
SP 2010: Developing for performance Part 8 - Control that ViewState
SharePoint 2010 developing for performance article series:
In this series of articles I will briefly introduce you to some key concepts when it comes to developing for performance in our SharePoint 2010 applications.
Related articles in series
- SP 2010: Developing for performance Part 1 - Developer Dashboard
- SP 2010: Developing for performance Part 2 - SPMonitoredScope
- SP 2010: Developing for performance Part 3 - Caching in SharePoint 2010
- SP 2010: Developing for performance Part 4 - Logging
- SP 2010: Developing for performance Part 5 - Disposal patterns and tools
- SP 2010: Developing for performance Part 6 - CSS Sprites
- SP 2010: Developing for performance part 7 - Crunching those scripts
- SP 2010: Developing for performance Part 8 - Control that ViewState
This is part 8.
As most of you know, in any ASP.NET project (SharePoint included) there’s something you know as ViewState. With the ViewState we can persist state of our properties in the page controls and objects across postbacks that happen in our solutions. If we are not careful and plan the usage of ViewState properly, we can end up with a performance hit that will slightly decrease the performance in the page rendering process.
In this article we will take a look at what impact the ViewState can have if we “forget about it”, and of course how we can prevent our pages from being unnecessarily big in page size.
ViewState in our SharePoint projects
If you’ve been developing SharePoint projects of any type, you’ve most certainly been doing some kind of asp.net UI development as well. (Application Pages, Web Parts, User Controls and so on) that are inheriting the asp.net capabilities and hence the ViewState.
What you should know as an ASP.NET developer: Be sure to know when you should, or shouldn’t use the ViewState. You can disable the usage of ViewState for certain components, or the entire page.
Performance considerations
With an increased ViewState you get an increased Page Size which in turn obviously means that the page will take a bit longer to render.
We’ll take a quick look at how the performance can differ when we’re using ViewState and when we’re disabling the ViewState in a SharePoint project.
Taking a look: ViewState
In order for us to really understand what impact the ViewState can have on the page rendering process, we’ll dig into the details of the what the ViewState looks like. To do this we can check out the source of the rendered page, and of course we’ll rely on our faithful squire; Fiddler2.
Before we’ll start digging with the Fiddler2-application, we can simply check the Page Source of any given page being rendered and we’ll most likely find a heap of ViewState madness going on in there.
