
Introducing the SharePoint Framework - The new developer experience for SharePoint
If you've stumbled upon the SharePoint Framework terminology lately, it's most likley because Microsoft recently made public information about it.
The new modern Team Sites for SharePoint are based on it, modern-day customizations and development will happen on top of it. In this post I will try to elaborate what it is, my thoughts on this direction and how I think this will benefit SharePoint users and customers.
Introducing the SharePoint Framework
Since our team at Rencore had the privilege of sending two of our MVP's to the Microsoft DevKitchen, I've gained some insights and had some time to both dig into and analyse how the new SharePoint Framework works.
I believe this is a very good - no great - direction that Microsoft is pushing, and it proves once more that the Microsoft developer ecosystem and experience is getting a huge shape-up.
By utilizing more client-side technologies, embracing open source and being more transparent with what their plans are makes all the difference in the world in my opinion.
I love the fact that we now can develop projects and solutions for SharePoint independently of the underlying frameworks and technology - it's all based on javascript, and what library or tool you choose to work with is no longer limited by the technology, but you can instead make that choice yourself, with your team or based on the project requirements.
Freedom of choice. Power over your own solutions.
The key benefit that I'm seeing is that if you follow the guidelines and deliver your solutions according to the set forth practices; Your new solution will be 100% mobile friendly natively out of the box with the new modern Team Sites as well.
This rhymes well with the cloud-first, mobile-first announcements in the past.
How does the SharePoint Framework work?
Tools and Frameworks
Since the SharePoint Framework is entirely javascript-based, you can decide what tools and techniques you use yourself. I have my personal recommendations and favorites of course, as I'm sure you do.
Yeoman for SharePoint Framework scaffolding

Yeoman, if you haven't used it before, is a scaffolding tool for modern web applications. It's very easy to use, and the benefit of using it is that within seconds you can create a new project structure and get ready to implement your custom functionality in that automatically generated project.
With the SharePoint Framework coming, there's going to be Yeoman scaffoldng templates available as well, which will help you to get those projects created.
Gulp for task automation, tests and build

Something I've getting familiar with the last year is Gulp. It's a task and build runner for developers. You can use it to perform repetitive tasks, automate minification, compression and a lot more. One of the great benefits of Gulp is that you don't have to write everything yourself. There's a whole sea of plugins available, ready to be used easily in your gulpfile.js.
Visual Studio, Visual Studio Code or something else?
One of the benefits of having a fully decoupled framework, purely written in mature javascript, is that you're not constrained to a specific development IDE or toolset. You can simplify developement by using any tool you feel comfortable with.
Personally, I've done my projects in Visual Studio and Visual Studio Code. Without getting into an argument about which IDE is best, I prefer Visual Studio Code for responsiveness and super-lightweight coding. But I prefer Visual Studio Ultimate when I need to use my integrations, extensions and plugins which currently aren't available for Visual Studio Code. As always, this comes down to a personal preference - and the great thing about the SharePoint Framework is that it doesn't require you to use any speficic tooling; You decide what you want to use.
TypeScript

Another thing that I think is great, and which I am really glad to see happening, is the adoption of TypeScript. It is a typed superset of JavaScript, which transpiles into plain JS so it can be understood by any browser.
Not only is TypeScript quickly growing in popularity, some of the greatest javascript frameworks (in my mind) out there is compatible with it as well.
Consider for example React or Angular, which are two extremely well adopted frameworks. You can now design and build your applications in TypeScript, which is then transpiled into JavaScript - making your development work more routine-based and hopefully helps reduce errors.
Should you use TypeScript? I guess that's for each and everyone to decide for themselves, but I would highly recommend investing time to learn it. It's a threshold to get over in the beginning, especially if (like myself) coming from a heavy server-side code world in the past. Once you've got the grasp on the basics, it will all start to make sense and I am already now seeing the benefit of my own investment in learning the basics of TypeScript.
Office 365: Core PnP JS on GitHub

If you've been involved in or use the Office 365 PnP projects in any way, you should also know that there's a library called Core-PnP-JS. If you're not sure about if anyone is using TypeScript for their work, peek into that library and see what's beeing cooked up by the community and Microsoft in a sweet collaboration.
SharePoint Framework - Terminology and what it means
When starting to learn more about the SharePoint Framework, you'll come across a set of new terms and
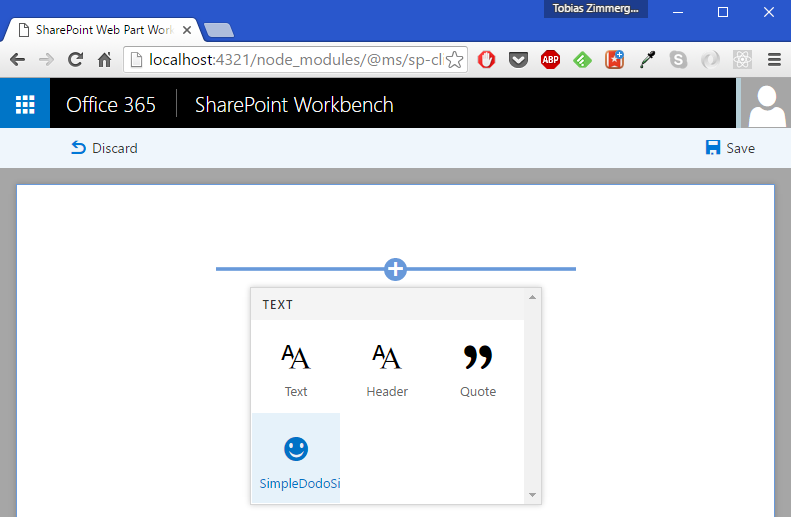
Workbench - for local development

