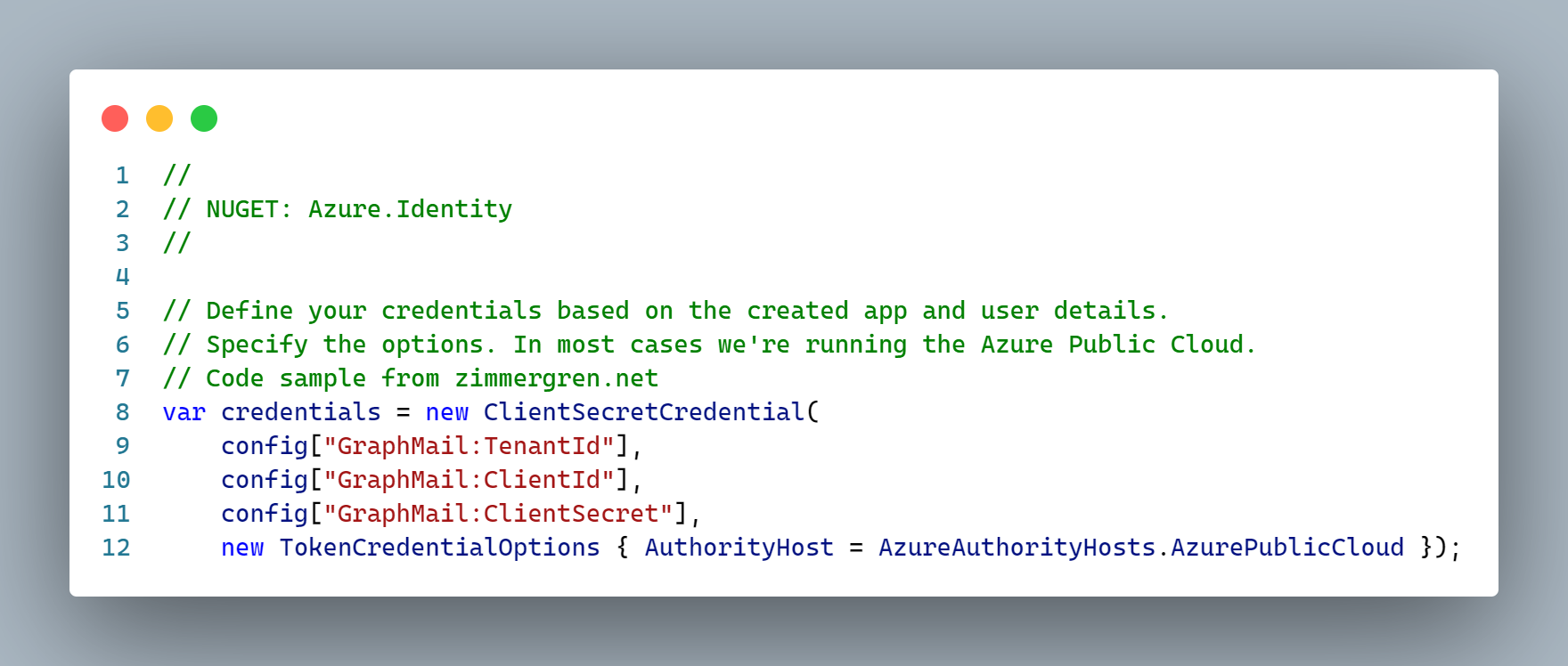
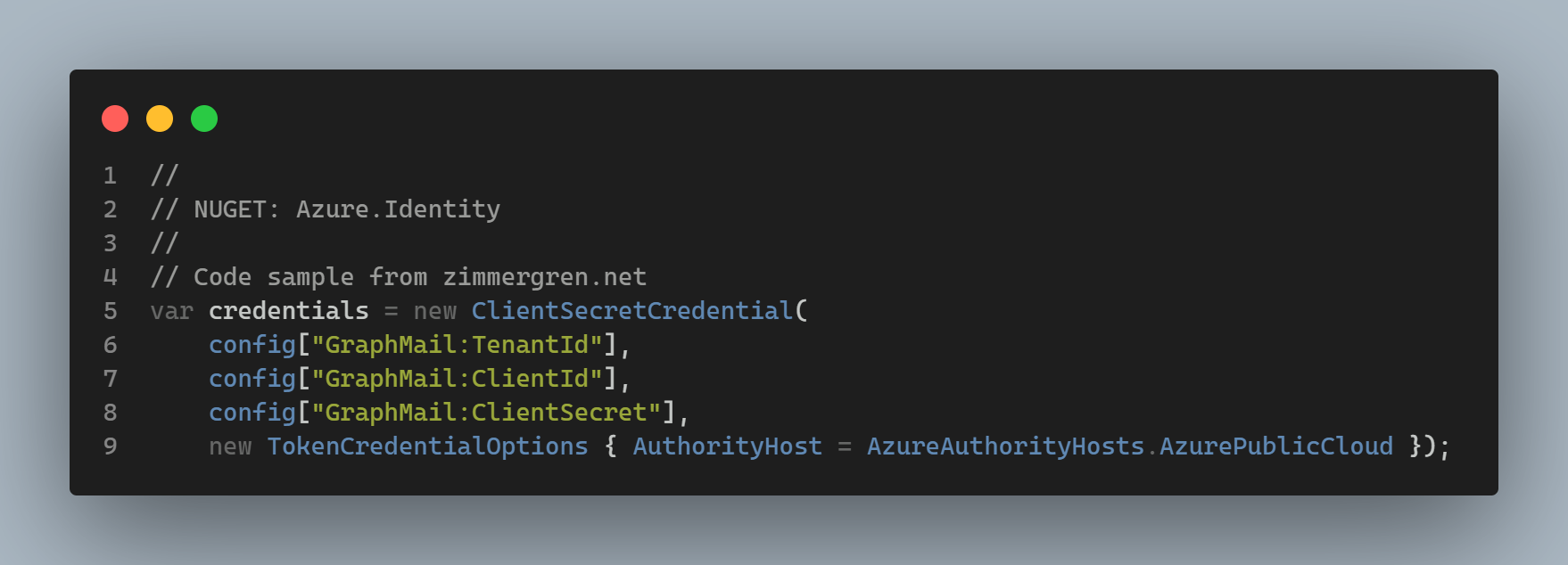
Using this extension is easy; and it generates and saves images based on the selected code blocks, and they are ready to be shared with your network.

