
Building an ASP.NET 5 web application (.NET Core) and host it in the Heroku cloud
This post is about how you can bring your ASP.NET 5 website (or build a new one using the asp.net Yeoman generator) up into the Heroku cloud. It's super quick, smooth and easy experience to deploy it using a third-party build pack.
Tag along though this post, and let me know in the comments what your thoughts are.
Note: If you haven't read the previous post about Building a MEAN (MongoDB, ExpressJs, Angular and Node.js) API app using TypeScript and host it with Heroku, I would suggest you check it out.
Part 1: Setup the git repository
In order to work with Heroku CLI which I'll be doing, you'll need a git repository as the base for your asp.net project.
Either git init a new repository or git clone <repo url> an existing one.
In my case I'm cloning an empty repo from my GitHub, and then I'll create the ASP.NET 5 app there, which I'll later publish to Heroku. The final code for that web app can be downloaded below.
Download: To get the full source code for my ASP.NET 5 sample project, check it out on GitHub.
Part 2: Create the ASP.NET 5 Website
I assume you've got a repository to work with at this point. For the sake of clarity, my repository is empty at this point and I'll create the contents of it as we go.
If you've got an ASP.NET 5 web site in your repo already, skip to Part 3.
Install the required tooling
If you haven't done this already, you should install the required toolings to work with the Yeoman generator for ASP.NET core.
Install bower and yeoman (yo):
npm install -g yo bower
Install the aspnet generator for yeoman:
npm install -g generator-aspnet
Generate the base for our website with Yeoman
We're using Yeoman.
If you're new to yeoman, please read more on the Yeoman website
yo aspnet
As per the aforementioned steps, we've installed the required tooling. Namely yeoman, bower and our asp.net core generator.
Create your ASP.NET basic web application:
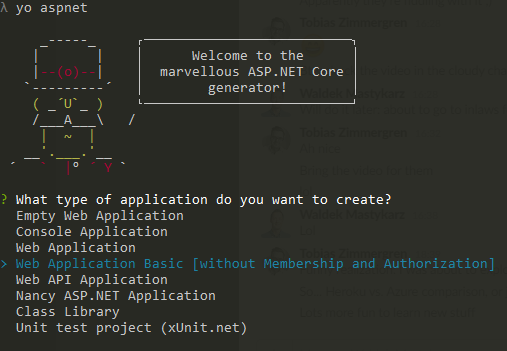
yo aspnet

- Select the
Web Application Basic [without Membership and Authorization] - Select
BootstraporSemantic. I went for Semantic! - Put a name to it. Mine is
AspnetWithHeroku - Watch the generator flow.
This process takes only a matter of seconds (possibly longer if your machine isn't awesome), and should give you something similar to this:

Edit the generated project
I'm using Visual Studio Code to make some slight modifications, just to make sure this newly generated website is unique and we can distinguish it once we've published to Heroku.
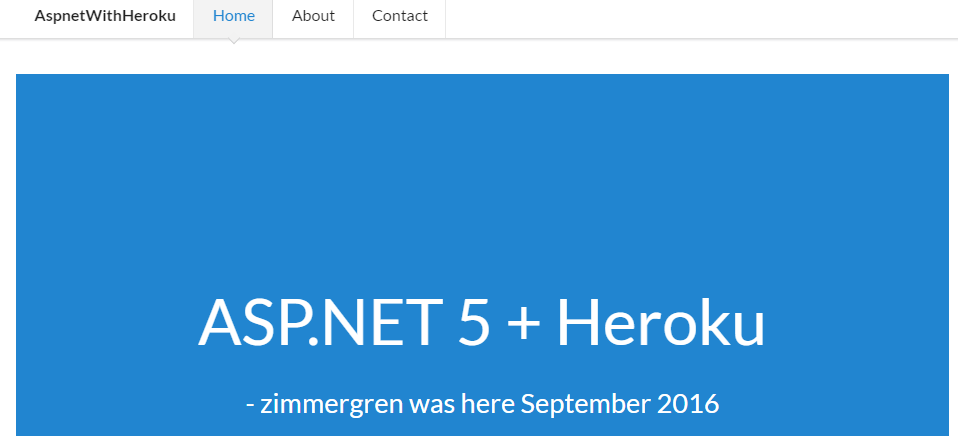
I'm changing the header in the Index.cshtml file so the site simply looks like this:

