
Visualize your templates with the Azure ARM Template Viewer extension for VS Code
Recently, Ben Coleman at Microsoft announced the ARM Template Viewer extension for Visual Studio Code, which can easily visualize your Azure Resource Manager templates directly from within VS Code.
Three years ago, I wrote about Azure Resource Manager Template Visualization with ARMVIZ, which appears to now exist as a Visual Studio Code extension, too.
I see it fit to post this tip about visualizing your templates, in case you're also doing a lot of template designing in your line of business. The joy, right?
Visualizing your Azure Resource Manager templates
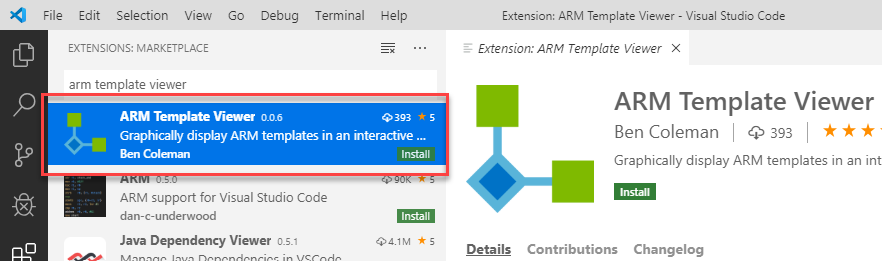
Install the extension in VS Code. You can search for it, and it's called "ARM Template Viewer":

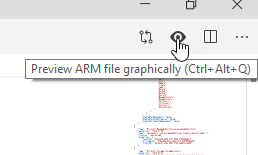
When I'm trying it out, I can see some visualizations happening on my custom templates if I hit the "Preview ARM file graphically":