In my sample application that only consist of a simple GridView control and a few rows of data – the ViewState is turned into this:
<inputtype= "hidden "
name= "__VIEWSTATE "
id= "__VIEWSTATE "
value= "/wEPDwULLTE5NjIxMzI1MDIPZBYCZg9kFgICAQ9kFgQCAQ9kFgICDw9kFgJmD2QWAgIBD
w8WAh4HVmlzaWJsZWdkZAIDD2QWBgIRD2QWBGYPZBYEAgEPZBYCZg9kFgQCAg9kFgYCAQ8WAh8Aa
GQCAw8WCB4TQ2xpZW50T25DbGlja1NjcmlwdAVdamF2YVNjcmlwdDpDb3JlSW52b2tlKCdUYWtlT
2ZmbGluZVRvQ2xpZW50UmVhbCcsMSwgMSwgJ2h0dHA6XHUwMDJmXHUwMDJmc3BmJywgLTEsIC0xL
CAnJywgJycpHhhDbGllbnRPbkNsaWNrTmF2aWdhdGVVcmxkHihDbGllbnRPbkNsaWNrU2NyaXB0Q
29udGFpbmluZ1ByZWZpeGVkVXJsZB4MSGlkZGVuU2NyaXB0BSFUYWtlT2ZmbGluZURpc2FibGVkK
DEsIDEsIC0xLCAtMSlkAhUPFgIfAGhkAgMPDxYKHglBY2Nlc3NLZXkFAS8eD0Fycm93SW1hZ2VXa
WR0aAIFHhBBcnJvd0ltYWdlSGVpZ2h0AgMeEUFycm93SW1hZ2VPZmZzZXRYZh4RQXJyb3dJbWFnZ
U9mZnNldFkC6wNkZAIDD2QWAgIBD2QWAgIDD2QWAgIBDzwrAAUBAA8WAh4PU2l0ZU1hcFByb3ZpZ
GVyBRFTUFNpdGVNYXBQcm92aWRlcmRkAgEPZBYCAgUPZBYCAgEPEBYCHwBoZBQrAQBkAjMPZBYCA
gcPZBYCAgEPDxYCHwBoZBYCAgMPZBYCAgMPZBYCAgEPPCsACQEADxYCHg1OZXZlckV4cGFuZGVkZ
2RkAkcPZBYCAgEPZBYCAgEPPCsADQIADxYEHgtfIURhdGFCb3VuZGceC18hSXRlbUNvdW50AukHZ
AEQFgNmAgECAhYDPCsABQEAFgQeCkhlYWRlclRleHQFAklEHglEYXRhRmllbGQFAklEPCsABQEAF
gQfDgUFVGl0bGUfDwUFVGl0bGU8KwAFAQAWBB8OBQtEZXNjcmlwdGlvbh8PBQtEZXNjcmlwdGlvb
hYDZmZmFgJmD2QWNAIBD2QWBmYPDxYCHgRUZXh0BQEwZGQCAQ8PFgIfEAUNU2FtcGxlIEl0ZW0gM
GRkAgIPDxYCHxAFIVppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgMGRkAgIPZBYGZg8PF
gIfEAUBMWRkAgEPDxYCHxAFDVNhbXBsZSBJdGVtIDFkZAICDw8WAh8QBSFaaW1tZXJncmVuJ3MgU
GVyZm9ybWFuY2UgU2FtcGxlIDFkZAIDD2QWBmYPDxYCHxAFATJkZAIBDw8WAh8QBQ1TYW1wbGUgS
XRlbSAyZGQCAg8PFgIfEAUhWmltbWVyZ3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZSAyZGQCBA9kF
gZmDw8WAh8QBQEzZGQCAQ8PFgIfEAUNU2FtcGxlIEl0ZW0gM2RkAgIPDxYCHxAFIVppbW1lcmdyZ
W4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgM2RkAgUPZBYGZg8PFgIfEAUBNGRkAgEPDxYCHxAFDVNhb
XBsZSBJdGVtIDRkZAICDw8WAh8QBSFaaW1tZXJncmVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlIDRkZ
AIGD2QWBmYPDxYCHxAFATVkZAIBDw8WAh8QBQ1TYW1wbGUgSXRlbSA1ZGQCAg8PFgIfEAUhWmltb
WVyZ3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZSA1ZGQCBw9kFgZmDw8WAh8QBQE2ZGQCAQ8PFgIfE
AUNU2FtcGxlIEl0ZW0gNmRkAgIPDxYCHxAFIVppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wb
GUgNmRkAggPZBYGZg8PFgIfEAUBN2RkAgEPDxYCHxAFDVNhbXBsZSBJdGVtIDdkZAICDw8WAh8QB
SFaaW1tZXJncmVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlIDdkZAIJD2QWBmYPDxYCHxAFAThkZAIBD
w8WAh8QBQ1TYW1wbGUgSXRlbSA4ZGQCAg8PFgIfEAUhWmltbWVyZ3JlbidzIFBlcmZvcm1hbmNlI
FNhbXBsZSA4ZGQCCg9kFgZmDw8WAh8QBQE5ZGQCAQ8PFgIfEAUNU2FtcGxlIEl0ZW0gOWRkAgIPD
xYCHxAFIVppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgOWRkAgsPZBYGZg8PFgIfEAUCM
TBkZAIBDw8WAh8QBQ5TYW1wbGUgSXRlbSAxMGRkAgIPDxYCHxAFIlppbW1lcmdyZW4ncyBQZXJmb