Great. You have a working ASP.NET 5 website (an existing one, or a newly generated one like mine here).
Restore, build and run local website
Before we even start considering pushing these things into the cloug, we should verify that they work locally.
With ASP.NET 5 this is very easy, and done like this:
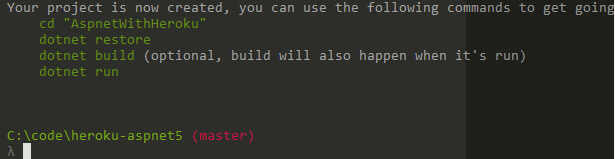
First, you run:
dotnet restore
This will install all the required packages and restore them into your project.
Once this is done, we can simply make sure that the web app launches.
Next, run this:
dotnet build
This will build the project and make sure you don't have any build errors etc.
Next, run this:
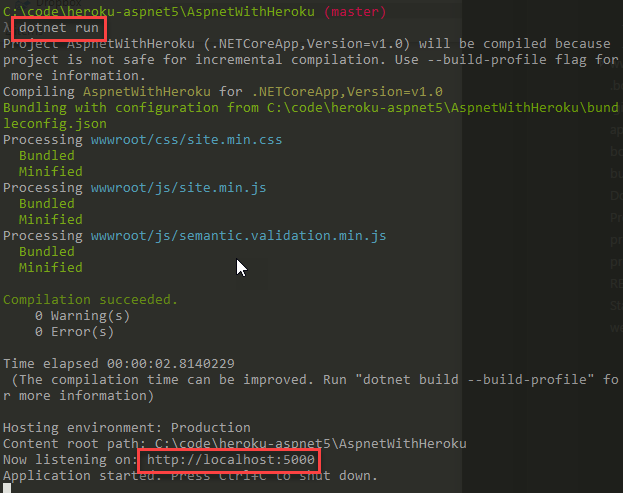
dotnet run
Et voila! There should be a link telling you where to find your running localhost application:

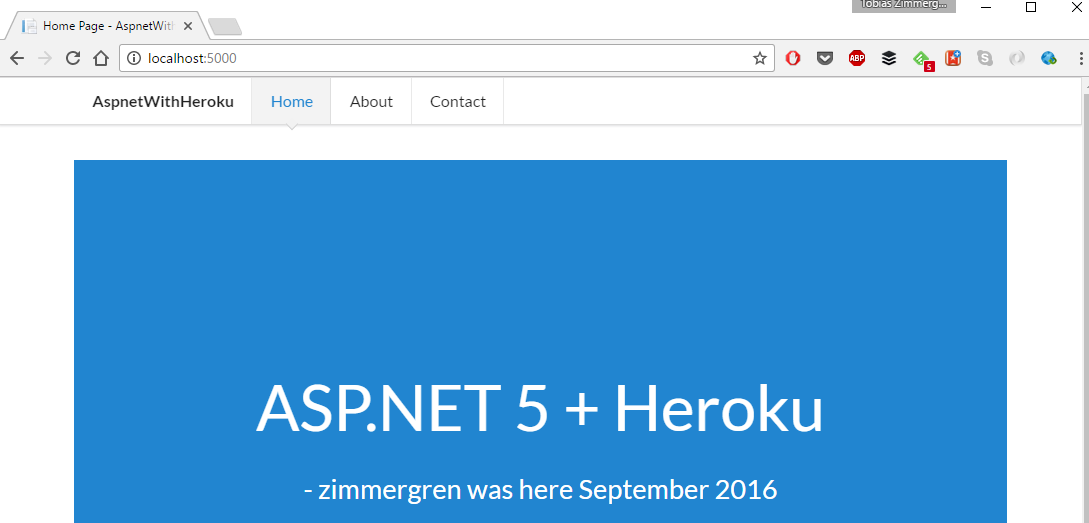
Launching that url in your browser, you should see your web application. Mine looks like the preview I showed you under the previous headline.
Part 3: Deploying and running your ASP.NET 5 web application in Heroku!
This is where the fun part starts. If you've reached this point, it assumes that you've got an ASP.NET 5 core application you'd want to host in Heroku.
Make sure you've got your web app in a git repo, as described in the beginning.
Before we walk through the few steps required, let's take a step back and talk slightly about Heroku and its options.
Heroku Buildpacks
Buildpacks are responsible for transforming deployed code into a slug, which can then be executed on a dyno. Buildpacks are composed of a set of scripts, and depending on the programming language, the scripts will retrieve dependencies, output generated assets or compiled code, and more. This output is assembled into a slug by the slug compiler - Heroku Dev Center
Essentially a way to tell Heroku how to run your code.
Official Buildpacks supported by Heroku
There's a handful of officially supported buildpacks (as of this writing), and they are:
As you can see, the ASP.NET build packs isn't there. That is sad. But, alas, this is where the Heroku Elements Marketplace comes to the rescue!
Unofficial Buildpacks in the Heroku Elements Marketplace