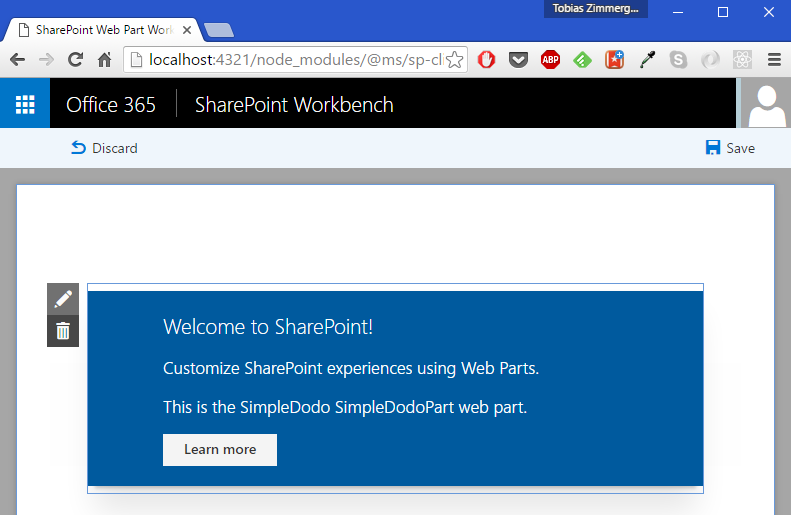
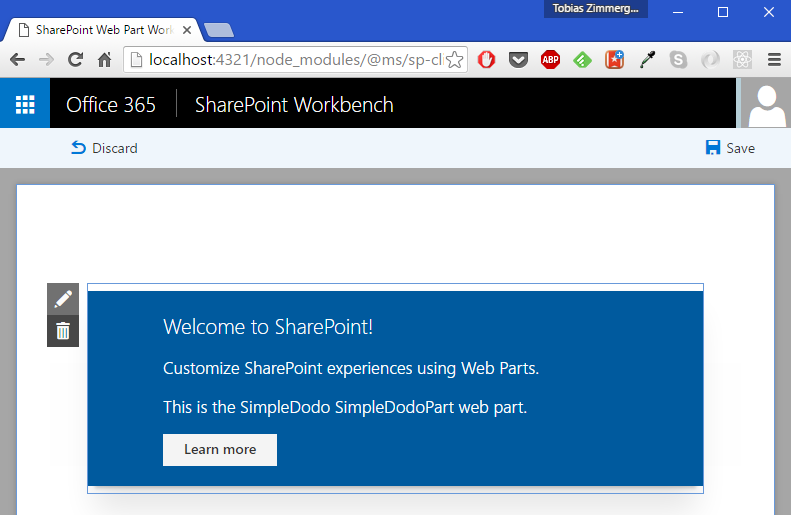
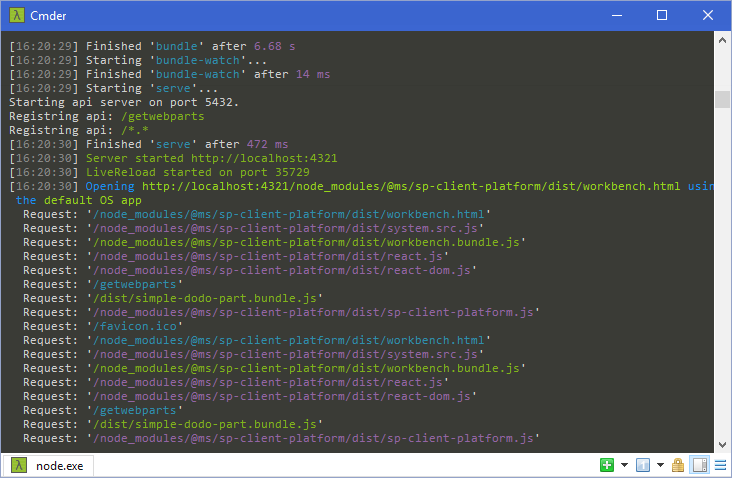
There's something called the Workbench. This is interesting because it's really a way to develop your applications and web parts on your dev box, and by running gulp serve for example, it will spin up a new localhost environment called the SharePoint Workbench. From here you can simply add your new Web Part or Application and see how it works before even pushing this on to your actual environments. This means you'll get a light-weight and similar UX as the new SharePoint sites will offer in terms of how to add and work with your web parts etc - but offline for easier development efforts.
Most of this is fully automated. Simply running gulp serve in your new project will open up a browser and present the Workbench.