3JtYW5jZSBTYW1wbGUgMTBkZAIMD2QWBmYPDxYCHxAFAjExZGQCAQ8PFgIfEAUOU2FtcGxlIEl0Z
W0gMTFkZAICDw8WAh8QBSJaaW1tZXJncmVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlIDExZGQCDQ9kF
gZmDw8WAh8QBQIxMmRkAgEPDxYCHxAFDlNhbXBsZSBJdGVtIDEyZGQCAg8PFgIfEAUiWmltbWVyZ
3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZSAxMmRkAg4PZBYGZg8PFgIfEAUCMTNkZAIBDw8WAh8QB
Q5TYW1wbGUgSXRlbSAxM2RkAgIPDxYCHxAFIlppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wb
GUgMTNkZAIPD2QWBmYPDxYCHxAFAjE0ZGQCAQ8PFgIfEAUOU2FtcGxlIEl0ZW0gMTRkZAICDw8WA
h8QBSJaaW1tZXJncmVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlIDE0ZGQCEA9kFgZmDw8WAh8QBQIxN
WRkAgEPDxYCHxAFDlNhbXBsZSBJdGVtIDE1ZGQCAg8PFgIfEAUiWmltbWVyZ3JlbidzIFBlcmZvc
m1hbmNlIFNhbXBsZSAxNWRkAhEPZBYGZg8PFgIfEAUCMTZkZAIBDw8WAh8QBQ5TYW1wbGUgSXRlb
SAxNmRkAgIPDxYCHxAFIlppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgMTZkZAISD2QWB
mYPDxYCHxAFAjE3ZGQCAQ8PFgIfEAUOU2FtcGxlIEl0ZW0gMTdkZAICDw8WAh8QBSJaaW1tZXJnc
mVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlIDE3ZGQCEw9kFgZmDw8WAh8QBQIxOGRkAgEPDxYCHxAFD
lNhbXBsZSBJdGVtIDE4ZGQCAg8PFgIfEAUiWmltbWVyZ3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZ
SAxOGRkAhQPZBYGZg8PFgIfEAUCMTlkZAIBDw8WAh8QBQ5TYW1wbGUgSXRlbSAxOWRkAgIPDxYCH
xAFIlppbW1lcmdyZW4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgMTlkZAIVD2QWBmYPDxYCHxAFAjIwZ
GQCAQ8PFgIfEAUOU2FtcGxlIEl0ZW0gMjBkZAICDw8WAh8QBSJaaW1tZXJncmVuJ3MgUGVyZm9yb
WFuY2UgU2FtcGxlIDIwZGQCFg9kFgZmDw8WAh8QBQIyMWRkAgEPDxYCHxAFDlNhbXBsZSBJdGVtI
DIxZGQCAg8PFgIfEAUiWmltbWVyZ3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZSAyMWRkAhcPZBYGZ
g8PFgIfEAUCMjJkZAIBDw8WAh8QBQ5TYW1wbGUgSXRlbSAyMmRkAgIPDxYCHxAFIlppbW1lcmdyZ
W4ncyBQZXJmb3JtYW5jZSBTYW1wbGUgMjJkZAIYD2QWBmYPDxYCHxAFAjIzZGQCAQ8PFgIfEAUOU
2FtcGxlIEl0ZW0gMjNkZAICDw8WAh8QBSJaaW1tZXJncmVuJ3MgUGVyZm9ybWFuY2UgU2FtcGxlI
DIzZGQCGQ9kFgZmDw8WAh8QBQIyNGRkAgEPDxYCHxAFDlNhbXBsZSBJdGVtIDI0ZGQCAg8PFgIfE
AUiWmltbWVyZ3JlbidzIFBlcmZvcm1hbmNlIFNhbXBsZSAyNGRkAhoPDxYCHwBoZGQYAgUfY3RsM
DAkUGxhY2VIb2xkZXJNYWluJEdyaWRWaWV3MQ88KwAKAQgCKWQFR2N0bDAwJFBsYWNlSG9sZGVyV
G9wTmF2QmFyJFBsYWNlSG9sZGVySG9yaXpvbnRhbE5hdiRUb3BOYXZpZ2F0aW9uTWVudVY0Dw9kB
QRIb21lZGnihW5zRhNmmnQef2E5KXJlKgIU" />
If you compare the aforementioned ViewState with the very same page but with the ViewState disabled, it would look like this:
<inputtype="hidden"
name="__VIEWSTATE"
id="__VIEWSTATE"
value="/wEPDwULLTE5NjIxMzI1MDJkGAIFH2N0bDAwJFBsYWNlSG9sZGVy
TWFpbiRHcmlkVmlldzEPPCsACgEIAilkBUdjdGwwMCRQbGFjZUhvbGRlclR
vcE5hdkJhciRQbGFjZUhvbGRlckhvcml6b250YWxOYXYkVG9wTmF2aWdhdG
lvbk1lbnVWNA8PZAUESG9tZWTEsK7AlAZmIZYt/bke1dmkbPKxhg=="/>
What impact can these few lines of markup have on the page rendering process anyway, you say? Well, in order to find out – let’s summon our good friend Fiddler2 and do a quick comparison.