Visiting the Heroku Elements Marketplace, I started to look what they had to offer.
There's a LOT of buildpacks available from thirdparty repos. Both good ones and bad ones, and this is why they might not be officially supported by Heroku.
It tested a few different ones, but not everyone worked - so this will be an important task for you if you choose to use something from the thirdparty offerings here. Do you research and tests, and make sure it keeps running for you!
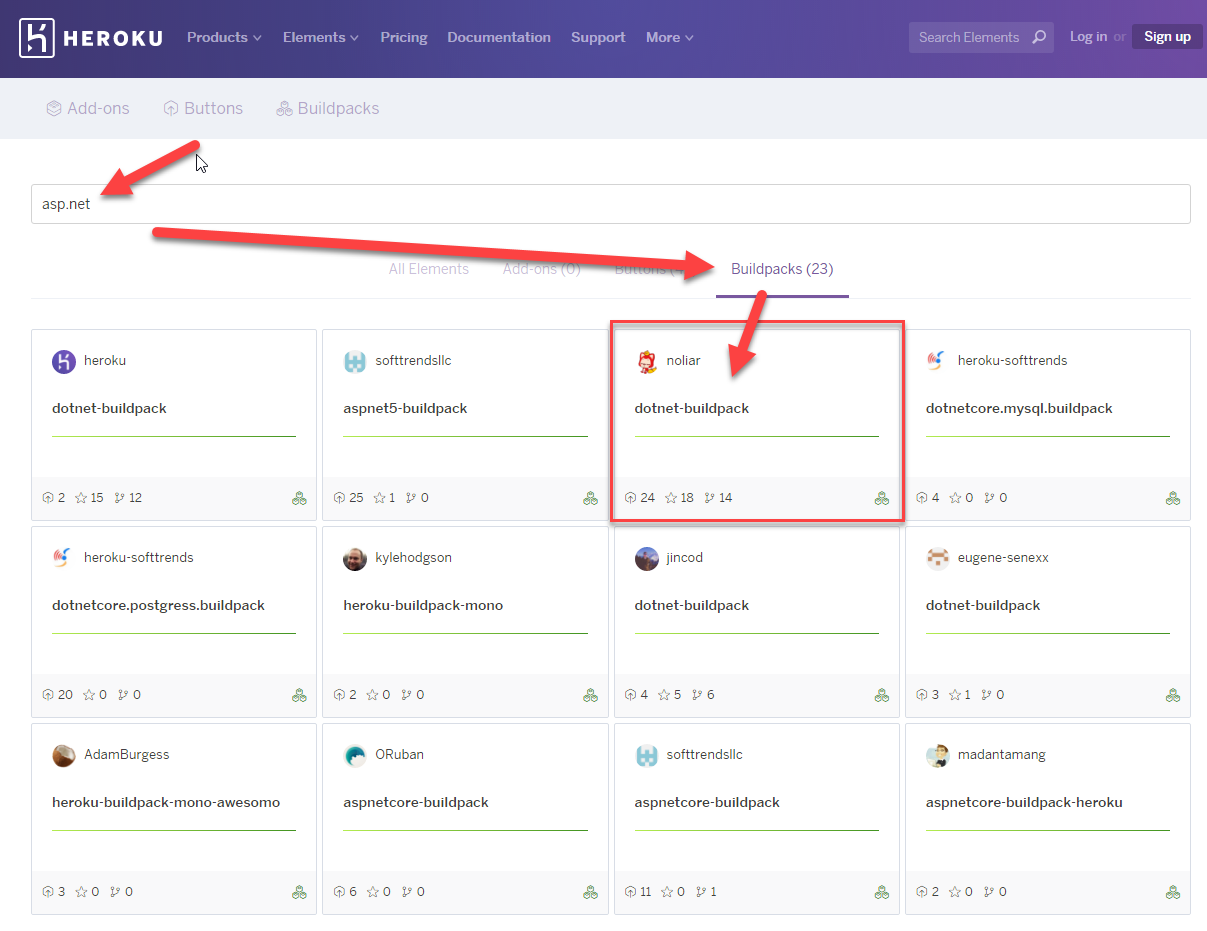
Since our project is running ASP.NET 5 on .net core, we will search for a buildpack that might offer something like that:

I found the one in the picture, called dotnet-buildpack from this location: https://elements.heroku.com/buildpacks/noliar/dotnet-buildpack.
I tested it, created a heroku app based on it and voila. It worked. That's what the next section is about.
Create and deploy a Heroku app based on ASP.NET 5
This part is the easy one. Once you've verified a build pack and you know what you're going to do, just do it. Here's how.
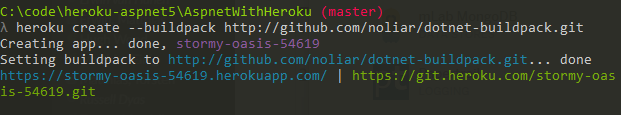
Create a Heroku app based on the dotnet core buildpack from noliar:
heroku create --buildpack http://github.com/noliar/dotnet-buildpack.git
It will look something like this:

Commit any changes in your repository:
git add *
git commit -m "Added all my magical unicorns"
Push the repository master branch to the heroku app:
git push heroku master
Note: If you get the
fatal: 'heroku' does not appear to be a git repositorymessage at this point, here's how you resolve that:
heroku git:remote -a yourApplicationHere
The yourApplicationHere is the name of your application in Heroku, as you created previously

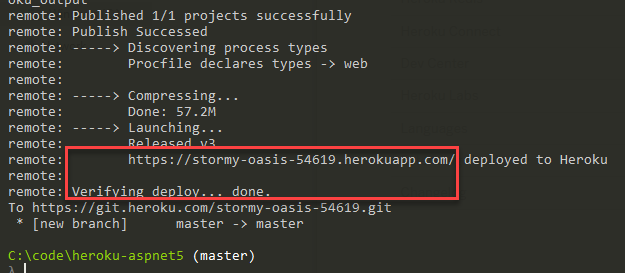
When you've pushed your master to Heroku, it will start to walk through all steps necessary to build and deploy your asp.net 5 web application in the Heroku dyno.
Once this is done, you should hopefully see a message indicating success:

Next up, simply run this to launch your newly published web app, now hosted in the Heroku dyno:
heroku open
That will launch your ASP.NET 5 app, now running in Heroku:

Get an overview of your deployed app
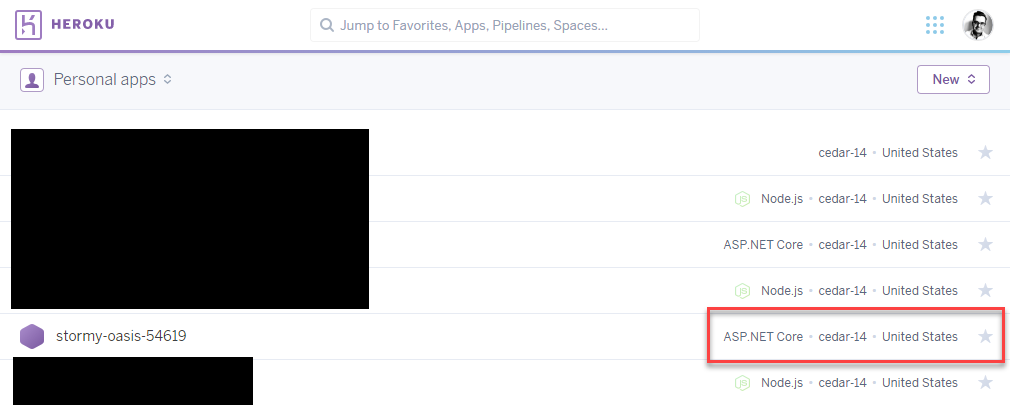
With Heroku, you can visit your admin portal to see the status of your application. You can do this through the CLI too, but let's check the UI out.
This is all done through your dashboard on https://dashboard.heroku.com/apps.
In your app overview, you will notice that the type is now ASP.NET Core:

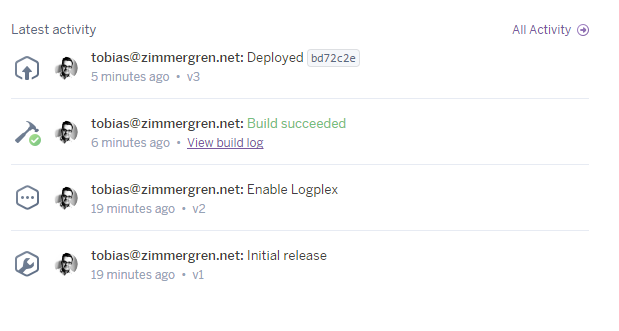
Clicking in to your app, you can see the deployment history and make sure it's successful:

Summary
In this post we've checked out how to:
- Create a templated ASP.NET 5 website
- Created a Heroku app with a custom buildtemplate (for dotnet core)
- Hooked up our repository to the heroku app
- Deployed our repository code to the Heroku cloud
The source code for the simple ASP.NET 5 website is available here: https://github.com/Zimmergren/heroku-aspnet5
Enjoy.
Tobias.








Recent comments