Benefits?
- Test Web Parts or Applications without a connection to any server
- Quick development turnaround from editor to verification in browser
- Lightweight
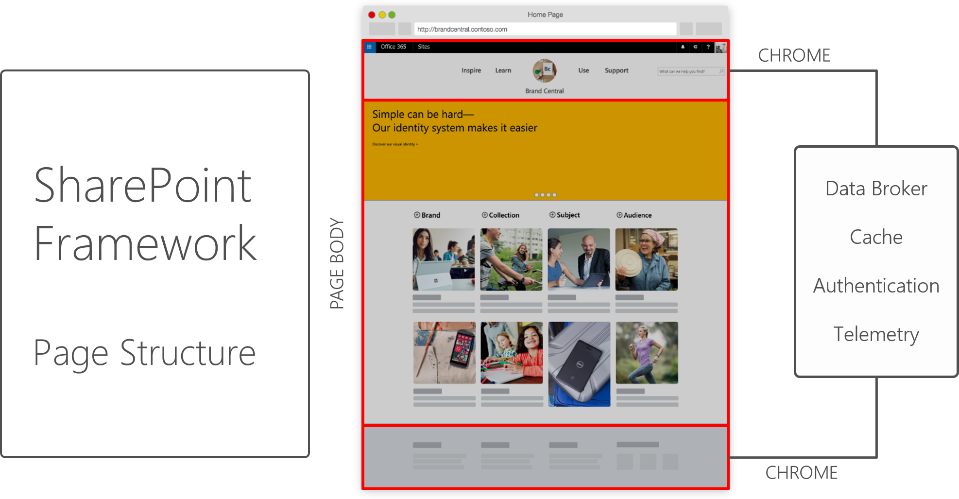
Chrome - Things you need to know about on the page

(Image: blogs.office.com)
The Chrome contains your business context, if you will. It contains the logic offered by Microsoft out of the box - and any additional logic you may build on top of that.
Mobile friendly
It has its own branding, theming and business logic. If you play by the rules and follow guidance which will be made available, anything you run and build in the SharePoint Framework will also be looking great on mobile devices. There's plenty of benefits of following the rules - and since we're doing it from scratch for new customizations, there's no reason not to do it the right way from start.
Page Body
The Page Body (see picture above) is where the users mostly live and interact with anything you build. Web Parts, Applications and any customizations would most likely go into this area. Users can easily click on the plus sign and then add any app you've built from there.

Canvas
The canvas is simply the part of the page where you add your Web Parts of apps. You could relate them to what used to be Web Part Zones or Rich Text Editors perhaps. It's what you see in the previous image above.
Will SharePoint Framework solutions work on classic Sites?
The SharePoint Framework will eventually work on your existing team sites, and on the new modern team sites. However, the classic solutions will not work on the new modern team sites.
This means it's a good idea to get to know this enhancement in the developer experience, and see how it fits into your customization story.
Hosting your code and applications
When a development effort is ready enough to try out live in a dev/test environment, or even production, it is a good idea to know where to host it.
Using a CDN (content delivery network) of your own choice might be a good idea for performance, geolocation and caching etc. There's plenty of ways you can achieve that - and this is something I will cover in a future post.
Video: The SharePoint Framework
If you're keen on ramping up on the theory behind the new SharePoint Framework, check out this video by Daniel Kogan, who is talking about it from a birds perspective for about 15 minutes.
Summary
Wow. That might be the best word to describe what is coming out of the productivity machine at Microsoft.
There's plenty of opportunities for developers and foremost I like the idea of decoupling things from SharePoint even more, hosting them as scripts from a CDN etc instead. Keep your SharePoint clean and alive - and focus on what's important. And don't forget - always play by the rules so you don't end up in the same customization madness that so many people have done in the past.
Now it finally feels like we're moving into a modern world, and that SharePoint is actually up to current standards. You don't have to spend all your development efforts in outdated techniques, tools or frameworks - choose whatever you want for yourself and your team, and go build stuff!
In the simplest way possible I'd say it's all about consuming API's and working with them - what you leverage in order to communicate with those API's, that's entirely up to you.
Read more on this topic from my colleague and fellow MVP, Waldek Mastykarz: https://www.spcaf.com/blog/new-sharepoint-framework-organization-better-spcaf
Tobias Zimmergren, over and out.








Recent comments