Because it follows your Visual Studio Code theme, it produces code snippets that align with your editor experience. You can customize how the snippet should look by customizing the theme you are using!

Read more:
- CodeSnap (VS Code Marketplace)
indent-rainbow - visualize the indented lines
Okay, another super simple idea that helps with navigating the files you are modifying.

Read more:
- indent-rainbow (Visual Studio Code Marketplace)
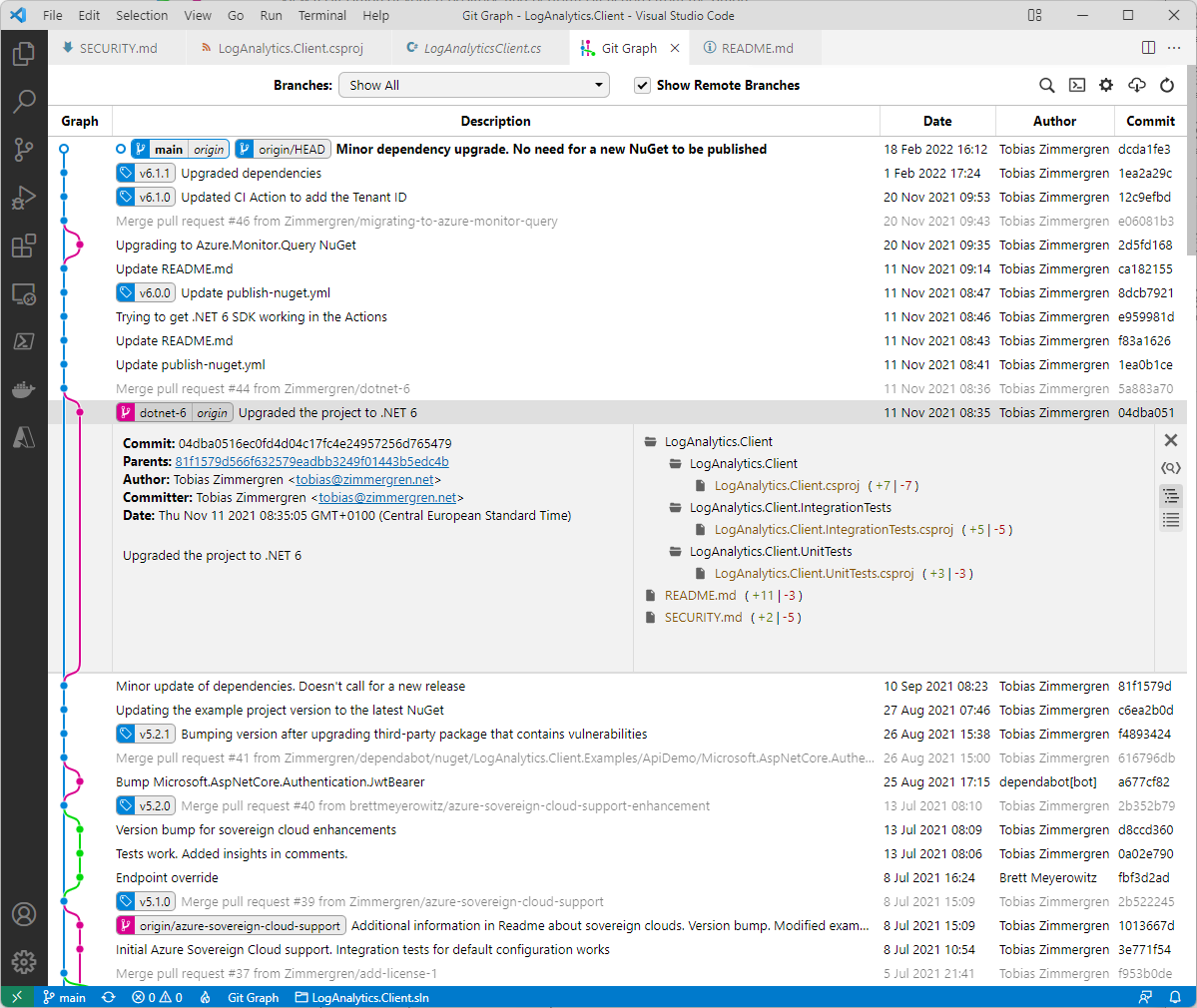
Git Graph - Visualize your git history in VS Code
I have always enjoyed visualizing things, and the git log is no exception. I have used many different tools for working with Git, but these days I'm using either Windows Terminal (command line git), Visual Studio, or Visual Studio Code.
With Visual Studio Code and the Git Graph extension, we get this beautiful visualization of our Git history.