View state enabled:
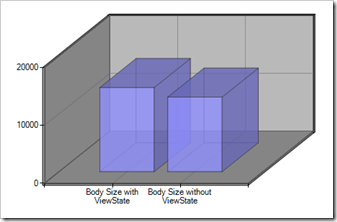
- Body size: 14,534 bytes.
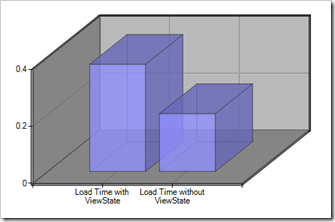
- Load time: 0.3765430 seconds.
ViewState Disabled:
- Body size: 12,883 bytes.
- Load time: 0.2031263 seconds.
A visual comparison of the same page with versus without ViewState enabled:
Body Size comparison (bytes) |
Load Time comparison (seconds) |
 |
 |
So, what can I do to tune and tweak the ViewState?
There are generally two good initial tips for tuning the ViewState.
- Disable ViewState for the entire page
- Disable ViewState for selected components
The first option is good if you don’t need to use ViewState in any of the components on your page. Then you can simply disable ViewState by setting the ViewStateEnabled property to false:
<%@PageLanguage="C#"
AutoEventWireup="true"
CodeBehind="ViewStateSample.aspx.cs"
Inherits="Zimmergren.Samples.ViewState.ViewStateSample"
DynamicMasterPageFile="~masterurl/default.master"
EnableViewState="false" %>
The second option is good if you need the ViewState for certain components, but you want to disable it for others. You can disable the ViewState for specific components;
<asp:GridViewID="GridView1"
runat="server"
AutoGenerateColumns="False"
AllowSorting="true"
AllowPaging="true"
PageSize="25"
EnableViewState="false"
/>
Additional Tip: Take a look at HTTP compression
In addition to being aware of the ViewState in any asp.net project, you should take a look at HTTP Compression that you can enable in IIS.
- Read more: HTTP Compression
Summary
Alright – the summer is officially over (at least of you take a look at the recent weather) and I’m back in the saddle. In this article I’ve been talking a bit about how the ViewState can impact your performance in any asp.net project (hence SharePoint project). The reason for talking about it is that I’ve seen quite the number of projects as of late that doesn’t think about the impact a huge ViewState can have on the time it takes to download and render a page on the client.
An important consideration that I’ve learned throughout all our projects to create Internet-facing sites based on SharePoint (or plain old ASP.NET) is to measure the performance in different scenarios, including some stress testing and load tests. In most of these projects we’ve seen an increased performance if we take time to select what components or pages should disable ViewState. It might be worth considering.
Note that this is a minimal sample with minimal impact. Consider when you’ve got a huge page with 10+ Web Parts and all using the ViewState, even if they don’t really need to – can you imagine the page load times increasing? The answer is probably yes :-)
Enjoy.








Recent comments