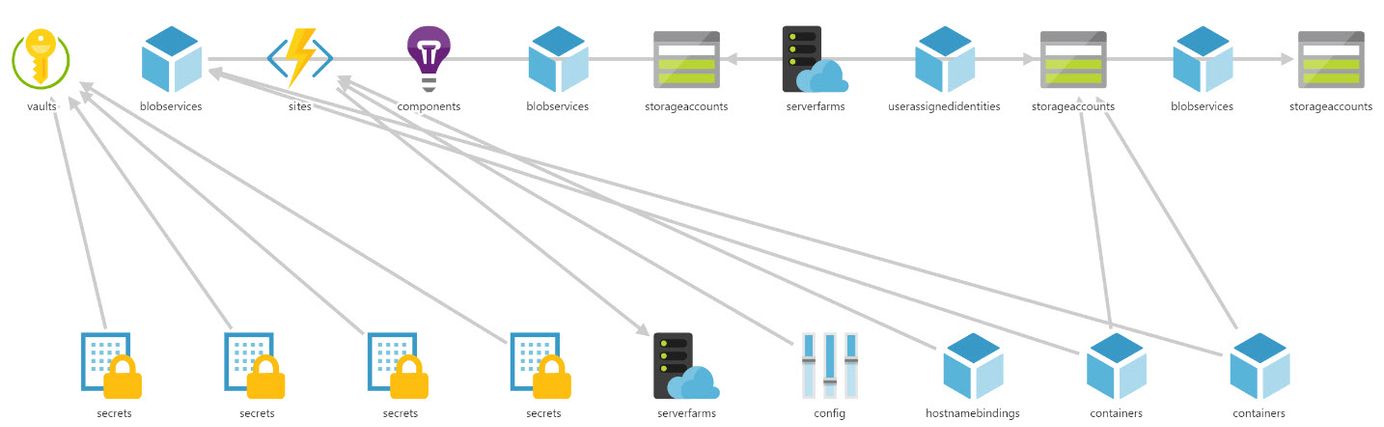
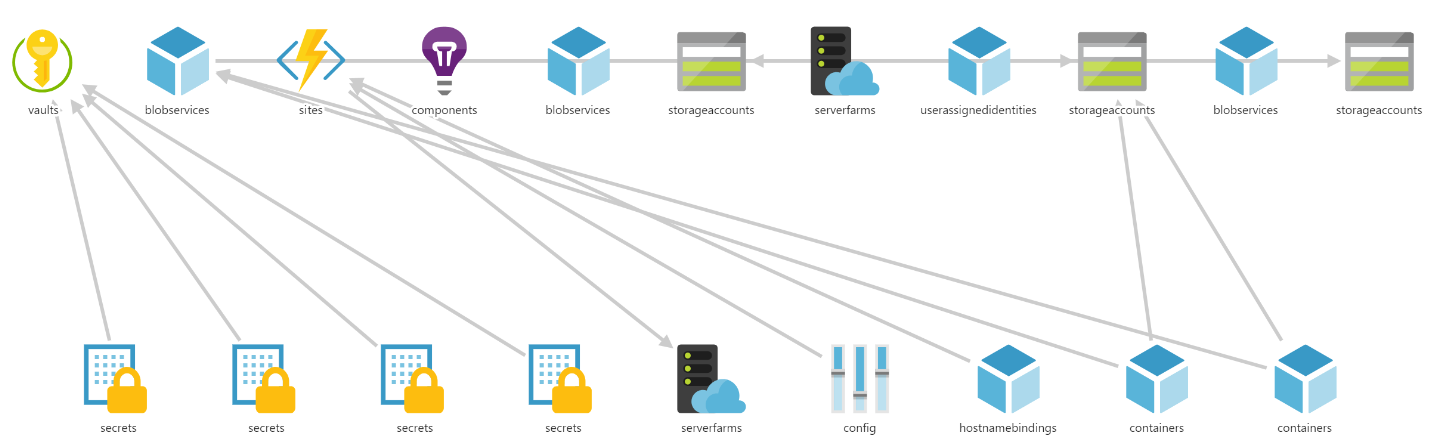
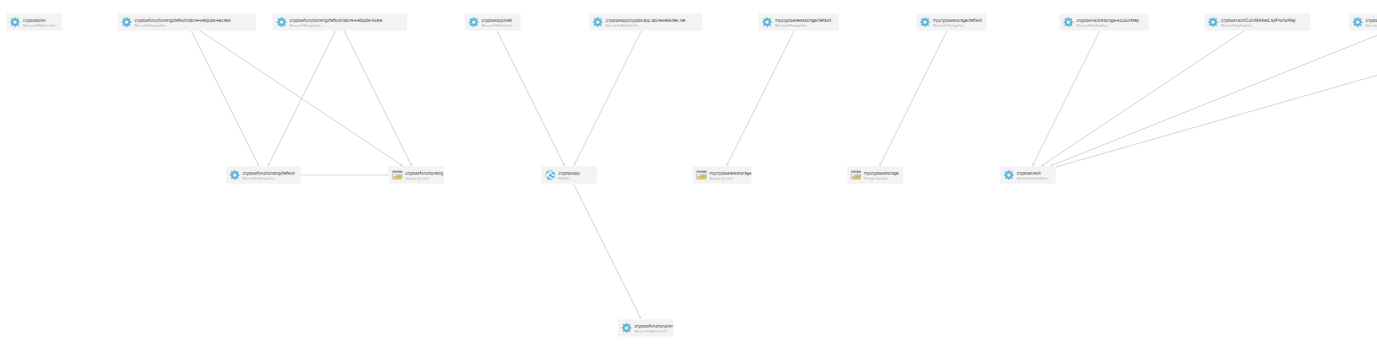
This is one of my very basic templates, visualized:

There's some room for improvements, but since it's open sourced on GitHub you can just go and help out.
I find this tool to be beneficial because I can easily get an overview of my artifacts. I don't necessarily watch the gray arrows that fly all over the place, even through they are pointing to the correct resources. I use this to give me an overview of the actual resources I have in my template, and then I can drill down in the JSON template to make changes and see them reflected here.
Wait, but there's ArmViz too?
Yep - the tool I mentioned in the beginning of this post, the ArmViz still exist - and apparently they also made a Visual Studio Code extension named ARM Template Visualizer.
When I visualize the very same template, this is the output with armviz:

Make up your mind about which one fits best in your toolbox, or perhaps use both.
Summary
So that's it, just a simple tip if you're working with Azure Resource Manager templates.
Links worth checking out:
- VS Marketplace: Get the extension
- GitHub: https://github.com/benc-uk/armview-vscode








Recent comments