Read more:
- Git Graph (Visual Studio Code Marketplace)
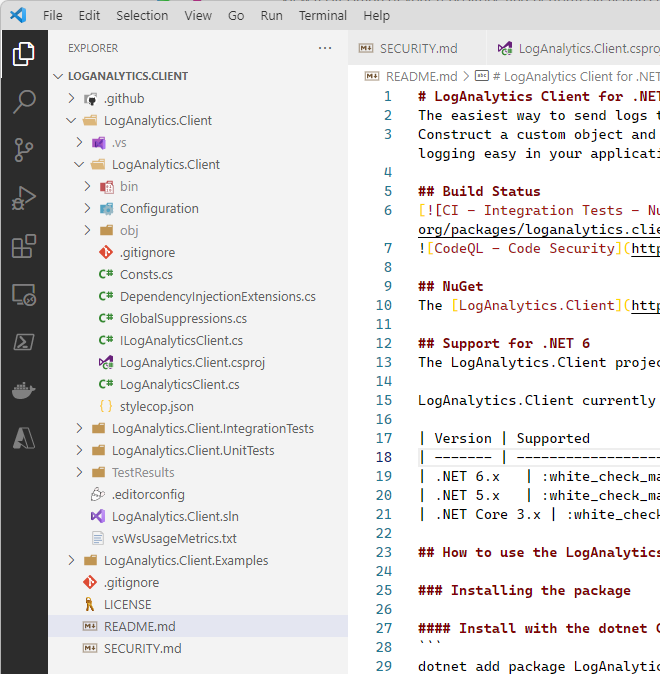
vscode-icons - Light up your directory tree
Another simple yet very effective extension is vscode-icons. Bring some life into your directory tree, and put familiar icons on the navigation structure.
You can see the vscode-icons extension enabled in the screenshot below, visualizing the folders and file types better than the native built-in configuration. This extension can help make it easier to navigate your projects.

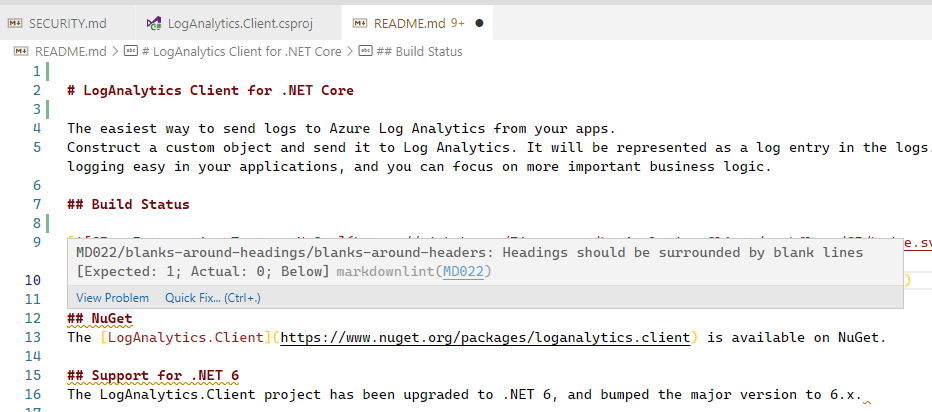
Markdownlint - Write your markdown correctly.
Many of us are working with many Markdown files. When you edit them using Visual Studio Code, the markdownlint extension helps you properly format the files according to standard practices.

The list of extensions goes on, but I will end it here to keep it digestible. These are some of my favorite extensions, and I wanted to share them as I've had questions over the years about several of the extensions I'm using.
Don't forget about the Favorite Visual Studio Code Extensions for Azure, which discusses Microsoft Azure-related extensions. It's a very beneficial post if you are in this space.
Thanks for tuning in!








Recent comments