MOSS 2007: Creating a custom AJAX UserControl that will query the SharePoint Search Query Object Model to perform searches
Author: Tobias Zimmergren
Url: http:https:https://zimmergren.net//zimmergren.net//www.zimmergren.net
If you’ve read my last two blogposts you already know how to configure ASP.NET 2.0 AJAX for your SharePoint Server and how do deploy a UserControl that uses AJAX functionality on you SharePoint Server.
You can find my previous articles here:
- MOSS 2007- Add support for AJAX in your SharePoint installation
- MOSS 2007 – Using AJAX UserControls in SharePoint
This blogpost shows a simple implementation of a UserControl that uses the Object Model to query the search service using a keyword and then using an UpdatePanel in AJAX to present the result to the user without any page reloads.
Let’s create an AJAX based UserControl which purpose will be to search using the Search Query Object Model
Copy the nessecary assemblies to your local bin folder (I’m deploying locally to the WebApplication on port 80)
To make this work (in this case, since I’m deploying to the UserControls folder with inline code, not calling any own assemblies) you need to copy the two .dll files to your /bin folder of the WebApplication where you want to deploy this UserControl.
- Copy C:Program FilesCommon FilesMicrosoft Sharedweb server extensions12ISAPIMicrosoft.Office.Server.dll
- Copy C:Program FilesCommon FilesMicrosoft Sharedweb server extensions12ISAPIMicrosoft.Office.Server.Search.dll
- Paste the two files to C:InetpubwwwrootwssVirtualDirectories80bin (Note: It can be any other port other than 80 if you’re deploying to another WebApplication)
The reason that we copy these files to our deployment target’s /bin is simply that I’m deploying locally to that WebApplication and some of the namespaces and classes that we need to use in order to be able to query the Search Object Model are availible in those assemblies. There’s better ways to accomplish this, but to keep it simple I’m going with this approach.
Create the custom AJAX UserControl that will query the SharePoint Search Query Object Model
For simplicity, I’ll reference all the servercode inside the
- Add the following code right below the references you just added. This code is simply to give us a simple user interface for the user to perform the search from: *

Enter a keyword to search for
*
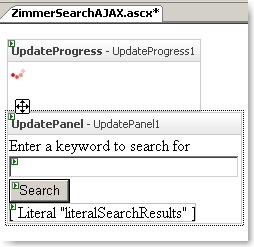
It could look something like this:
 6. Insert this code inside the
6. Insert this code inside the
-tag you created earlier:<br />*<br />protected void btnSearch_Click(object sender, EventArgs e)<br />{<br /> // Job insurance, to pause and show that the UpdateProgress works<br /> System.Threading.Thread.Sleep(2000);<br /> try<br /> {<br /> string startTable = " <table style="width: 100%;"> ";<br /> string endTable = " </table> ";<br /> string searchResultItem =<br /> " <tr> " +<br /> " <td> <a href="{0}">{1}</a> </td> " +<br /> " </tr> " +<br /> " <tr> " +<br /> " <td> " +<br /> "<em>{2}</em>" +<br /> " </td> " +<br /> " </tr> " +<br /> " <tr> " +<br /> " <td> Site: {3} </td> " +<br /> " </tr> " +<br /> " <tr> " +<br /> " <td style="padding-bottom: 10px;"> Author: {4}, Item Size: {5} </td> " +<br /> " </tr> <p>"; ** string outputResults = startTable; *</p> <p><em> ServerContext context = ServerContext.GetContext("SharedServices1");<br /> KeywordQuery keywordQuery = new KeywordQuery(context); </em></p> <p><em> keywordQuery.ResultTypes = ResultType.RelevantResults;<br /> keywordQuery.EnableStemming = true;<br /> keywordQuery.TrimDuplicates = true;<br /> keywordQuery.QueryText = tbSearchString.Text; </em></p> <p><em> ResultTableCollection results = keywordQuery.Execute();<br /> ResultTable resultTable = results[ResultType.RelevantResults]; </em></p> <p><em> if (resultTable.RowCount == 0)<br /> {<br /> literalSearchResults.Text = "Sorry, your search didn’t return any results";<br /> }<br /> else<br /> {<br /> while (resultTable.Read())<br /> {<br /> outputResults += string.Format(searchResultItem,<br /> resultTable.GetString(5),<br /> resultTable.GetString(2),<br /> resultTable.GetString(6),<br /> resultTable.GetString(8),<br /> resultTable.GetString(3),<br /> resultTable.GetString(4));<br /> }<br /> }<br /> outputResults += endTable;<br /> literalSearchResults.Text = outputResults;<br /> }<br /> catch (Exception ex)<br /> {<br /> literalSearchResults.Text = ex.Message;<br /> }<br />} </em></p> <p>Instead of going all crazy about how the code actually works with the Search Query Object Model, I’m just pasting the code here for you to try and will explain the Search Query Object Model in another article.</p> <h5 id="deploy-the-usercontrol">Deploy the UserControl</h5> <ul> <li>Copy or Save the UserControl to the following location: <em>C:InetpubwwwrootwssVirtualDirectories80UserControls</em> and you’re all set.</li> </ul> <p>If you’ve <a href="http://www.sharepointblogs.com/zimmer/archive/2008/01/04/moss-2007-add-support-for-ajax-in-your-sharepoint-installation.aspx">configured AJAX</a> and installed the <a href="http://www.codeplex.com/smartpart">SmartPart</a> you should be all set and be able to use it. See this <a href="http://www.sharepointblogs.com/zimmer/archive/2008/01/10/moss-2007-using-ajax-usercontrols-in-sharepoint.aspx">short post on using the SmartPart</a> if you don’t know already.</p> <h5 id="final-result">Final Result</h5> <p>This is what it looks like when you hit the button (the red image spins around for 2 seconds (see the code, Thread.Sleep(2000)) to show how it will look if it’s a heavy query and needs some loading time.<br /> <img src="http://www.zimmergren.net/content/images/files/42/searchajax3_c30fbc85dbc74969941894ad1f25cbe5.jpg" alt="searchajax3" /></p> <p>This is what the result will look like, note that everything is done within an UpdatePanel and we do not experience the page to reload, or any visual postbacks.<br /> <img src="http://www.zimmergren.net/content/images/files/42/searchajax4_671e1c3466c34a4395e44575b278f726.jpg" alt="searchajax4" /></p> <p><a href="http://www.sharepointblogs.com/files/folders/zimmer/entry11148.aspx">Download the UserControl here</a></p> </p> </p>







Recent comments