MOSS 2007: Using AJAX UserControls in SharePoint
This post shows you how you can use the AJAX functionality in SharePoint by using UserControls.
What we need to be able to follow the steps in this article
- Have installed ASP.NET 2.0 AJAX 1.0 Extensions (Download here)
- Configured web.config to enable AJAX support (See my previous post here)
- Have the SmartPart installed and deployed (See the SmartPart project site for more information, installation & deployment instructions etc)
In the following sections I will describe how you an use the SmartPart by Jan Tielens to host your custom usercontrols in SharePoint. The SmartPart is widely used by a number of people. However, there’s also the approach of writing your own wrapper if you want full control of your usercontrol wrapper. Liam Cleary has blogged about doing so here.
If you’ve checked the aforementioned requirements, let’s get started
First off, we’ll install the AJAX Control Toolkit
Add the AJAX Control Toolkit to your SharePoint Server
Download the AJAX Control Toolkit from here and extract all the files into any folder. Search for the AjaxControlToolkit.dll file and make sure you copy it to the same webapplication’s /bin directory as you configured for AJAX use. This means that you simply copy the AjaxControlToolkit.dll file to e.g. C:InetpubwwwrootwssVirtualDirectories80bin if that’s the webapplication you’ve configured AJAX for.
It might look something like this:

We’re ready for some development, create a new project
- Launch Visual Studio
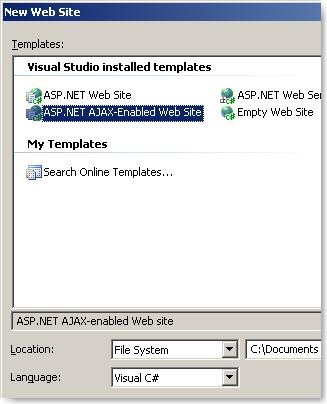
- Create a new Web Site with ASP.NET AJAX Support

Note: The only reason that I create an entire Web Site project is so I can test my UserControls and debug easily on my own development machine before I actually deploy them.
- Create a new Web User Control by adding a new .ascx file to your project (I usually delete the .cs file and the reference to the CodeBehind for easy deployment if there’s no sensitive code in order to limit the UserControl to one file with embedded code)
- It could now look something like this

Add the AJAX Control Toolkit to your Visual Studio toolbox
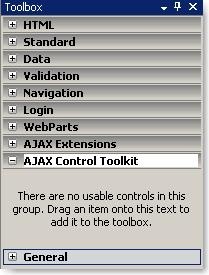
- Right click in the Toolbox and choose "Add Tab" and choose a name for the new section. (My choice was "AJAX Control Toolkit")
- Right click inside the newly created tab, and click "Choose Items…"
- Press "Browse" and navigate to your AjaxControlToolkit.dll which you’ve got somewhere on your machine by now and then click "Open"
- You now have a Toolbox filled with the AJAX Control Toolkit controls to use within your project.

Add a reference to the AJAX Control Toolkit in your UserControl
- Switch to designview of your UserControl
- Dragging any chosen AJAX Control or Control Extender onto the UserControl will automatically add the reference to the correct Namespace for AJAX in your UserControl. You might want to change the TagName to something more useful than cc1 as it’s named automatically.

Create a simple Hello World UserControl
- Drop a TextBox in the UserControl
- Drop a "CalendarExtender" in the UserControl – It’s found in the AJAX Control Toolkit toolbox
- Set the CalendarExtender’s TargetControlID property to the ID of the TextBox control.
The code might look something like this:
<%@ Control Language="C#" AutoEventWireup="true" %><%@ Register Assembly="AjaxControlToolkit"Namespace="AjaxControlToolkit"TagPrefix="ajaxToolkit" %>
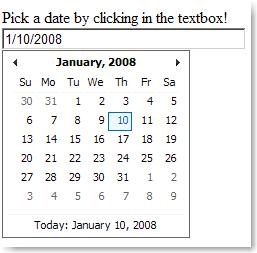
- Pick a date by clicking in the textbox!
The UserControl might look something like this when you add it to a page and run:

- If you’re happy with this very simple Hello World UserControl which uses the AJAX Control Toolkit to extend a Calendar popup, move on to the next section :)
Deploy the UserControl to SharePoint
- Copy your newly created UserControl (in my case, it’s called ZimmerAJAX.ascx)
- Paste the UserControl to C:\Inetpub\wwwroot\wss\VirtualDirectories\80\UserControls\ (assuming you’re deploying on the standard port 80 site)
Note: The UserControls directory might not exist at this point, then you’ll have to create it manually. The reason that this folder needs to exist is that the SmartPart which will host our UserControl is looking for controls placed inside that folder, unless you’re creating your own UserControl Wrapper WebPart, as Liam Cleary explains here
When you’ve copied the file to the UserControls directory, the SmartPart will automatically be able to find it.
Add the SmartPart to your site
- Navigate to the site where you want to host your UserControl
- Click "Site Actions" – "Edit Page"
- Click on one of the Web Part placeholders ("Add a Web Part")
- Look for the SmartPart and add it to your page.

Note: If you havn’t added a ScriptManager to either the Masterpage or the default.aspx page, you’ll need to use the SmartPart with AJAX instead. In my case I’ve already configured my masterpage to include a ScriptManager.
Configure the SmartPart to use your AJAX-based UserControl
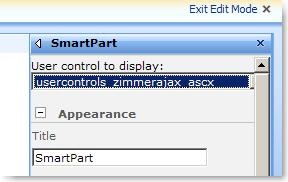
- Click on "Edit" – "Modify Shared Web Part"
- Choose your UserControl from the DropDown at the top of the settings, and click Ok or Apply to apply your changes!

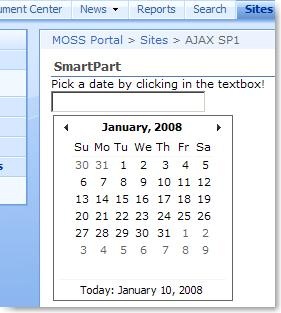
- Click "Exit Edit Mode" to exit the edit mode of the page, and view your UserControl

That’s a wrap!
Now your AJAX-enabled UserControl is hosted within a wrapper webpart (SmartPart) and have full AJAX Extensions support.
Thanks for tuning in. See you soon!
Cheers!







Recent comments